来源:uimaker.com 作者:uimaker整理
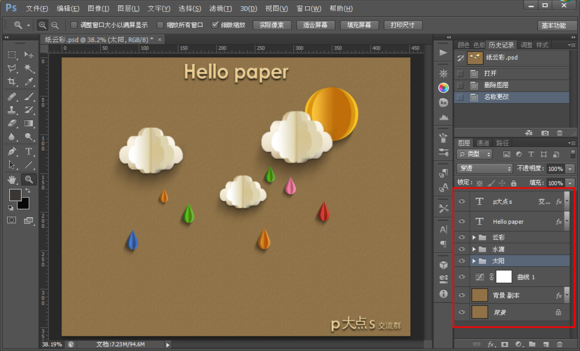
这篇教程教PS鼠绘学习者们使用PS绘制剪纸效果天气图标,教程难度一般,绘制出来的效果挺不错的,推荐一下和朋友们一起分享学习了,我们先来看看最终的效果图吧:

具体的制作步骤如下:
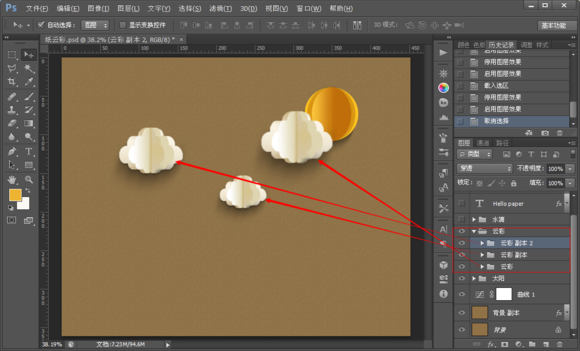
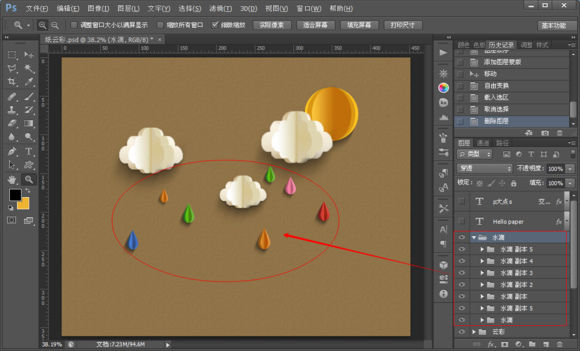
整个图层分类一览

2.制作背景


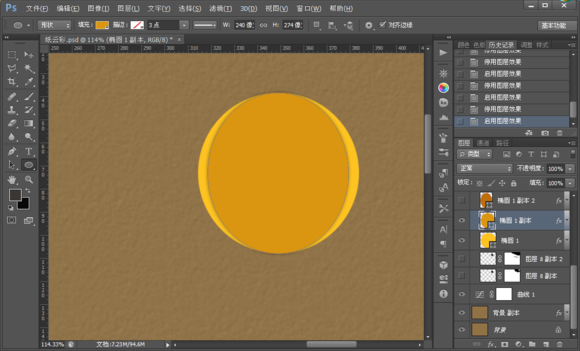
3.制作太阳 (本人的图层比较混乱 对不住大家了 凑合着看吧,不明白的慢慢体会)

4.制作第二个(太阳分三个图层,椭圆工具变形)


