来源:uimaker.com 作者:网络
创建边缘亮点
边缘亮点和一般的亮点相比稍有不同。它们是边缘可见的亮白色区域的薄的或窄的条纹。对于这一点,我们将用钢笔工具创建一个路径(不闭合),然后利用小的笔刷勾画路径。然后用遮罩来控制可见性,以及降低该层的不透明度,进一步调整层。


创建阴影
阴影在这里是可以相当轻松完成的。首先我们我们新建一个图层,选择黑色画笔绘制。之后,我们降低图层不透明度,如果有必要则添加一个遮罩进一步控制阴影量。

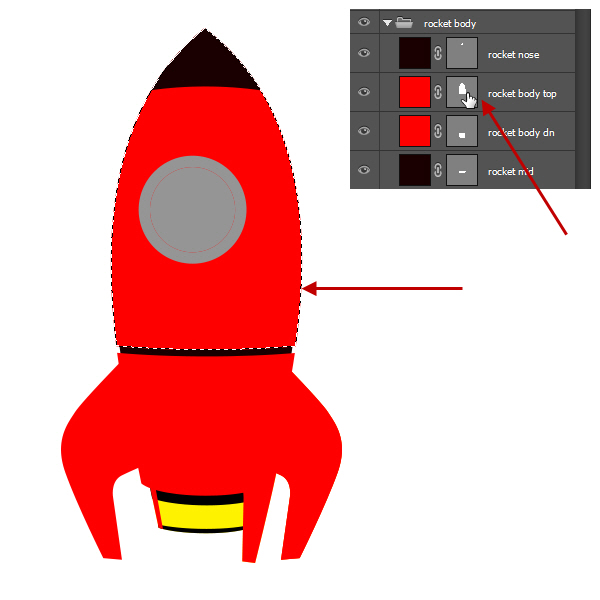
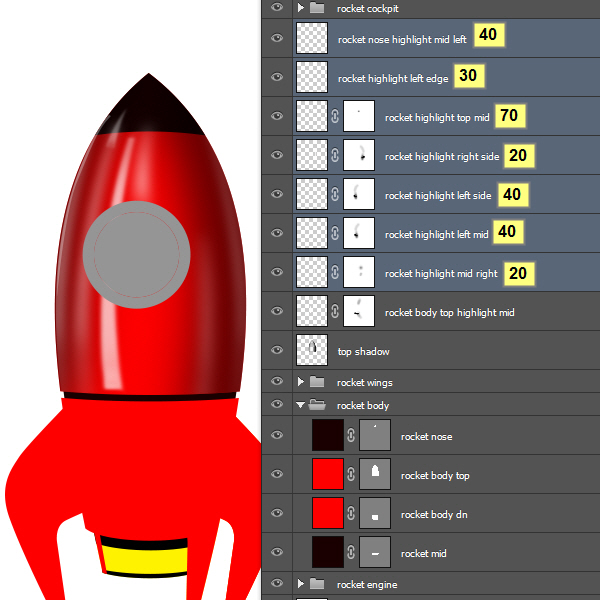
24、然后我们回到火箭中,选择展开“箭体”组然后按住ctrl点击“箭体顶”层的蒙版缩略图加载形状。

25、 在最上面创建一个名为“顶部阴影”的图层。然后在两侧用黑色的大的软刷涂抹。把笔刷放在这样一个地方,圆的一半或多或少在选择边缘之外。下图以供参考。现在,在“火箭驾驶舱”和“火箭之翼”组间放置这个“顶部阴影”图层。

26、然后利用钢笔工具创建一个类似以下截图的形状的白色图层。鼠标右键点击栅格化,然后选择2到3个像素的高斯模糊。你应该会得到类似下面的:

27、重命名图层为“箭顶中间的亮点”,降低图层不透明度为70%。然后,通过从图层面板下方单击添加图层蒙板图标来添加一个蒙板。现在用柔软的黑色笔刷,在蒙板内涂抹。首先,我用软刷画的顶部和底部区域隐藏某些部分为不透明度100%。然后用50%的不透明笔刷,在顶部和底部边缘稍微减少白色形状的不透明度。

