来源:网络 作者:禅灵先生
第一次看到 Eddie Lobanovskiy 做出的这款icon时,我感到十分惊艳,他对于细节的把控,让我赞叹不已。而通过临摹 Eddie Lobanovskiy 这款作品,主要也是为了锻炼自己,在设计中对细节的把控和对图层样式应用的熟练度。光影方面,和吃喝玩乐团团长 一起重新定义了光影的方式,让L型的背景更加立体。大家在练习的过程中,也可以结合自己的光源光感,对光影进行练习,同时要注意自己对细节的把控。
教程所需要的uimaker.com/uimakerdown/">素材:立体质感的相机图标PS教程素材
先看看效果图

步骤1:
新建画布800*600px 72ppi,绘制一个圆角矩形,颜色#232225,参数如图,命名为【外框】
滤镜-添加杂色 数值1

步骤2:
复制外框,命名为【外框-2】,绘制矩形,用路径工具减去顶层形状
图层样式-内阴影

步骤3:
复制外框,命名为【外框-3】,绘制矩形,用路径工具减去顶层形状

步骤4:
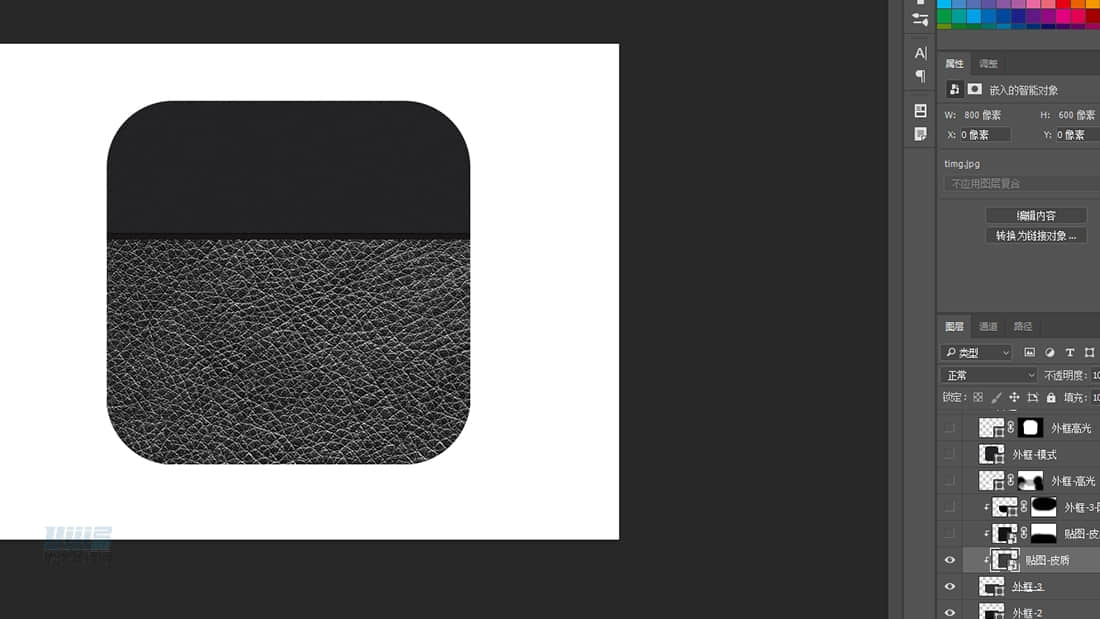
在【外框-3】上,覆盖上 【附件-2】 并调整附件-2位置,命名为【贴图-皮质】

步骤5:
为【贴图-皮质】进行调色,使其更加真实(在智能对象模式下进行调色)
分别调整曲线、亮度/对比度、进一步锐化、曲线

步骤6:
为【外框-3】添加图层样式 斜面和浮雕、内阴影

步骤7:
复制【贴图-皮质】图层,调整最上层曲线的数值

步骤8:
添加蒙版,用黑色柔边画笔使两层贴图过度柔和
