来源:优设 作者:吃喝玩乐团团长
在开始制作之前呢,首先确定好自己要做的内容有哪些,大致的一个风格。然后去寻找参考,看看其他作者如何在作品中将自己的想法展现出来。这里我选择相机、天气、日历、相册、设置、信息、视频和地图。
内容和风格确定了,参考也找的的差不多了,对于自己要做的东西有一个比较清晰的思路之后,先在草图上将自己大致的想法画出来,然后才用软件将想法构建完善。这里做的几个图标都是比较简单的,基本上可以用图层样式来实现所有的效果。
因为是拟物风格,所以在图标制作的过程当中,要注意体积和光影的表达。通过颜色的选择、相似的装饰元素使整体风格看起来更加统一和谐。
先看看效果图

草图

一、相机图标
步骤 01 建立文档并制作背景
新建文档,大小2000x800px,分辨率72;新建图层,命名背景,填充前景色#d6d6dd
步骤 02 制作底座
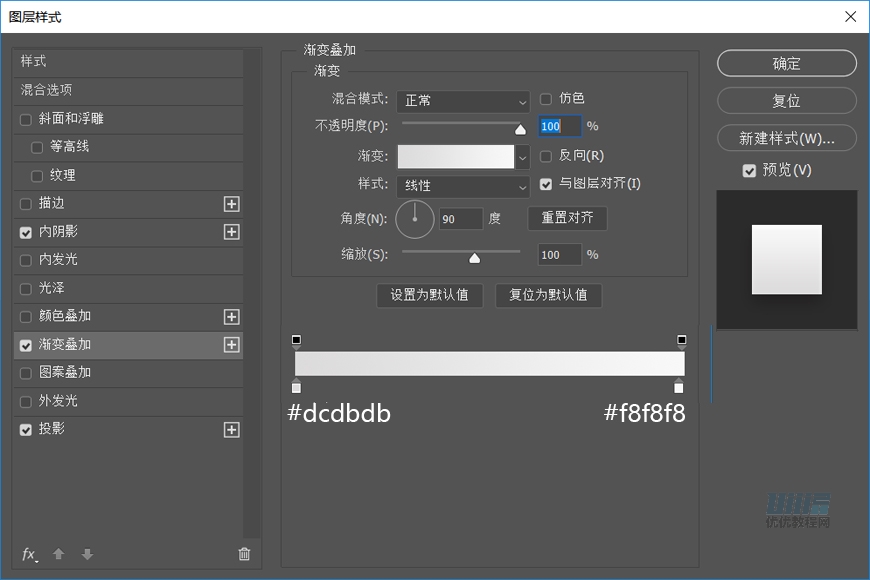
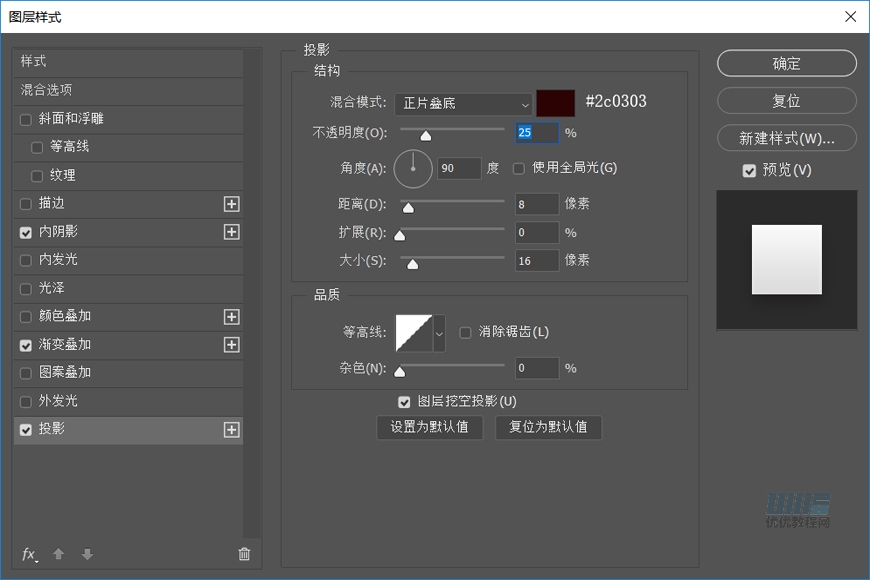
新建300x300px的圆角矩形,圆角半径60px,命名底座,添加图层样式制造体积感




步骤 03 制作镜头外圆
新建228x228px的圆形,命名【外圆1】,添加图层样式
复制外圆1,修改大小190x19px,命名【外圆2】,添加图层样式
将外圆1,外圆2编组命名【外圆】