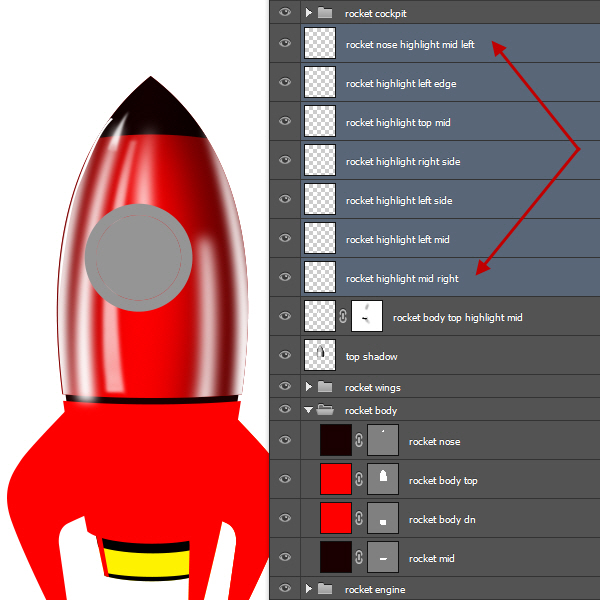
28、现在创建的“箭顶中间的亮点”层的上面七个亮点层。然后应用6个像素的高斯模糊。


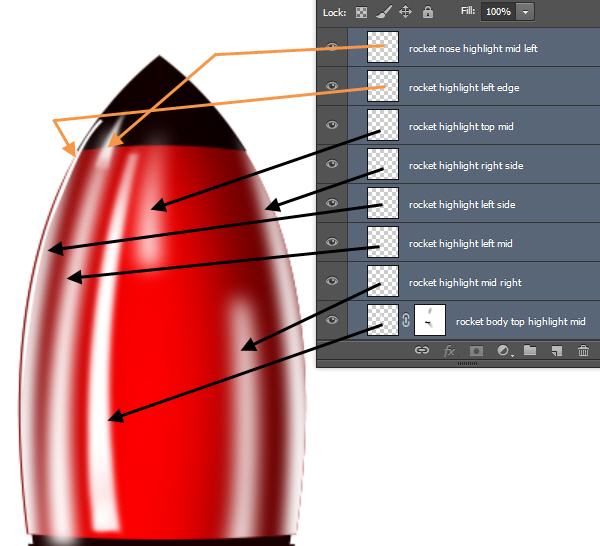
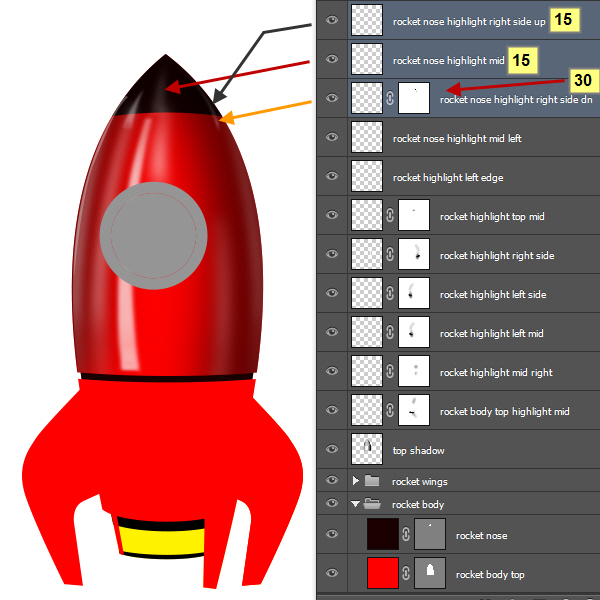
29、接下来按照下面的截图来改变自己图层的不透明度。同时对照我做的几个蒙板。最主要的是,我用低透明度笔刷画了边缘并制造了渐变效果。记得确切的位置和外观并不重要。这里的目标是创建一系列亮点的形状变混浊,显示了火箭的油漆表面的光泽和反光性。