5.制作第三个

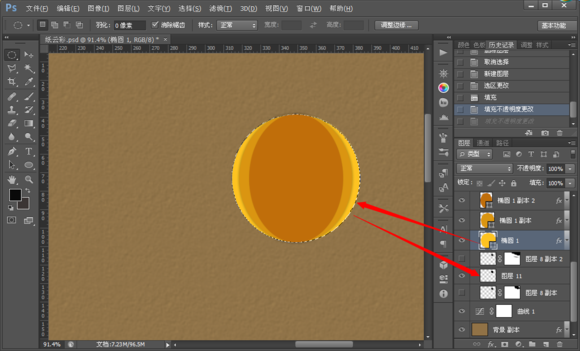
6.选区 新建图层制作投影。

7. 滤镜--模糊

8.在家蒙版去掉多余部分

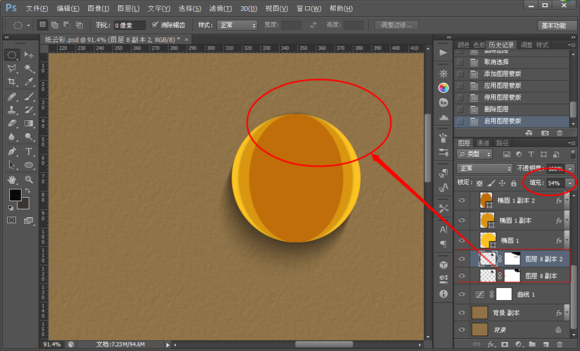
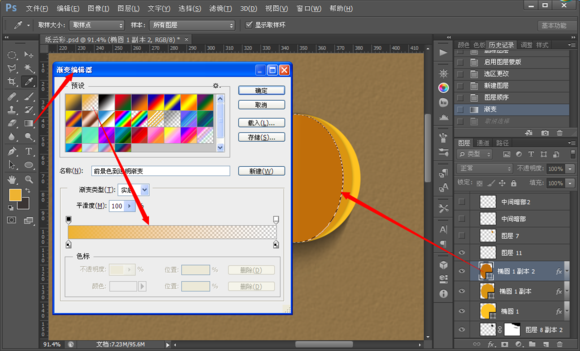
9.调整渐变工具。

10.用渐变工具拉至中间。

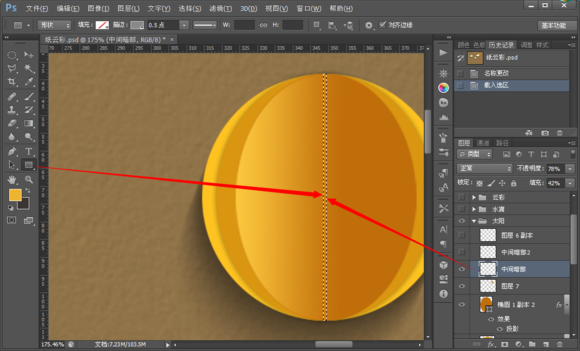
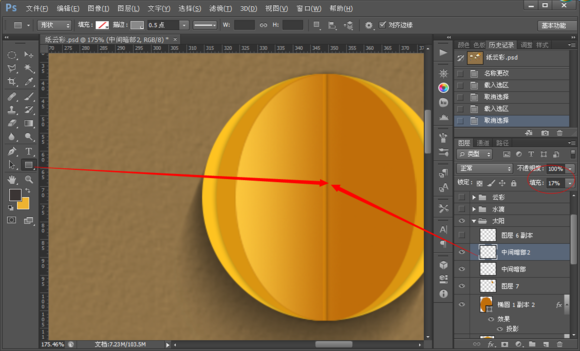
11.制作自己折痕。用矩形选框工具或矢量工具拉3根由浅到深的下图颜色的条,调整透明度。


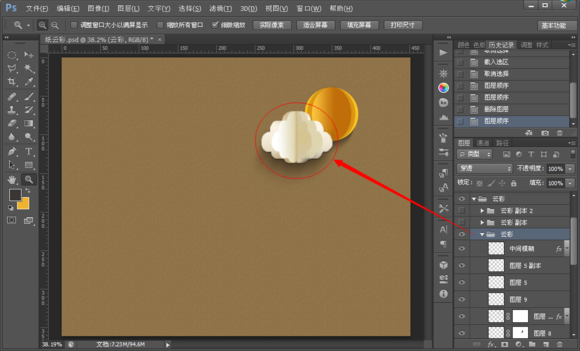
12.制作云彩

13.(由于tt当时做的时候偷了个懒,导致边缘非常粗糙 像狗啃的一样,后来又加工。[大家一定知道我偷了什么懒] (┬_┬)~所以在此我严厉的希望大家用钢笔做个完美的选区)

