来源:网络 作者:Anne_Hxj
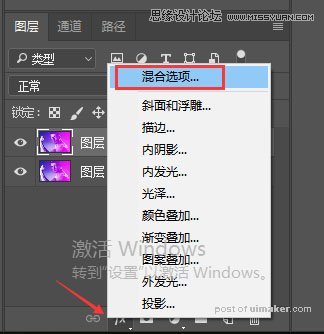
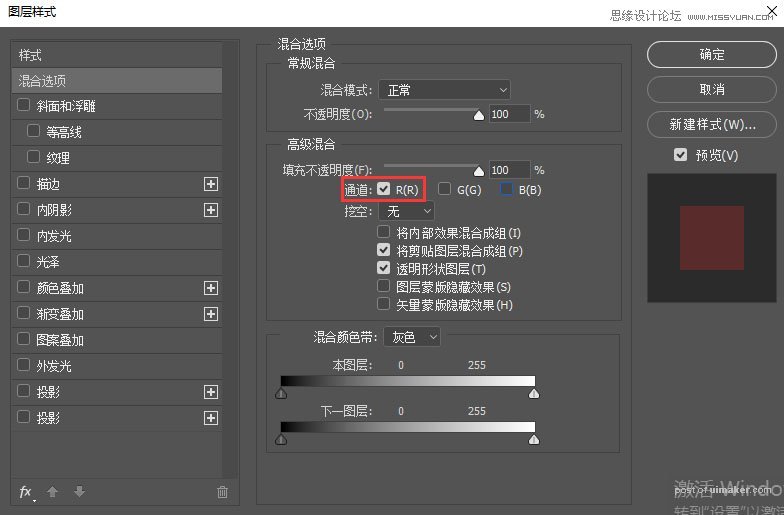
5、重头戏来了,开始制造故障了(嘿嘿),选中图层,点击“添加图层样式”选择“混合选项”,把通道里的G和B取消选择,图层整体向前移,移到你觉得合适的位置,人物的幻影就出来啦。



6、开始制作故障条,很简单,选中图层,用矩形选框工具在想要故障条的地方拉出选区,按住“ctrl”键拖动选框到你想要位置,故障条就做好啦。



7、我们来做比较细小的故障效果,选框工具选中要故障的位置,点击”滤镜“”风格化“”风“,选择大风和方向,就做出比较细小的故障效果。


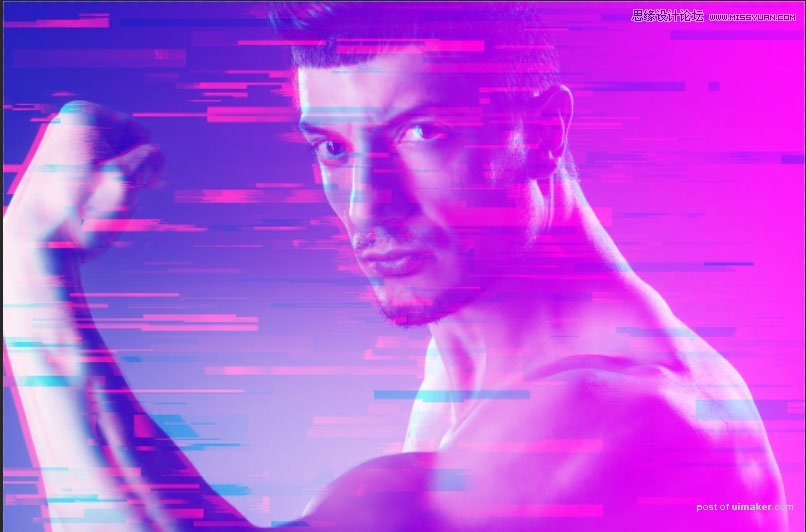
8、用这两种方法,,在你想要故障的地方制作故障,注意故障条的宽度不要统一,要大小宽窄不同,这样才会比较逼真和自然,放一张故障后的图片,Ps:我这里做的有点多了,大家做的时候可以适当减少点。