30、同样创建三个白色亮点层为火箭鼻子部位。根据截图设置不透明度

31、 让我们来创建箭体的第一个边缘的亮点。
在“火箭鼻突出正面朝上”层之上创建一个新层。命名此层为“箭体上缘的亮点下”。现在,选择1至2个像素半径的软白刷。然后利用钢笔工具沿着箭体下边缘创建一个路径。进入路径面板,针对新创建的路径,单击与路径面板下方画笔图标(左二),描边路径。单击路径调板中的任何空白区域以取消选择路径。
回到图层面板,并添加一个蒙版来了“箭体上缘的亮点下”层。在面罩内涂料用黑色画笔隐藏边缘高光的某些部分。该层的不透明度变化至70%。

32、 在此之上创建一个新层,命名为“火箭鼻亮点边缘”。按照类似的方法来对火箭鼻子的下边缘创建了一层亮点。在这里,用1像素的笔刷添加描边的路径。之后,改变图层不透明度为70%。

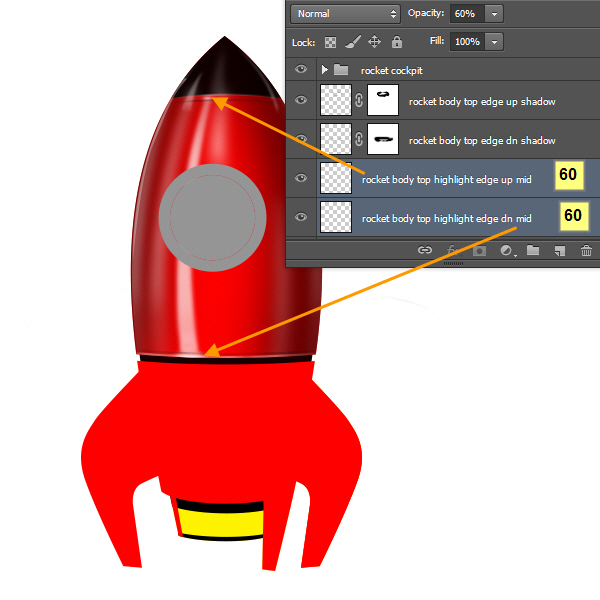
33、 现在,我们将创建箭体顶部形状的两条细的阴影线。
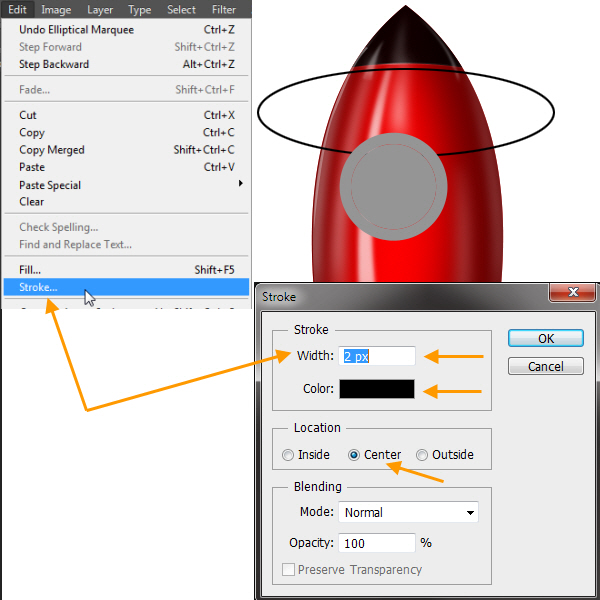
后面我们将会把一些螺栓画在它们上面。让我们创建的箭体前上缘的上影线。在“火箭鼻亮点边缘” 上面创建一个新图层取名为“火箭顶边缘的阴影”。选择椭圆选框工具,如图所示画一个大的椭圆。

选择编辑—描边,加入2像素的描边

给“火箭顶边缘的阴影”图层添加一个图层蒙版,然后照着之前的调整过程。最后,调节该层的不透明度至50%。

34、下面这个图层上创建类似的“火箭顶边缘的阴影”图层。该层的不透明度为50%。

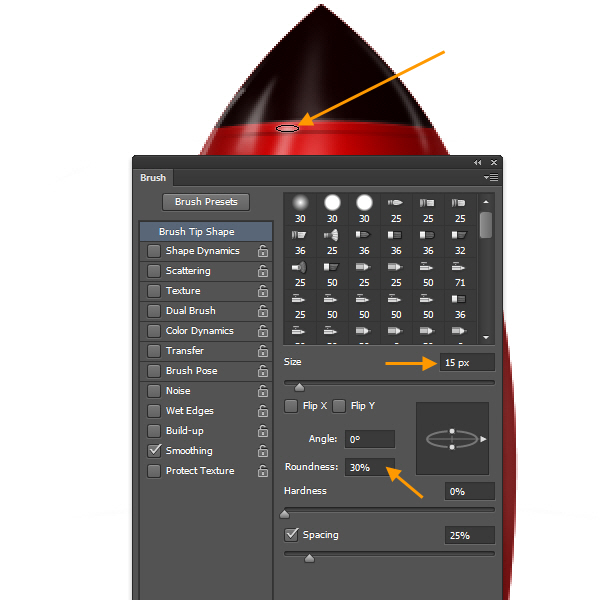
35、现在,在上面这两个边界的阴影图层,我们将创建两个亮点层白色的小椭圆形。选择白色软刷,然后按F5键打开画笔面板(或窗口>笔刷)。用下图的笔刷设置。

36、 分别创建两个新的层名“箭体顶部边缘亮点上中”和“箭体顶部边缘的亮点下中”。基本上我们要像之前创建“箭顶中间的亮点”一样在顶部和底部创建两个椭圆的小亮点。这两层分别命名为“箭体顶部边缘亮点上中”和“箭体顶部边缘的亮点下中”。如下图,以供参考,数字为不透明度。

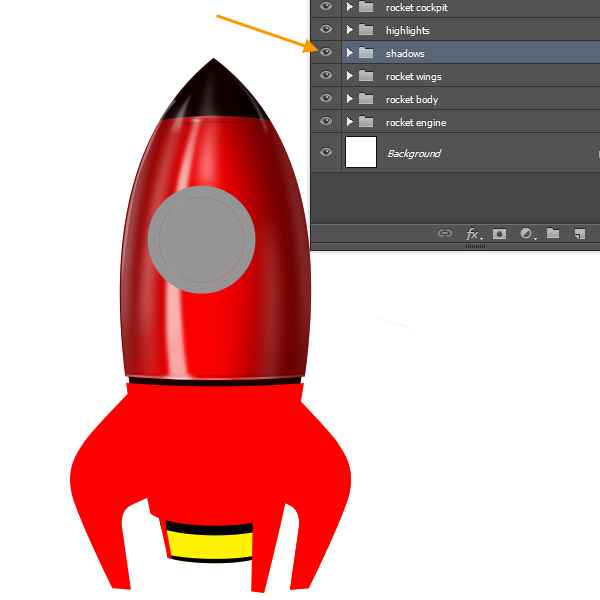
37、接下来选择所有亮点图层,然后创建一个组,名字为“亮点”。你需要做的另一件事就是选择所有的亮点图层然后再图层面板上改为图层混合模式。这将使亮点看起来亮一点。

38、按照同样的方法把所有阴影图层放到一个组,组的名字叫“阴影”。


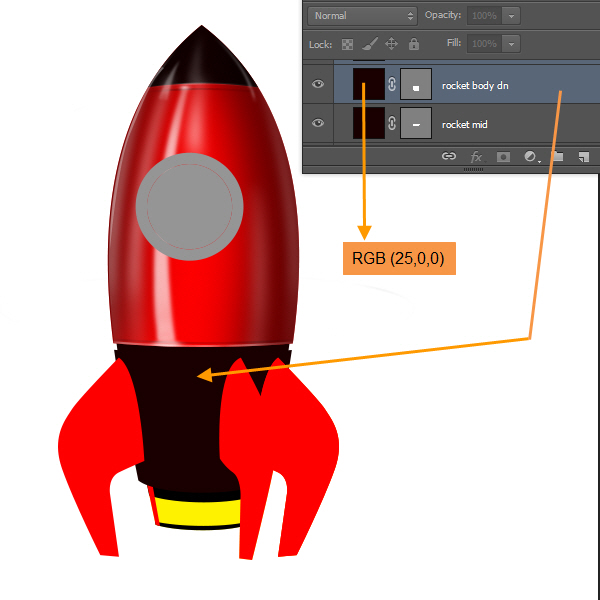
39、看到“箭体底”层然后双击缩略图(蒙版缩略图的左侧),打开选择纯色的窗口。然后更改颜色为RGB(25,0,0),然后单击确定。现在的火箭身上下面形状的颜色是黑色与红色的色调。