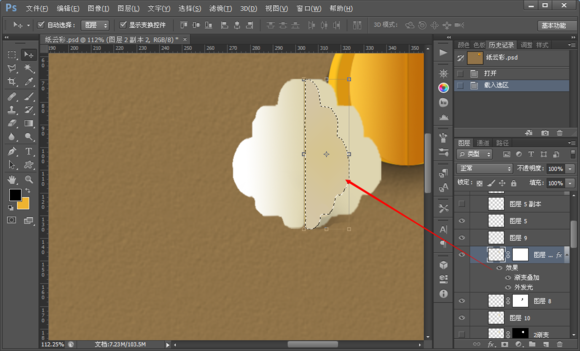
14.复制上图的第一层。

15.变换位置。

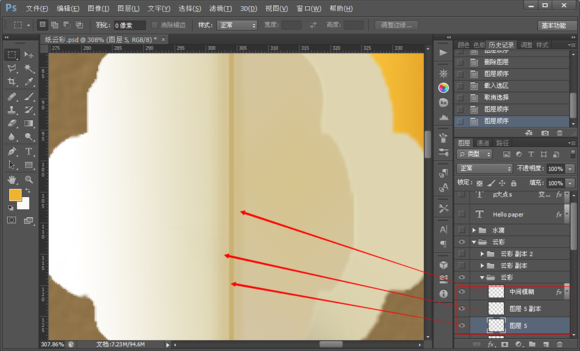
16.用矩形选框工具竖拉3个由浅到深的下图颜色的条,调整透明度。

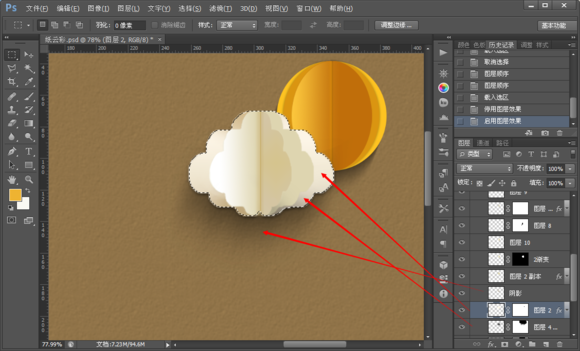
17.复制第一片纸图层 然后变形拉伸。注:(以上面做太阳投影的方法做好云彩的投影)

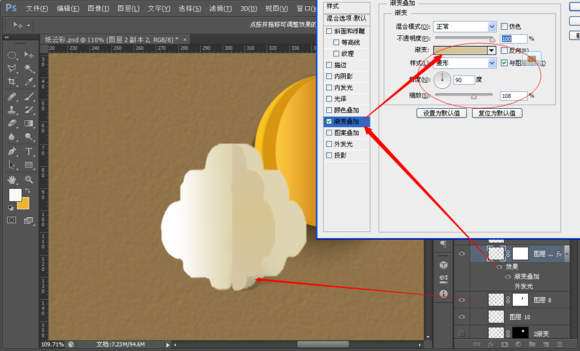
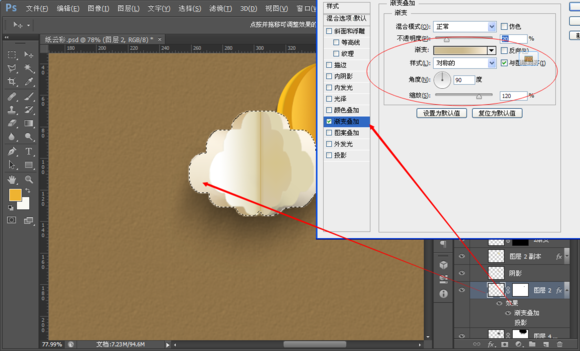
18.调好图层样式里面的渐变叠加。

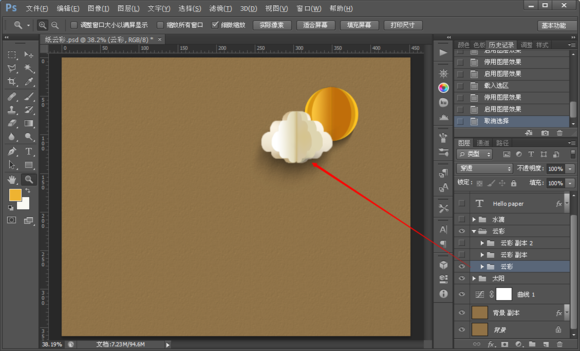
19.云彩也就搞定了。

20.复制2个云彩 放好位置调节大小。

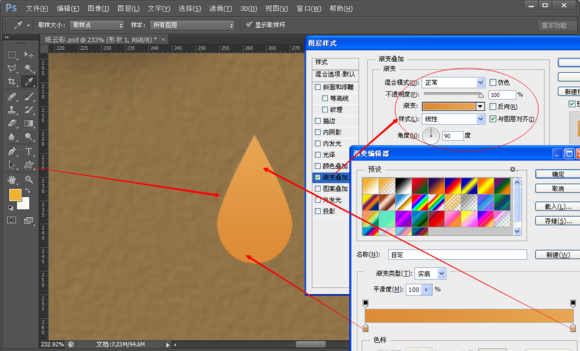
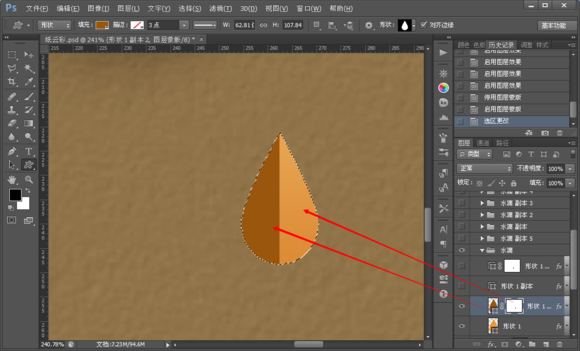
21.开始做水滴,看图解↓

