来源:uimaker.com 作者:Uimaker.com整理

编者按:今天这枚写实的图标教程,界面全中文,效果雅致有型,操作细致,特别提及了很多提高效率的快捷键,很适合练手 >>>
最终效果:

新建画布,大小自定。
画一个圆角矩形,大小自定。

Alt +V+E建立参考线

双击圆角矩形图层 调出图层样式,渐变叠加,调一个灰到黑的渐变。

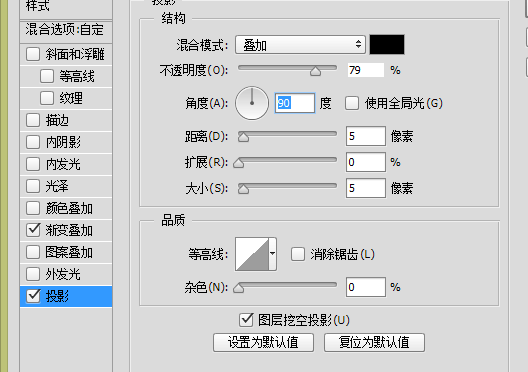
添加投影。设置看图:

内阴影:

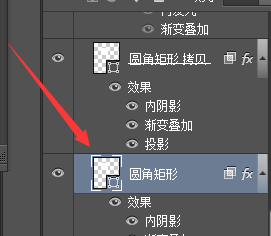
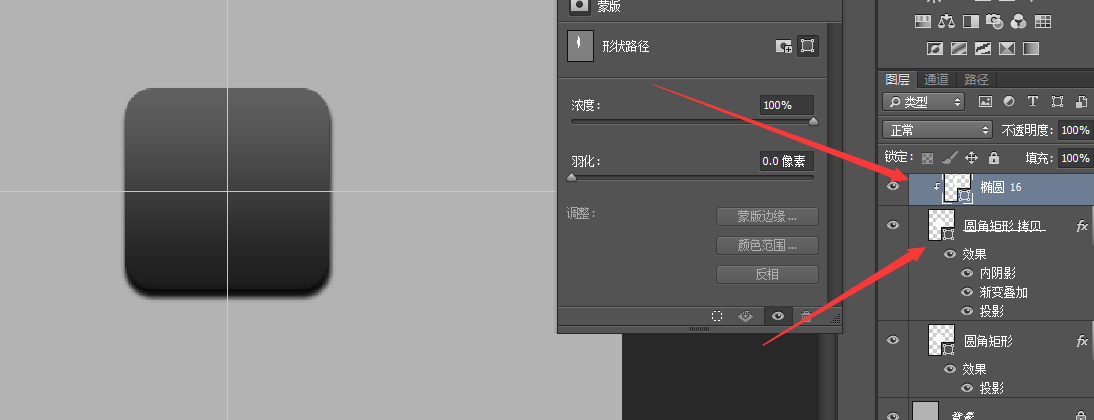
Ctrl+J 复制圆角矩形:

右键清除图层样式(不是拷贝的圆角矩形那个图层)

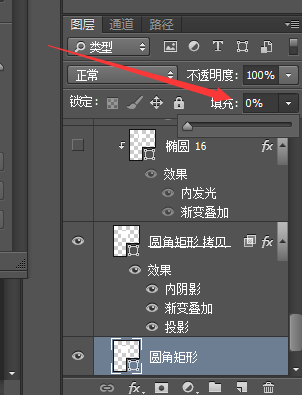
填充调为零。

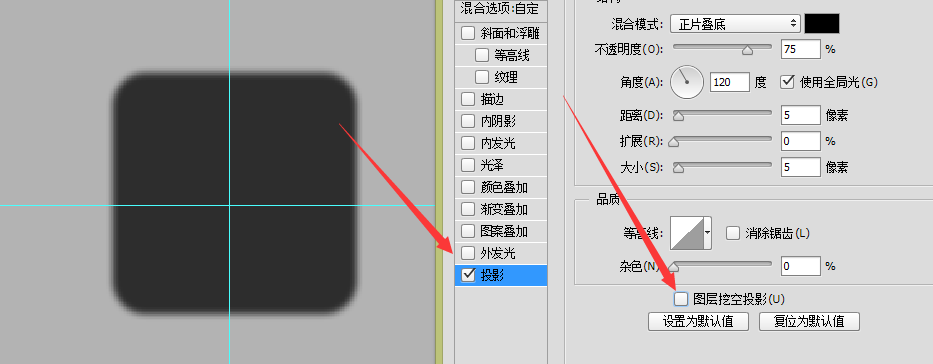
调出图层样式,添加投影,把图层挖空那个选项勾掉(我把拷贝的圆角矩形眼睛关闭了)