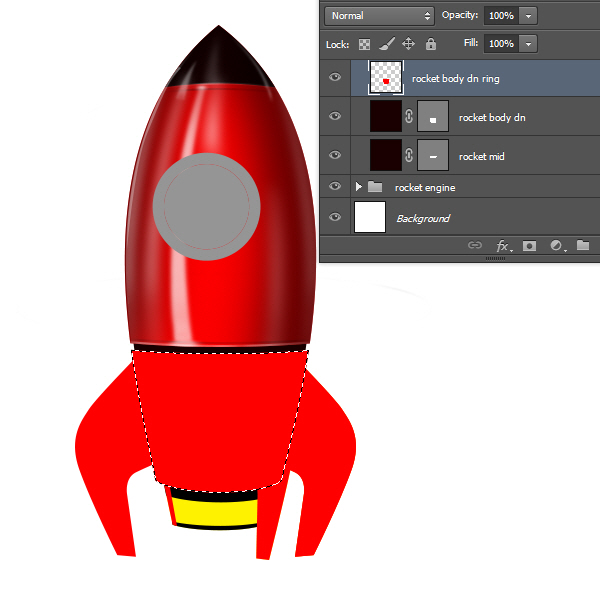
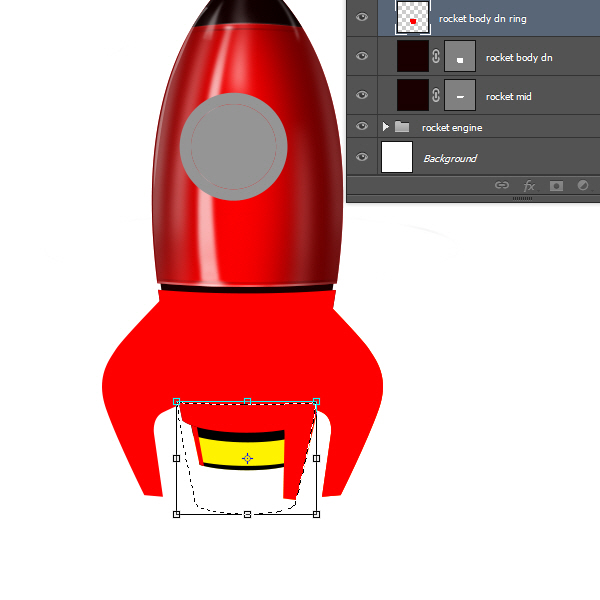
40、 在“箭体底”层的上面创建一个新层,命名为“箭体下环”。然后按住ctrl点击“箭体底”层的蒙版缩略图。选择红色(RGB255,0,0)。

41、 将当前工具插入任何选择工具(如:矩形选框工具)。然后选择在右键单击并选择变换选区。

将被选定的向下移,以符合下面的图片。

然后按ENTER键应用选择。然后从菜单>选择>反向来逆选择。按DELETE键删除该区域。所以我们现在在简体底有一个红色的环。

42、 现在,我们将创建一些文字。
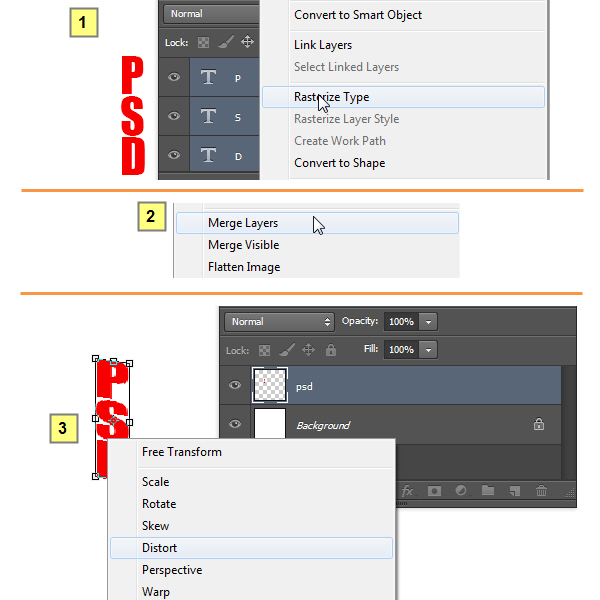
选择文字工具创建竖排文字,并选择红色(RGB255,0,0)。我第一次键入的字母“P”选择impact字体,然后复制图层3次。您可以按Ctrl + J复制图层。然后双击该类型的缩略图并更改字母。之后安排的“S”和“D”层垂直。
选择三个图层。然后再次右击选择栅格化图层,再选择合并图层。

