来源:网络 作者:佚名

对于技巧,我们总是想拥有越多越好。今天我们就来学习一款透明感马赛克背景的制作方法,一分钟就能立刻完成。方法其实很简单,采用PHOTOSHOP的滤镜功能。滤镜就像是个魔术师,而我们只要懂得怎样去利用它,再炫酷的设计也能轻松不在话下。
一、渐变背景
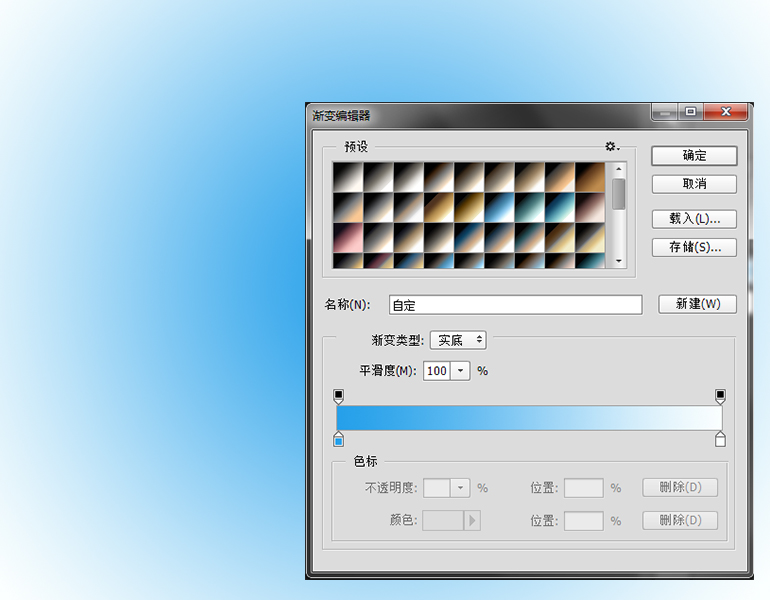
要做出透明感的马赛克背景,我们先要为背景选择一种渐变的颜色。新建文档,文档大小为1200px*960px(这是我的参数)。新建图层,前景色设置为蓝色(#08b1f8),背景色设置为白色(#ffffff)。在图层上选用渐变工具,画出一个径向渐变。

二、运用滤镜效果
1、运用风格化滤镜
先将渐变图层转变为智能对象,这样应用的滤镜会变为智能滤镜,也可以对智能滤镜的效果加以调整。
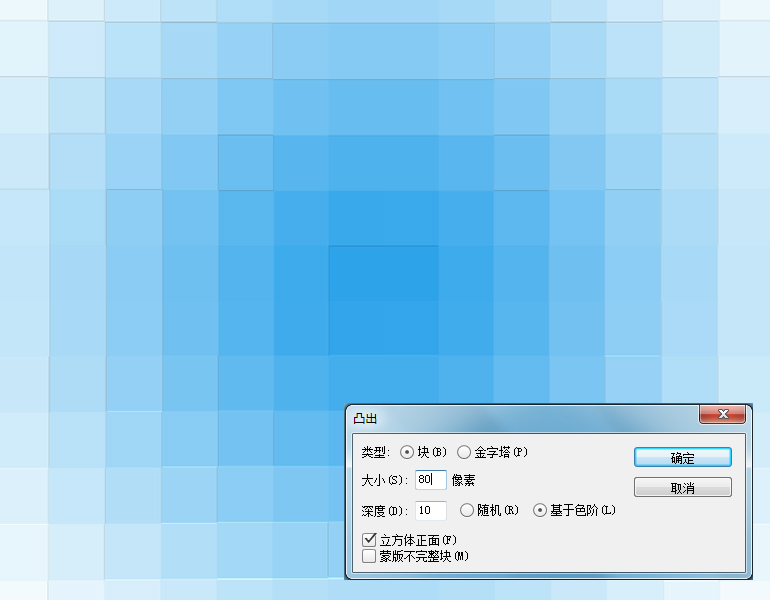
进入【滤镜>风格化>凸出】,在凸出的设置面板中,对各项数值进行设置。你可以根据你所需要的大小调整大小和深度,直到达到你希望的效果。

