来源:zcool 作者:junhong
-- 眼睛的画法很简单,就是用椭圆工具画出眼睛的轮廓,然后填充基本颜色。
需要注意的是,眼睛是个球和玻璃质感的形体,所以高光和体积感是必须要有滴。如下图

所以目前的效果是这样哒~目前看起来怪怪滴~~有木有( ° ▽、° )

嘴巴和鼻子
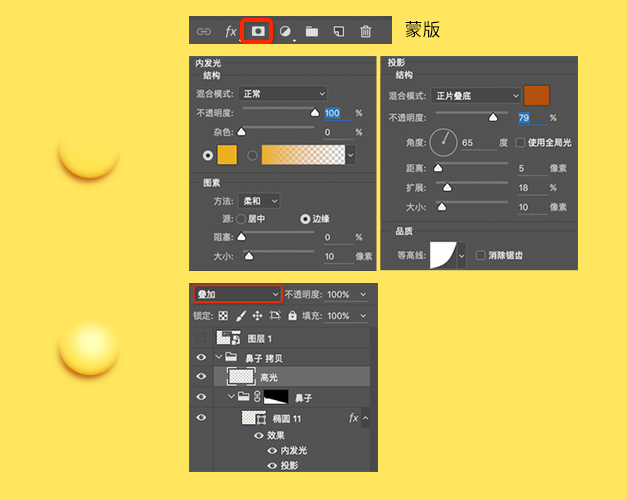
-- 鼻子超简单,就是一个小球~用椭圆工具随意一拖~(为了自然过渡,用到了蒙版)~如下图所示
-- 高光用画笔工具选择“柔边圆”新建图层,在鼻子上方点一下,将图层模式设为“叠加”。就是下图的效果啦
ps:有人会问蜜蜂的鼻子不该是尖的么~哎呀·~不要那么较真好不好~~这叫拟人~~。另外对蒙版不会的同学请自觉百度哦~~这里篇幅有限哈~

-- 嘴巴用椭圆工具画一个圆,然后crtl+t压扁它,并微调下节点,最后应用图层样式。
-- 新建一层,用钢笔工具画出牙齿的形状。添加图层样式后,选中此图层按住“alt”鼠标移动到嘴巴的图层上方出现嵌套图标,将此图层嵌套进去~(如图所示)

所以目前的效果是这样滴

眼镜
到现在为止,看效果图怪怪的,好像少了什么。马上来加副眼镜。
-- 用椭圆工具绘制如下图的圆框,应用图层样式如图。
-- 复制刚才做的圆框,用“路径选择工具”选择外框缩小2-3个像素,让眼镜有厚度。并将此图层混合模式设置为“叠加”,不透明度设置为35。最后应用“蒙版”,将中间擦除一些,让眼镜有些光泽的feel~
-- 再绘制一个圆置于镜框的下方,大小比镜框的内圆稍微大一点点,应用图层样式。