来源:网络 作者:佚名
本教程主要使用Photoshop制作霓虹光效主题的艺术字,我们就可以运用到这种渐变的霓虹灯效果的设计了,推荐给思缘的朋友学习,希望大家可以喜欢。
随着渐变的再次回归,我们发现流行时尚仿佛就是一个圆环,来来回回总是循环着,渐变本就是吸引眼球的色彩搭配,霓虹灯也正是利用了这种特点给人以印象深刻的感觉,所以往往我们需要吸引人们的注意力时,我们就可以运用到这种渐变的霓虹灯效果的设计了,那么接下来我们就跟着源码时代UI老师一起来看看简单的霓虹灯效果要怎么做吧,还是老规矩先上效果图:

这次我们主要要用到的就是ps里面的滤镜工具,首先我们先建立一个图层,可以根据你文字的长短来定,建立好文档之后,将背景色填充为黑色,然后新建一个文字图层,写上你的内容,字体注意将间距拉开一些,方便变形,这里我用的是兰亭黑简体,颜色选择白色:

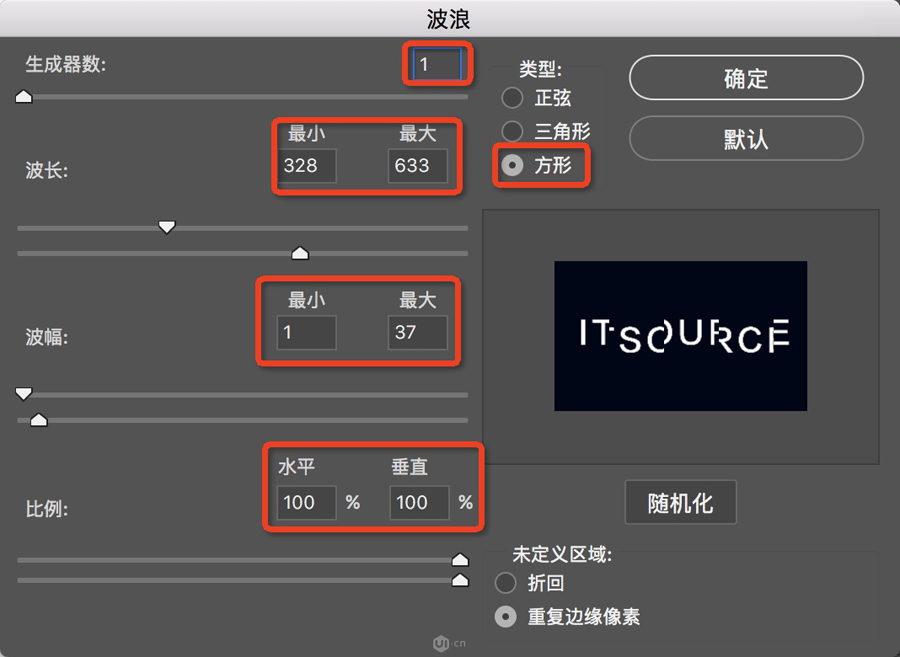
字体排列好了之后,将文字图层与背景合并(ctrl+E),合并后选择:滤镜-扭曲-波浪,然后调整波长与波幅的参数,你可以根据你的字体内容来设置数据,这是我的参数(仅供参考):

在右边你可以看到你的预览效果,我个人觉得上下有些错落比较好看,参数设置好以后我们再继续添加一些效果:滤镜-像素化-碎片,这个滤镜不需要设置参数,直接给出效果:

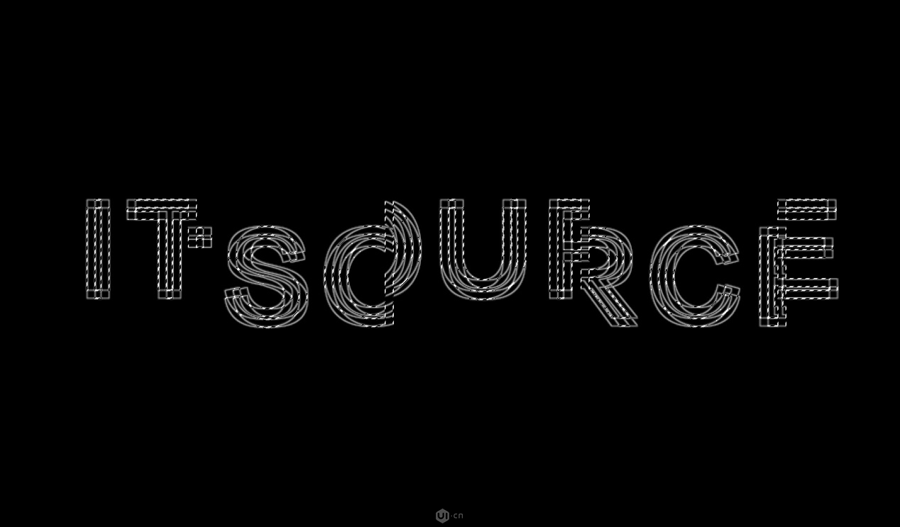
接下来,我们就要把图形转化为线框了,因为大家都知道很多霓虹灯字体其实都是由一条条霓虹灯线拼凑而成的,所以我们继续进入:滤镜-风格化-照亮边缘(有的版本的ps风格化里面没有这个选项,就可以从滤镜-滤镜库里进入),这里我设置的参数为1、6、1:

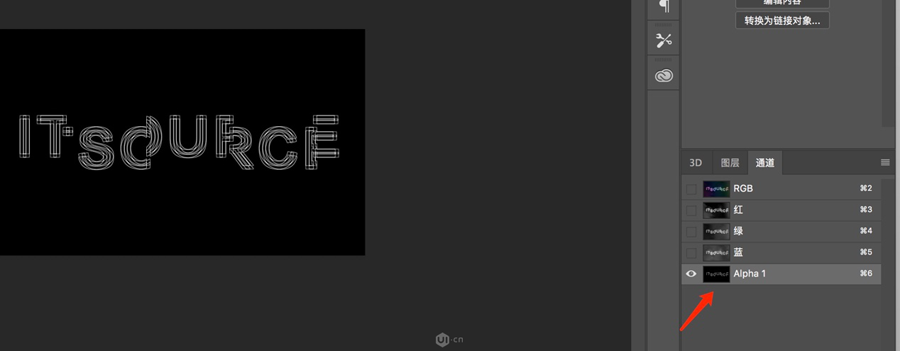
到了这一步,我们就需要把文字与图层分离出来了,方法有很多,我这里用的方法也是I仅供参考的,先选中这个图层,全选(ctrl+A),再复制一层(ctrl+C),然后进入通道面板,在通道面板里新建一个空白的alpha通道,最后选中这个通道,粘贴(ctrl+V):

复制好之后,就在这个图层上,按住ctrl键,再用鼠标单击这个图层,图层出现蚂蚁线,文字白色部分被选中:

现在我们再回到图层面板里,新建一个图层,在新图层中将蚂蚁线内填充白色,再回到背景图层,将背景图层全部填充黑色,取消选区,这样文字与背景就已经分离出来了。
这时我们再开始制作文字图层样式,首先,给文字上色,打开图层样式面板,选择渐变叠加,在面板中设置自己喜欢的渐变色,调整好角度,再降低不透明度,使渐变过渡更自然好看:

接下来为了让文字图层的渐变效果与图层相融合,我们可以在文字图层下方再新建一个图层,然后将两个图层合并(ctrl+E):

合并好图层之后,我们将这个文字图层原位复制一层(ctrl+J),再将复制好的图层进行:滤镜-模糊-高斯模糊,我这里的模糊半径为7px。然后我们又将模糊好的图层再原位复制两层,将这两层的模式改为叠加。也就是说到这里我们的文字图层共有四层,第一层为正常的原始图层,第二层模糊,但是模式为正常,第三层和第四层模糊,模式为叠加:

到这里我们的着色进行的差不多了,但是霓虹灯应该是会有一层光的投影的,所以我们再将最上面的那层文字复制一层,将模式改为正常,然后将它放在第一个文字图层下方,背景层上方,再给个高斯模糊,半径7px,这个时候差不多投影的效果就出来了,然后为了是投影光线看起来更加饱和,我们还可以进入:图像-调整-色相/饱和度,调节个参数:

文字部分处理完成:

到这一步我们基本也快大功告成了,只需要再加上一些环境色或者背景,将整个画面晕染得更有氛围,在这里我是加了两层薄薄的烟雾图层,并且同样给上与字体一样的渐变叠加,调整两个图层的角度,降低透明度,以达到若隐若现的效果:
