来源:网络 作者:佚名
步骤6
我们根本不需要砖头。

步骤7
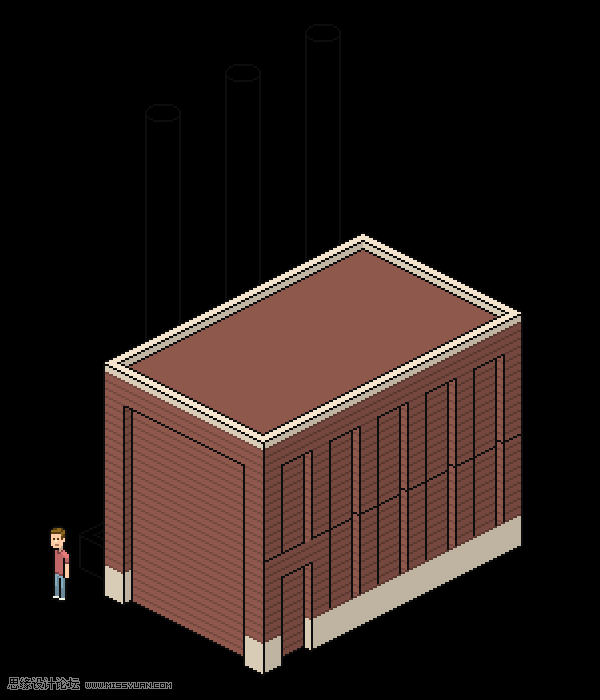
我们将使烟囱底部与建筑物顶部相匹配,所以让我们把屋顶涂上深灰色。

步骤8
在这里,一个简单的纹理被应用到深灰色的表面-它可能是砾石,或者任何可能是屋顶表面的好材料。
另外,让我们把高光添加到顶部,并清理更暗的线条。并降低内部角的对比度,在那里的表面相交。

步骤9
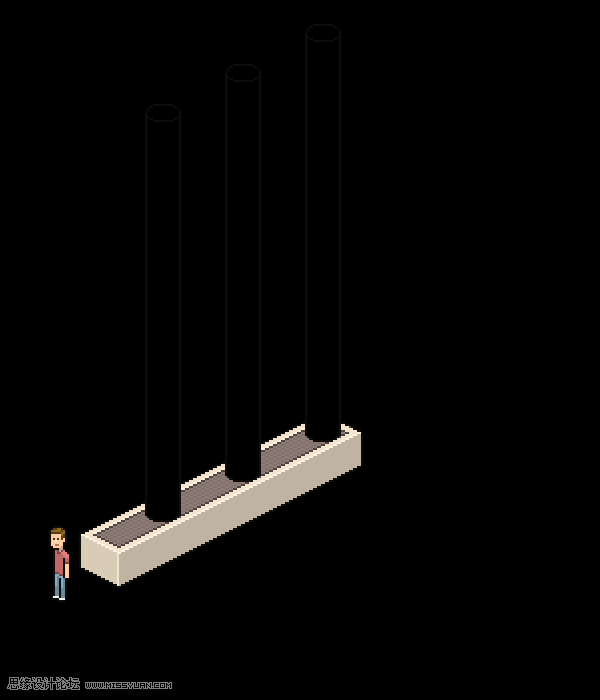
因此,现在我们采取上述步骤,并将它们应用于烟囱底部,主要区别是这个盒子没有像屋顶那样的平台。

步骤10
现在,让我们给烟囱一个凉爽的灰色。它也可以作为一个温暖的灰色在大约40色调,但由于我们已经有足够的暖色,我选择了一个凉爽的色调。
你可以试着让它看起来像混凝土,或者你可以做工厂烟囱有时有的白色和红色条纹。我试过了,我更喜欢混凝土的外观。

步骤11
完成烟囱顶部的遮阳。
最后,我改变了原来的线条相当多,但我认为这是最好的,因为正如我前面提到的,清洁往往比准确的像素艺术。

当然,你不需要画所有这些元素三次-你只需要在一个烟囱上工作,当你满意的时候,你可以把它拷贝给另外两个。
步骤12
现在我们要给烟囱加上阴影。圆柱形阴影有很多种方法。这里只有一条光条纹,就在左边边缘,右边有一条深色条纹,我加了一些锯齿状的小边沿,只是为了去掉条纹上完美的垂直线条;它们使烟囱看起来有点光滑。
