来源:网络 作者:佚名
边缘还是有点亮,让我们调整一下。选择两边的黑色边Brim1,Brim2,图层样式以下设置:
内阴影:

步骤31
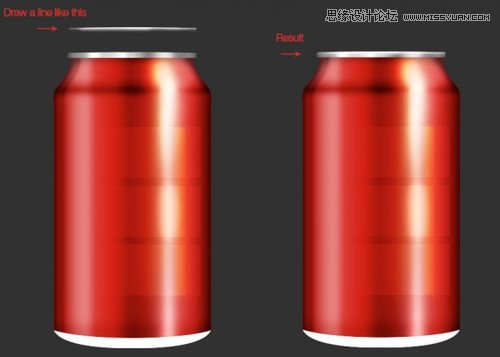
同时让我们把中间的黑色阴影降低一点。这次,Cmd / Ctrl +易拉罐图形。创建一个新层,选择软软圆边笔刷,大小48 px和流量为30%。在底部画一条直线,图层混合模式为柔光。

步骤32
为了增加的逼真感,使用矩形工具(U),创建两个形状如下图。然后,使用钢笔工具(P),合并或者建组,或者栅格化,Ctrl+E。

步骤33
Ctrl+J复制这一层两次,并放置如下:

步骤34
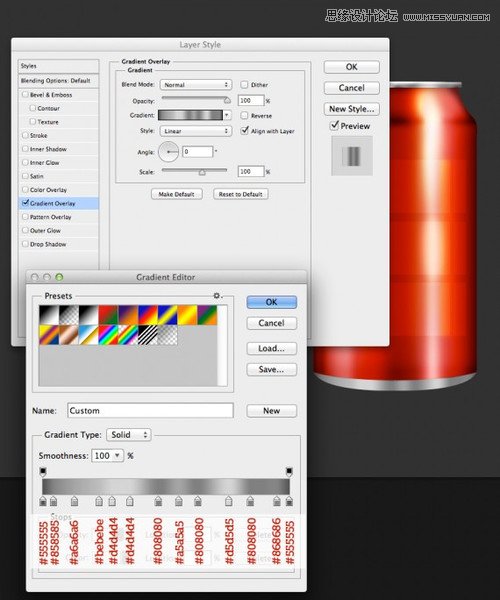
为三个框中的其中任何一个添加图层蒙版,设置前景颜色黑色,选择渐变工具(G),选择渐变工具,如下图:

步骤35
与选定的图层蒙版,并拖动鼠标从左边往右拉动,直到它使左侧透明的中间。如下图:

步骤36
按住Alt +左键,复制图层蒙版到另外两个上面。(或者重建图层蒙版)然后将所有三层的混合模式为叠加,透明度为18%。

步骤37
选择 #eeb946 作为前景色,建立新的形状图层,如下图:

步骤38
形状图层转换为智能对象,设置混合模式为叠加,高斯模糊值4,设置透明度为70%。

步骤39
定位在两边红色地方。Ctrl / Cmd +易拉罐图形,选出选区,新建图层,用画笔工具,软边画笔,大小30 px和流量为30%,使顶部右和左一点,如下图:

步骤40
可以加强中间黑暗的地方。 步骤22中的(名为“中间阴影”)图层,复制它。不透明度设置为25%

步骤41
让我们继续的顶部。选择最顶层的图层,也就是白色的边,图层样式参考如下:

步骤42
设置前景颜色(#ffffff)和选择一个软画笔100%流量和大小30 px。将白色边选取出来,创建一个新层,开始轻轻地画,每个相隔3px的直线,水平居中。设置混合模式为叠加。试着模仿下面的图片。

步骤43
和前面的步骤一样,新建图层,用画笔,然而,这一次一行没有差距,覆盖的最高部分的形状。