来源:网络 作者:阿随向前冲
虽然GIF这种图片格式,并非今时今日的新标准,可它这样一个老物件却赶上了一个好时代,表情包的大行其道、各种社交媒体的兴旺,都为它提供了放荡不羁爱自由的绝佳舞台,于是,它也可算是逆流而上,越来越火了。但是,不能不说,它的优缺点始终是并存的,体积大、色彩体现不完美等等。尤其是各种平台对GIF的支持上,经验会有体积大小的限制,这使得稍微复杂一些,颜色丰富一些的GIF图得不到好效果,很苦恼中,所以,阿随君这次就来聊一聊关于GIF图的优化问题,如何在大小和效果之间取得一种可以接受的平衡。

gif优化有妙招
从gif图的产生来说,无非一种是自己制作,利用PS、AE、Flash、PPT等等各种软件,,第二种就是从现有视频中截取片段来做gif,这也是从当红影视剧中截取表情包的常用方法。我们逐一介绍。
1、剪辑视频,留其精华
视频转gif,优化的第一步当然就是只留有用的片段,即进行剪辑。而对视频片段的选择,我们既可以在剪辑软件如Premiere中完成,然后直接导出gif动画格式,然后在把gif动图放到PS中优化;也可以直接在PS中剪辑视频片段,而把视频导入到PS中,一般有两种常用方法:
01.直接拖拽视频到PS中,然后,在时间轴面板上移动入点和出点,来选择所需要的片段,如下图所示。当然,也可以结合当前时间指示器(即时间轴面板中那条红色竖线)来用剪刀工具直接剪断视频,把不需要的部分删掉即可。

02.选择菜单栏的“文件>导入>视频帧到图层”,然后在打开的面板中,如下图所示,同样是选择好入点和出点,截图所选视频片段。PS:如果视频太长,还可以限制帧数,也是有效减小体积的方法,但是数不要设置太大,以免让动作不连贯。

2、减小图像大小(一)
既然是对体积做优化,那么显然减小图像大小是非常直接有效的方法。而且考虑到很多平台对gif展示的大小也有限制,比如宽的最长不能大于固定尺寸,否则无法直接展示动图等等。所以,修改大小,有两种方法,一种就是直接选择菜单栏的“图像>图像大小”,快捷键是Ctrl+Alt+I,即可打开如下图所示的修改面板,输入我们需要的大小尺寸数即可。

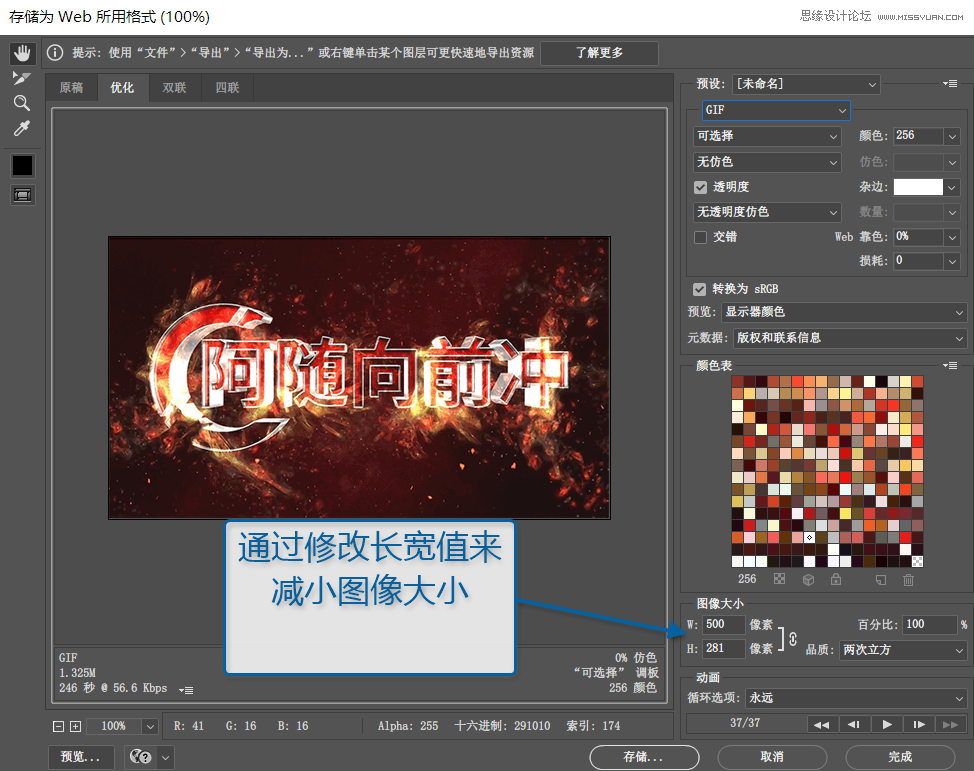
3、减小图像大小(二)
减小图像长宽值,除了使用“图像大小”命令之外,还可以在保存界面即“存储为web所用格式…”面板上修改大小,快捷键是Ctrl+Shift+Alt+S,不过如果视频分辨率较大比如是1080p的,那么在打开这个面板的时候会比较卡需要加载较长时间,所以还是推荐先用“图像大小”来改gif动图的尺寸,然后在这里继续进一步的优化即可。