这样就做出了马赛克背景,非常简单,不是吗?
2、微调边缘的凹凸感
这时,我们做出的马赛克还不够精细,我们可以看出边缘有很多凹凸不平的现象。为了克服这一缺陷,我们采用另外一个滤镜来进行修复。
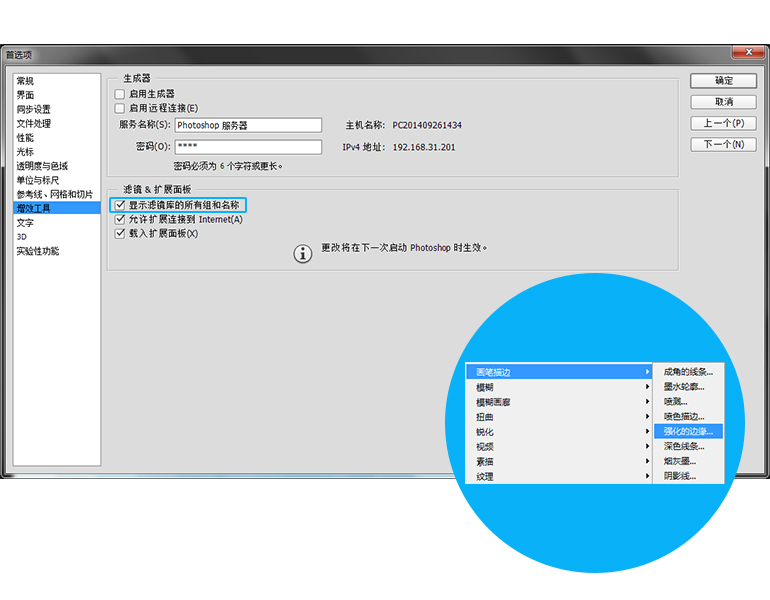
这时进入【滤镜>画笔描边>强化的边缘】,请注意,有些童鞋的PS里滤镜打开找不到这个滤镜。这时,你需要先进入【编辑>首选项>增效工具】,找到增效工具的设置面板,确认“显示滤镜库的所有组和名称”为勾选状态。否则画笔描边的滤镜很可能为不可见。

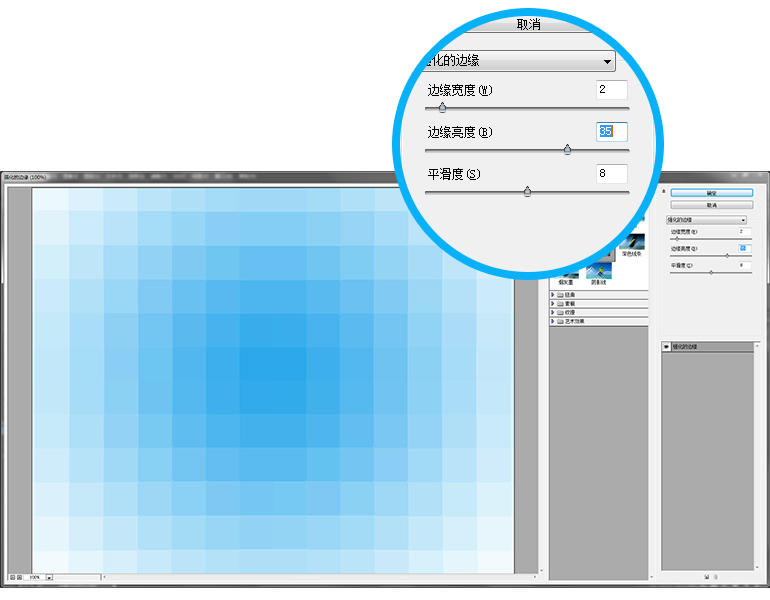
这时进入【滤镜>画笔描边>强化的边缘】的滤镜库设置面板,对三项参数调整相应的滑块,在这里会及时看到滤镜设置后的效果。

运用了强化边缘后,边缘部分的凹凸感就彻底解决了!