来源:网络 作者:零下一度
距离:24
大小:43。

步骤7
样式: 角度
浙变颜色色值:#ffffff、 #8b8a8a、


步骤8
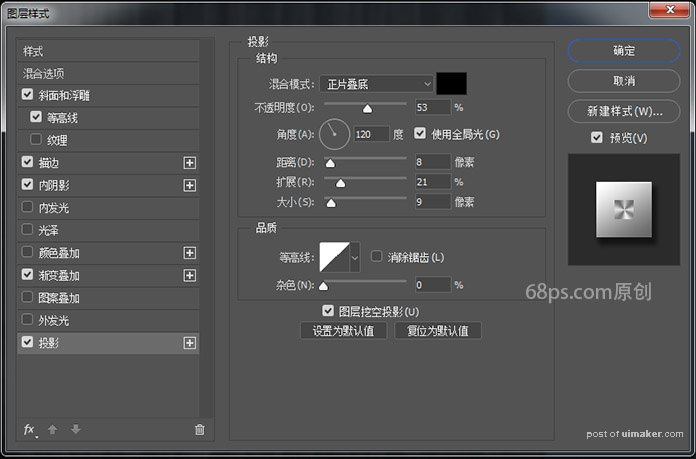
添加一个投影与这些设置:
不透明度: 53%
距离: 5
扩展: 21
大小: 9

步骤9
这样第一个圆画好了,效果如下:

步骤10
接下来我们来做下面的圆,转到图层面板,选用椭圆选框工具,按住Shift键画一个更大的圆,Alt+Delete填充颜色。

步骤11
转到图层面板,双击图层2打开图层样式。
使用以下设置添加斜面和浮雕 :

步骤12
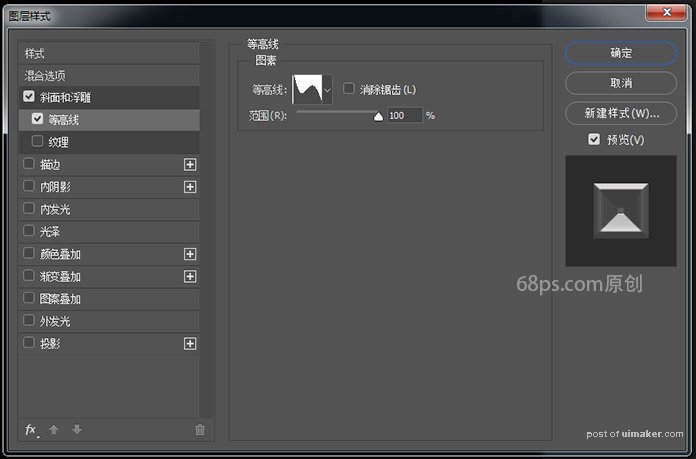
使用以下设置添加等高线 :
等高线:滚动斜坡-递减

步骤13
使用以下设置添加描边 :
大小:4
填充类型:渐变
角度:123

步骤14
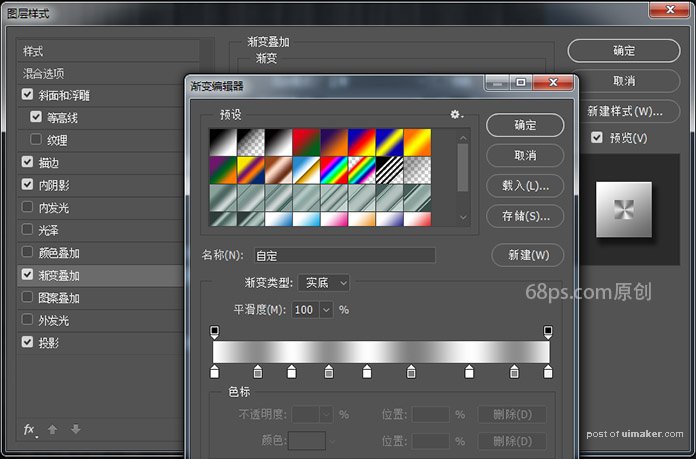
使用以下设置添加浙变叠加 :
样式: 角度
浙变颜色色值:#ffffff、 #8b8a8a、


步骤15
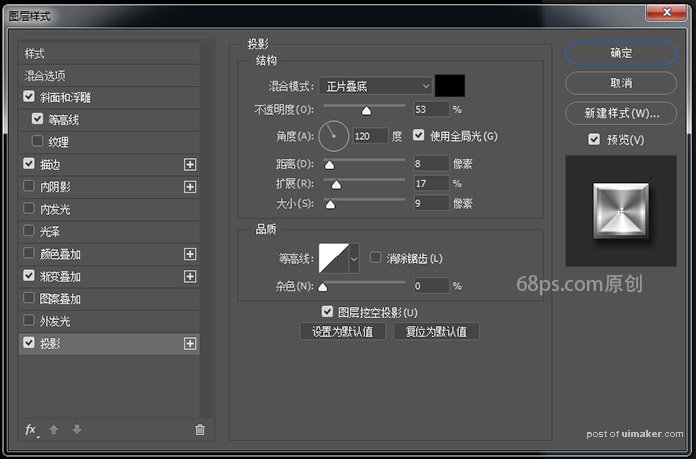
添加一个投影与这些设置:
不透明度: 53%
距离: 8
扩展: 17
大小: 9

步骤16
好了,看下效果如下:
