来源:网络 作者:佚名
步骤18
试着增加一个突出的底线-它可能看起来有点像嘴唇,我认为这是好的,在一个卷起的大门。事实上,它甚至可以在地面、墙壁和大门交汇处的可见角落上突出一点。
最后,在表面相交的内角降低对比度。

步骤19
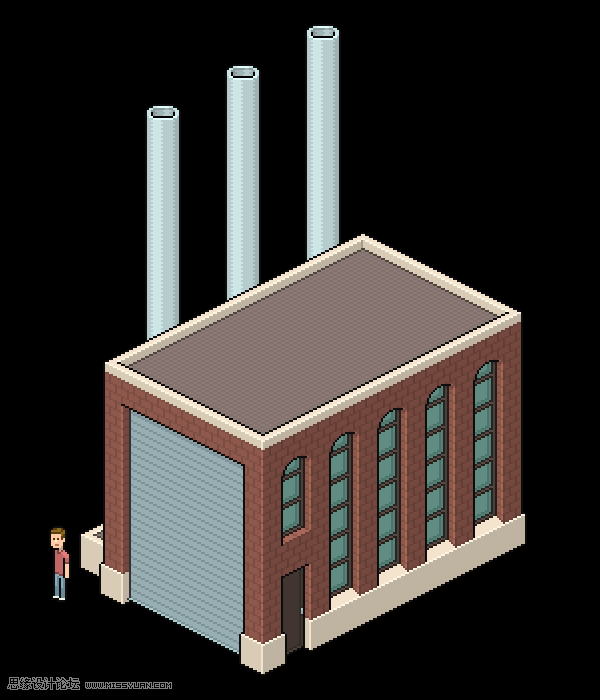
在门窗边。
我差一点用一扇亮黄色的门,因为它与其他颜色搭配得很好,而且还会添加一些弹出的东西。但最后我把它弄黑了,就像黑巧克力…我想这一定是个巧克力工厂。
门很简单。我只是添加了一个内部矩形,一个细微的突出显示和三个金属外观的像素来表示一个锁。

步骤20
像我通常喜欢的那样,窗户有一种海蓝宝色,但不太亮,也不太饱和。窗户周围的框架可能几乎是白色的,但我决定让它们与门相匹配,只要一点打火机就行了。

步骤21
这可能是幸运的,但我能够增加栏杆的窗口定期,同时匹配不同的底部高和短的窗口。如果没有Rails或最小的Rails,窗口可能也会运行得很好。
这就是我如何添加他们,与通常的窗口效果(一个更深的颜色玻璃颜色,形状像一个L,平行于每个框架的更远的边缘)。

步骤22
这是清理后的样子。

步骤23
至于砖块结构,我们将采用与以前的课程不同的方法。
我们已经有了水平线,所以我们可以 新层 画垂直线。我们只需要画几个,然后我们就可以复制(或 推推 )到处都是。我会给这些垂直线一个比水平的略深的阴影。在横线和垂直线交汇的点上,垂直线将占上风,这就是为什么我把垂直线画在水平线之上的原因。

步骤24
若要应用纹理,请转到带有棕色墙壁的图层,并使用 魔杖工具 。然后返回到纹理线的图层,反转所选内容( 选择>逆 )和击中 删除.
然后,只需清理窗口框架内部的线条,并赋予线条所需的棕色。

这是一个非常简单但有效的纹理。在我们继续之前,让我们快速地尝试另一个版本。