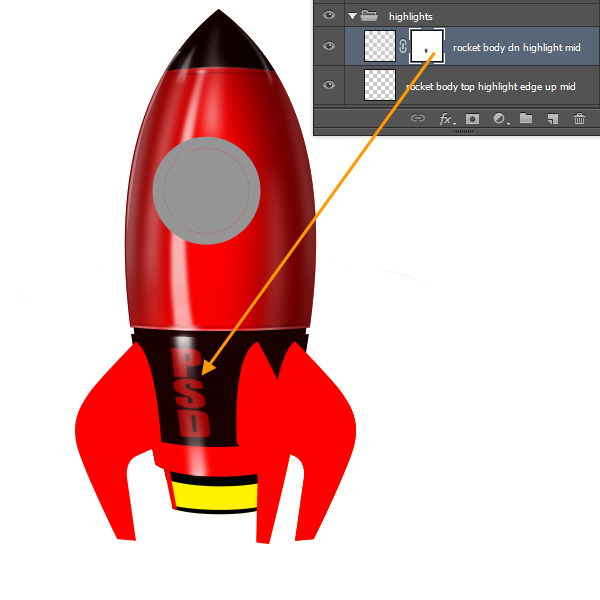
Ctrl+T 拉伸“PSD”字样,使它有一定的弯曲,然后减低不透明度到60%

43、按住ctrl点击箭体底的缩略图。在亮点组里创建一个“底部高光”图层。选择一个软的笔刷然后从顶部边缘到底部边缘画一条线。

44、添加一个蒙版,用画笔涂抹如下图所示

45、 现在,通过单击可见性切换图标(即眼睛图标)使“翅膀”组可见。在“亮点”组中创建一个新层,命名为“箭体底红光”。
然后按ctrl点击载入图层“箭体底” 。然后回到“箭体底红色发光”层用颜色为(RGB 255, 0, 0)的笔刷设置不透明度为30 – 50%之间画一些红光。如下图:

46、现在有个问题。我们必须隐藏右翼在箭体上面的部分,具体如图。
所以去“翅膀”图层组内的“右翅”图层,添加一个图层蒙版。对,我们在形状图层加入几个像素后就是一个矢量蒙版(即矢量形状)。这是形状图层的一个好处。添加蒙版之后回到“箭体底”层然后按住ctrl点击以载入选区。然后再回到“右翅”图层,然后单击新添加蒙版缩略图来激活它。然后用黑色画笔在指定范围内涂抹以隐藏右机翼的部分。

47、接下来按住ctrl单击“翅膀”图层组中的 “左翅”层载入选区。

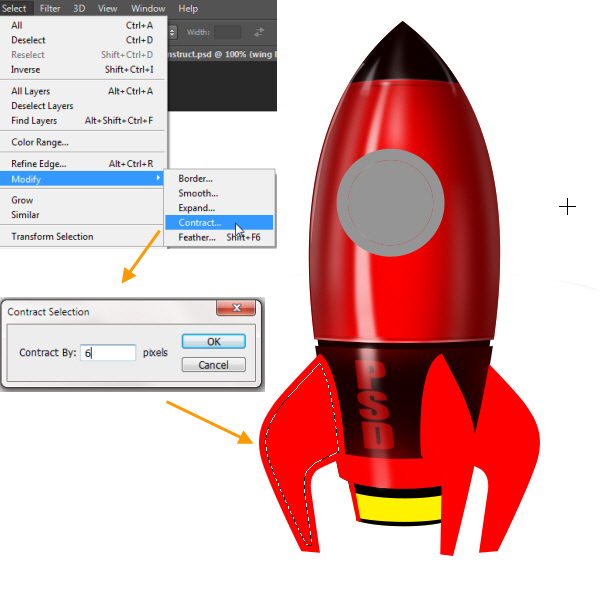
48、点击选择-修改-收缩,选择6个像素