来源:uimaker.com 作者:醉小帅
怎样用AI来制作复活节图标
原作者: Yulia Sokolova
翻译:醉小帅 (2016/03/27)
(温馨提示:本次外翻教程比较基础但很使用,适合初学者学习)

复活节是一个可爱的属于春天的节日,以它传统的彩蛋而为人所知。通常让人将它与温暖、丰富的色彩和春天般的心情联想在一起。在本篇教程里面,我们讲通过对制作过程的详解,通过运用基本的形状,路径查找器和一些新出现的AI里面的工具来制作本次课程的复活节彩蛋!(是不是有点小期待呢~~~)
当然,除了在制作复活节彩蛋的制作过程中会运用到,这些技术同样可以被运用在制作任何类型的平面图标或者平面banner方面。通过Envato Market(国外的一个设计资源网站,有兴趣的同学可以翻墙出去看看更多资源,很不错的!)你能够找到很多类似的平面图形的例子以便激发你更多的灵感!
1.制作喜庆的复活节图标
第一步:
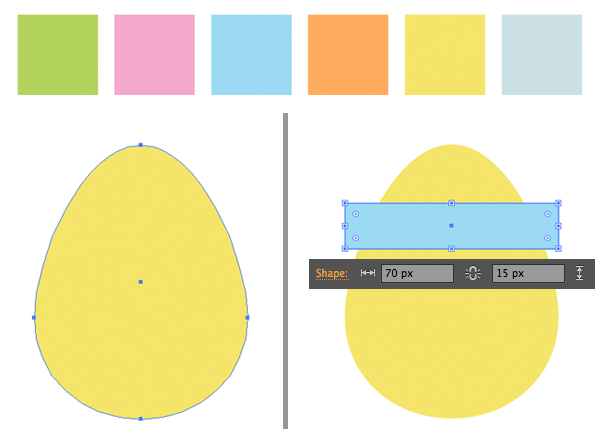
让我们从制作一个鸡蛋的基本形状开始吧!使用椭圆工具(L)得到一个70X70px的圆。用直接选择工具(A)选中侧边的锚点然后往下拖拽他们一点点,制作出底部形状膨胀的效果。接着选中最上面的锚点并拖拽它往上,制作出鸡蛋的顶部的点。

第二步:
我们将运用带有暖色色调的明亮的春天性质的色彩,你可以直接使用吸管工具(I)按住shift键从下方的屏幕截图中得到(这个颜色)。用黄色填充鸡蛋的基本型,为了以后我们可能用到这个颜色,可以拷贝复制(ctrl+c->ctrl+b)一份。
现在让我们一起来添加一些装饰性的元素在鸡蛋的上面。使用矩形工具(M)制作一个70X15px的蓝色形状。

第三步:
使用线段工具()工具,按住shift键制作一条水平3pt(3个点的宽度)的
粉红色的线条形状。让我们将所有的形状和鸡蛋对齐。选中所有的形状元素(ctrl+a)然后按住Alt键去点击鸡蛋(按住Alt键是为了将它选定为关键对象,你会看到在鸡蛋周围有一圈厚厚的选中区域。)进入对齐面板点击水平居中对齐。

第四步:
这一步让我们来给你粉红色的线条造型。选中它然后执行效果->扭曲变形->锯齿。设置大小为5px,每7个点为一个脊线,并且平滑点。
接着执行对象->扩展命令,效果就得以运用在形状上了。

第五步:
再添加一个矩形到这个鸡蛋的底部并且用绿色填充。现在让我们这个矩形中那些位于鸡蛋外部的部分。我们将使用AI的一个新的工具:刨刀工具(shift+n)。
使用这个工具然后在你想要删除的部分上面涂画,就可以了。重复相同的动作在你其它不想要的地方。
我们将在后面的制作另一个鸡蛋的操作中尝试另外的方法去移除掉你所不需要的部分。

第六步: