来源:网络 作者:佚名
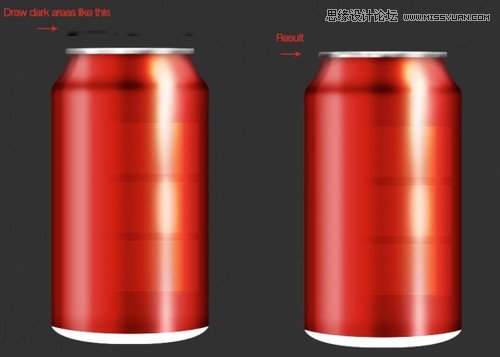
现在制作阴影。相同的步骤,前景色黑色,但是用较小的笔刷。加强右和左边缘的黑暗。

步骤46
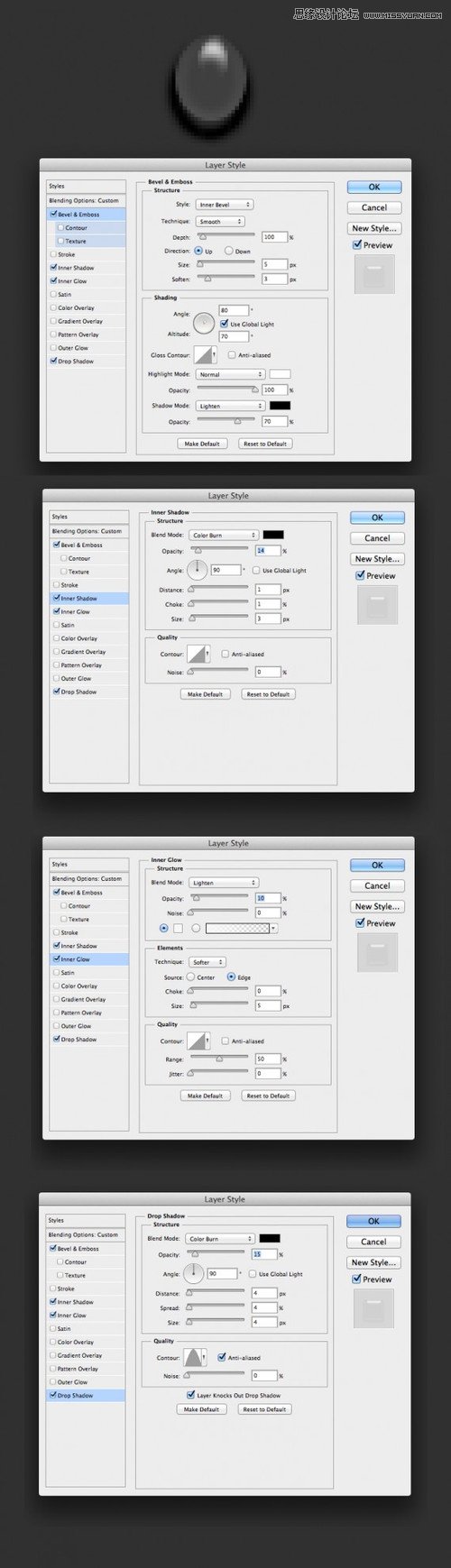
现在制作底部边缘。在混合选项面板应用以下设置:

步骤47
相同的方法,1.Cmd / Ctrl +单击底部形状层,并创建一个新层。2.用软圆边笔刷(#ffffff),大小21 px和流量为100%,画顶部形状的一部分。设置混合模式为叠加。3.然后,创建另一个层,做同样的步骤,但这一次做一个垂直线覆盖整个高度的形状。更改最新层的混合模式为柔光。

步骤48
同样的方法(也就是选出选区,新建图层,画笔,黑色然后用上一步骤设置好的画笔模式画出如下图的图形),制作阴影,左边和右边底部形状。设置混合模式为叠加,透明度为70%。

步骤49
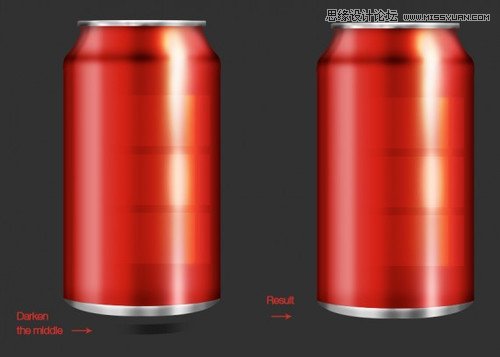
让我们把底部变暗一点。同样步骤,如下图下图。设置混合模式为柔光,不透明度到60%。

步骤50
新建一个图层,钢笔工具画一个形状,如下图。给它一个颜色 #311010。

步骤51
将形状转换为智能对象,应用高斯模糊值为5。设置层的混合模式为叠加然后设置透明度为20%。

步骤52
创建一个新的形状,如下图。添加图层蒙版,使用渐变工具(G),删除顶部和底部区域的形状,如同步骤34和35。

步骤53
设置透明度为20%,混合模式为叠加。

步骤54
看上去不错,现在 把可口可乐标志,按Cmd / Ctrl + T,旋转来调整到正确的位置。

步骤55
让我们添加一些水滴。使用椭圆工具(U),创建一个圆形并应用以下设置,填充为0%:

步骤56
复制前一图层样式,然后使用钢笔工具创建几个水滴形状,粘贴图层样式到每个水滴。建组,复制你的水滴。随意放置。完成~