22.复制图层改变颜色,增加蒙版遮盖一半。

23.在复制一层图层,变形改变颜色。

24.在复制一层改变颜色,同样的增加蒙版遮盖一半。

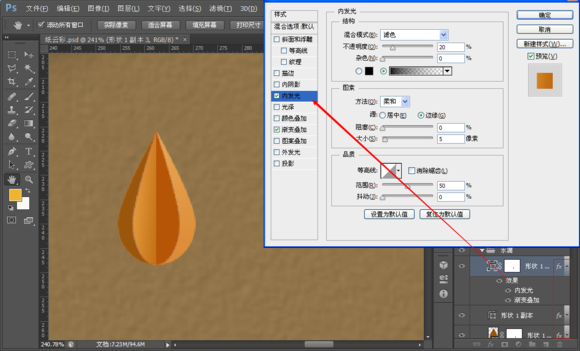
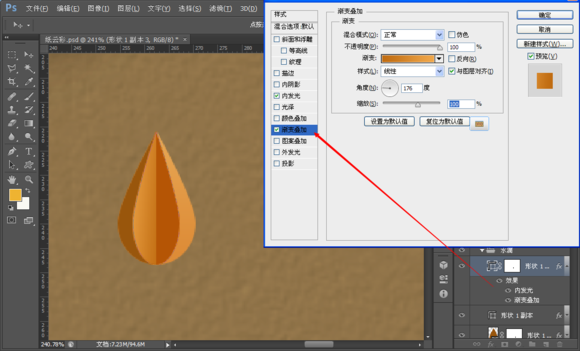
25.可以调节下最上面这层的图层样式为了更有质感(不加样式也行)


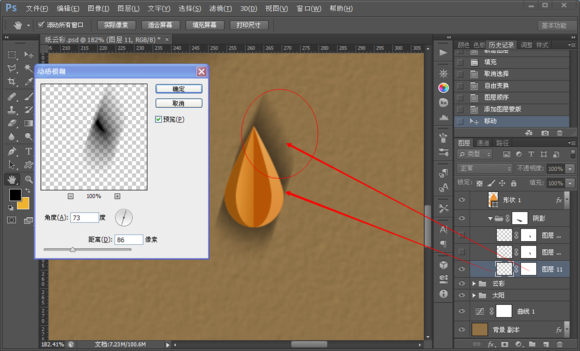
26.下面开始做 水滴的投影(跟以上太阳-云彩投影同样方法)


27.做好投影图层后 (最好在复制一个投影图层效果会更好)

28.最后复制做好的水滴《改变每个水滴的颜色》+(个数,大小,颜色,位置,自行设计)

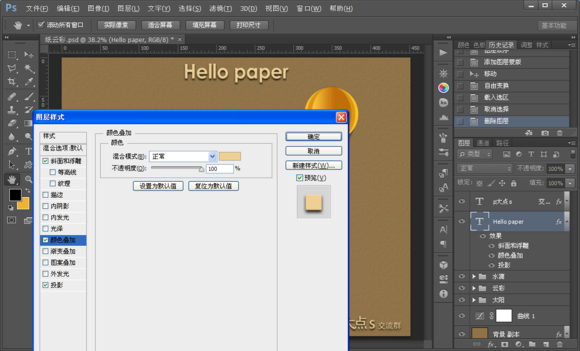
29.做上作品标题

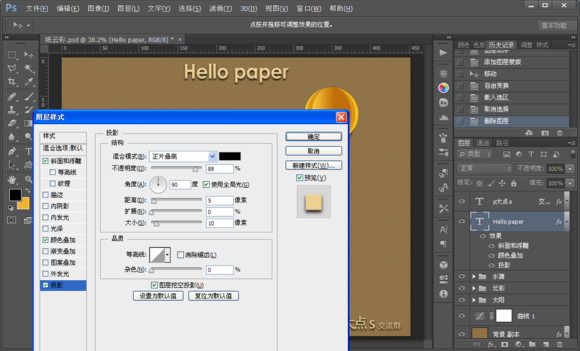
30.字体图层样式设置


31.完成

