来源:网络 作者:佚名
本教程主要使用Photoshop设计感恩母亲节字体海报教程,教程的主要部分是字体方面的设计,把字体的效果只做好,然后排版好效果就出来了,喜欢的朋友一起来学习吧。
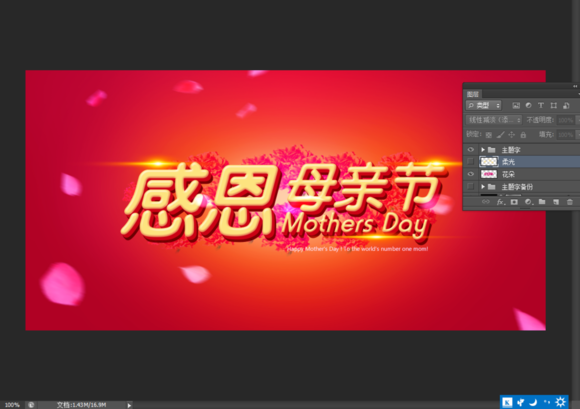
效果图:

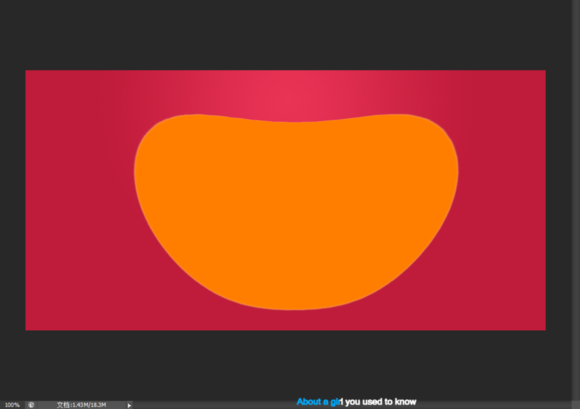
1新建画布,大小1000*500像素,分辨率72,RGB色

2在画布上填充径向渐变,数值如下(渐变数值图)

3在画布上画一个任意的形状,随便你怎么都可以,填充颜色ff7e00;并把它做滤镜-模糊-高斯模糊


重复以上步骤,在中间再做一个白色小的模糊

用黑色柔角画笔在图片四周涂抹,模式叠加

4在画布上打上主题,颜色:fde770 如图。。。

然后按ctrl+t,做些切,斜切-15度,并把它转换成形状图层,右键即可看到。如图

5接下来做文字的立体部分。复制一份文字,把颜色改成bf0f0f,然后移到下面一层,按一下键盘的↓和→,在接着,我们按住alt+↓→,
多按几下记得到如下效果。

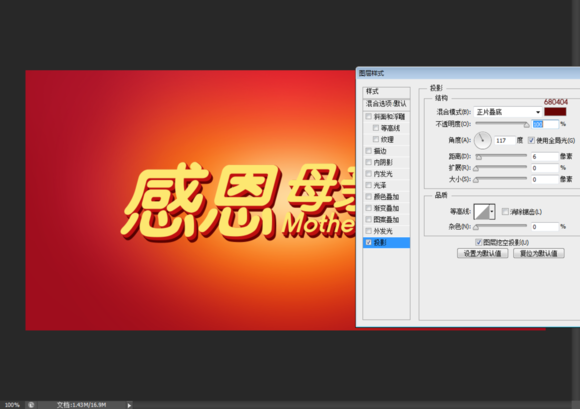
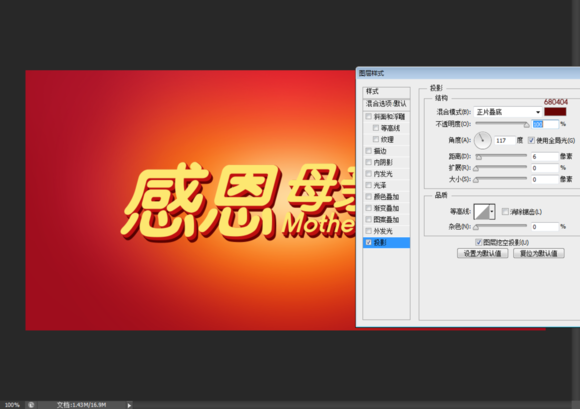
6,给立体部分添加阴影,让他看上去有两层的样子。阴影数值如下图

完成后的效果

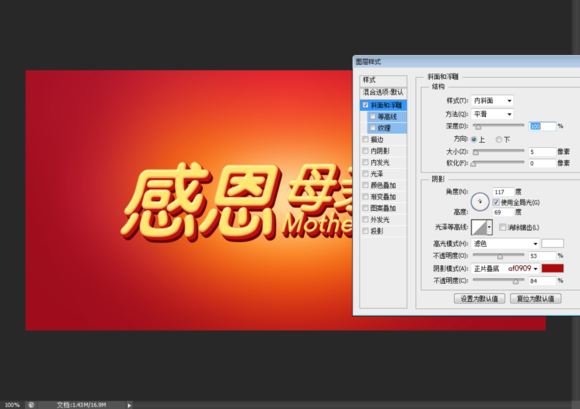
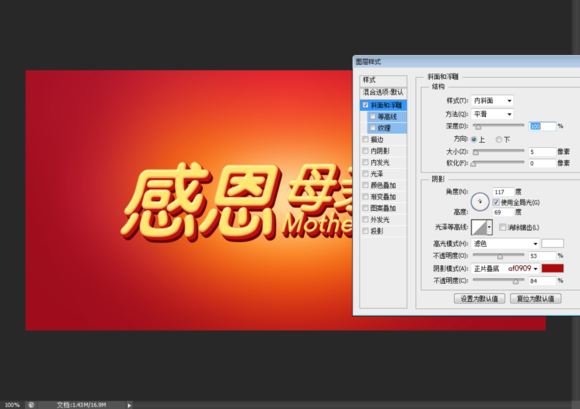
7回到,黄色文字部分,添加下面浮雕,数值如图


8制作亮丽的高光。选择,两种深浅不一,大小不一的黄色柔角画笔点两下,然后复制一份,ctrl+t拉长,模式强光,把他们放在一起即可。如图
9,百度一些花瓣
素材,把他们,按照近大远小摆放,然后执行动感模糊,模式线性减淡。如图


10,打上一小牌祝福的话,并在文字底下摆一些花朵,花朵模式点光

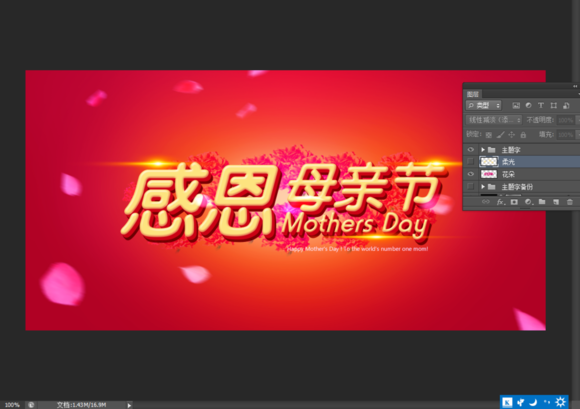
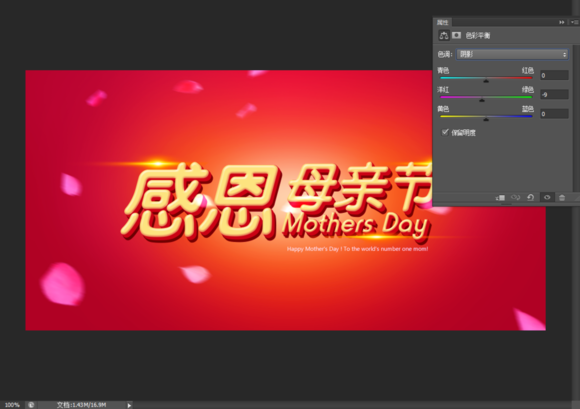
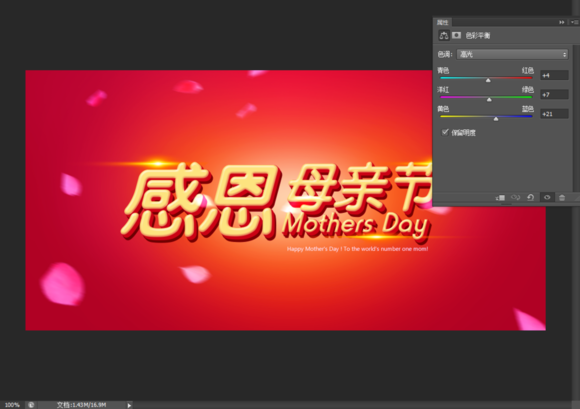
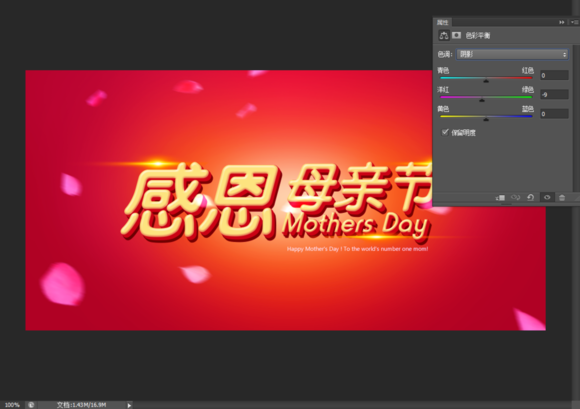
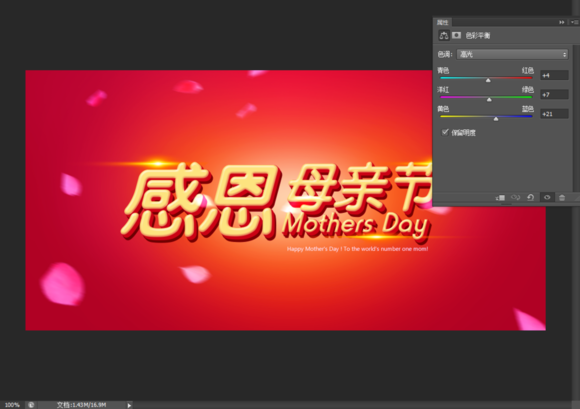
11用浅黄色柔角画笔在周围点一些,模式线性减淡。 12最后,进行适当的调色,那么就完成了。。



最终效果!