再把拷贝圆角矩形的图层眼睛打开,鼠标选中填充调为零的那个图层。
按住Ctrl在按两次 ↓ 键按2—3下 往下移动两到三个像素,作为阴影效果。如图。

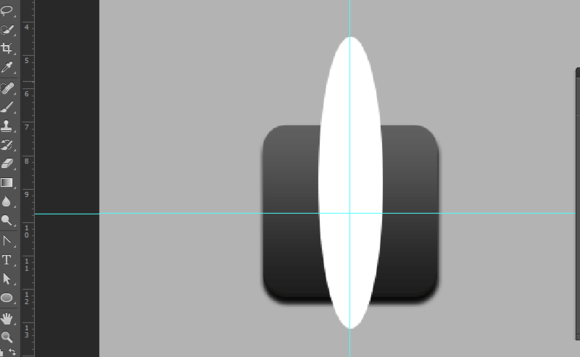
拉一个较细的椭圆。

按P 转换点工具。

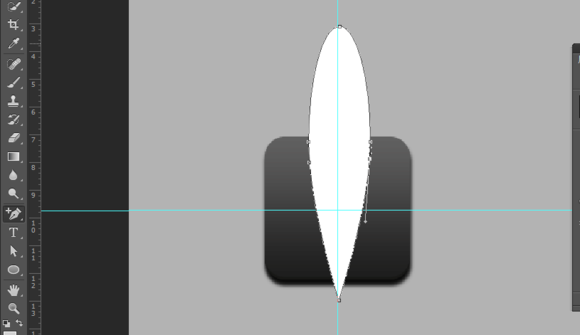
点击椭圆下面的锚点就会变尖了。


添加锚点,调节下椭圆,让它看起来有点弧度。

调节后的效果。

右键创建剪辑蒙版,或者Ctrl+Shift+Alt+G,再或者按住alt在两个图层中间点击下,把调节的椭圆剪进圆角矩形。

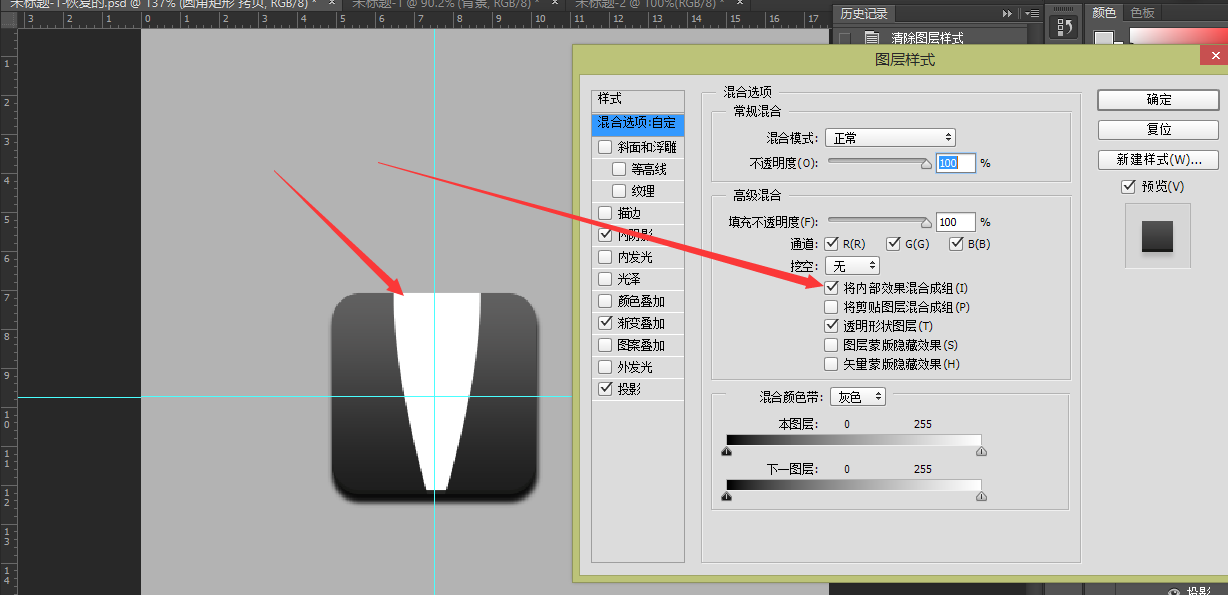
这一步 可能有人要问了,为什么剪进去 椭圆不见了?别急,双击圆角矩形调处图层样式。看图设置,椭圆就会出现。

多边形工具,画个三角形,填充肉色。