来源:网络 作者:佚名
步骤6
现在放在箱子上,这些箱子可能是空调机组,也可能不是空调机组。
盒子很简单。他们仍然应该看起来相当金属,并有一些狭缝/通风口或任何东西,使它不那么简单。

步骤7
在这里,盒子完成,软管/电缆得到一些阴影,以显示一些体积,照明和轮廓,更好地融入环境。

步骤8
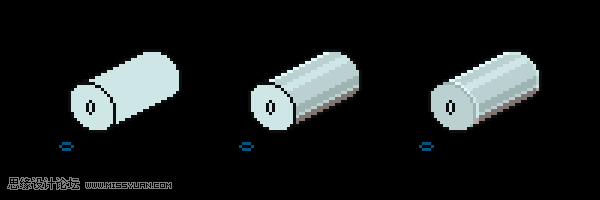
现在我们再做一个坦克。这将是更小,水平躺着,并有一个管道连接到工厂。
我们把长方形变成长方体,把长方体变成圆柱体,把圆圈画在两端。让我们把这个形状保持在阴影的高度上。

步骤9
现在我们将使用金属颜色和圆柱形阴影。
底部的棕色阴影是用来反射地面的。我不确定它是否成功,但我保留了它。

步骤10
我们将在前面的圆圈中添加一些圆锥形阴影,并创建管道,这看起来更像一个吸管在这个阶段。

步骤11
我给了管道一个不同的颜色与坦克,因为它很好地可能是一种不同的材料。我在管子的拐角处放大了亮点,因为那是我认为它会发光最多的地方,因为它是金属的。
最后,在它上增加一个支架,软化表面相交的拐角线。

步骤12
以下是放置的所有元素。

步骤13
您现在可以清理指南了。
为了让我们的像素更好,让我们把管道从小水槽里拿出来,连接到烟囱的底部,很容易地达到一些额外的复杂性。
