来源:网络 作者:佚名
作者制作钻石字方法非常不错。过程:先选择一款小点字体,输入想要的文字并复制一层;然后给两层文字分别添加图层样式,底层文字主要做出钻石效果,副本图层用来渲染颜色和增加细节;最后添加一些星光笔刷装饰即可。
最终效果

1、新建文件,大小:1342 X 755像素。前景色:#161819 背景色:#010101。使用渐变工具,选择径向渐变,从图像中间拉到边角,再复制背景层。

2、双击背景层副本,使用图层
样式,混合模式: 叠加,图案:DP1-E。


3、使用FortunaDot字体,书写DIAMOND字样,大小200pt,颜色#a7a59f。复制文字图层,并将副本的填充值设置为0%。

4、接着双击原始文字图层,设置图层样式。
斜面和浮雕效果:大小:10像素,光泽等高线:环形,点击:消除锯齿,高光模式:亮光,阴影模式下的颜色设置为:#a6a6a6。

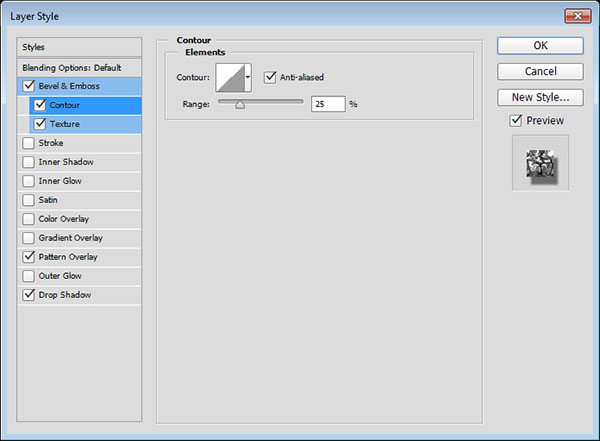
等高线设置:点击:消除锯齿 范围:25%。

载入图案MeshTransparent BG并使用纹理,设置参数如图。

载入图案CrystalPattern并使用图案叠加,设置参数如图,缩放:10%。

投影效果:参数如图:不透明度50%,距离10像素,扩展15%,大小5像素。

第一层文字效果添加到此结束。

5、双击文字图层副本,添加图层样式:
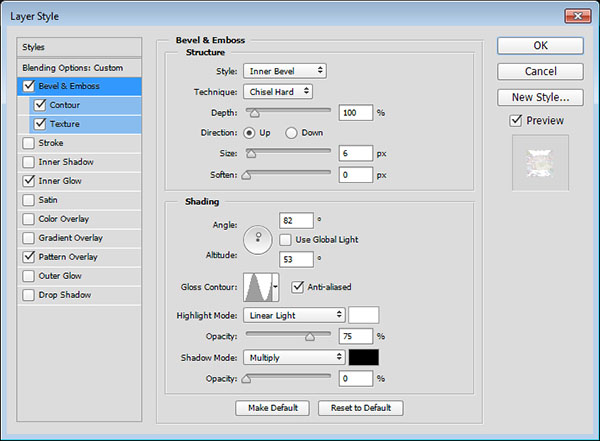
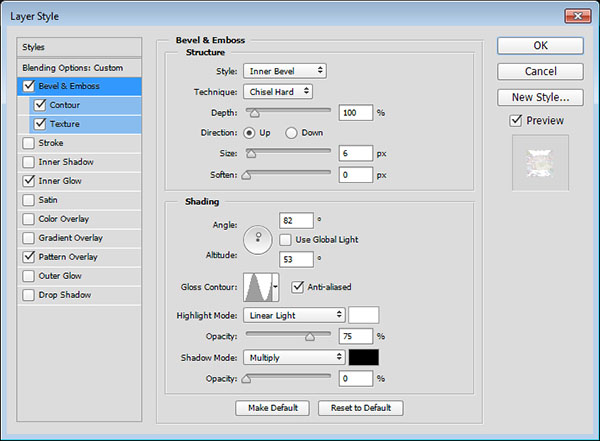
斜面和浮雕:设置参数如图,样式:内斜面,方法:雕刻清晰,取消勾选:使用全局光,角度:82,高度:53,光泽等高线:环形,点击:消除锯齿,高光模式:线性光,阴影模式下的不透明度设置为:0%。

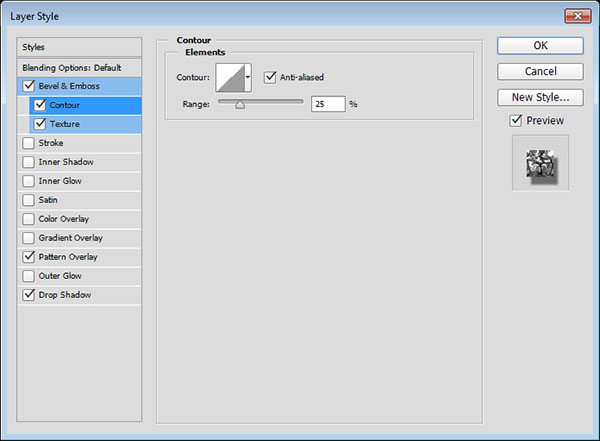
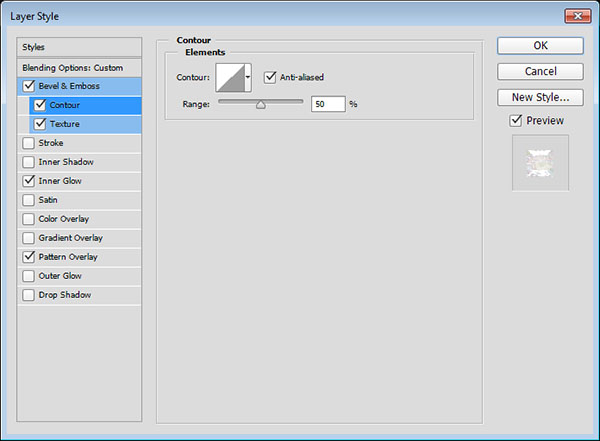
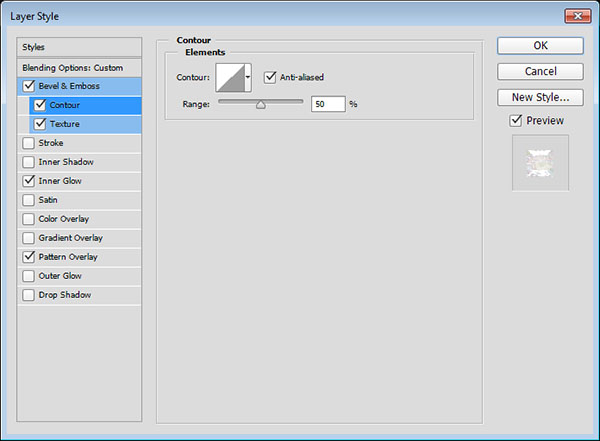
等高线设置:点击:消除锯齿。

载入图案Double lined并使用纹理,深度:500%。

内发光设置:杂色:49%,颜色:#b3b694,图素:居中,大小:16像素。

图案叠加:混合模式:柔光,不透明度:65%,图案:Nebula。

以上是上第二层字效,可以在此基础上,添加点颜色,或者用斜面或浮雕效果添加些许光泽。

6、设置前景色为:#f4f1e3,载入笔刷:Starsand Flares Brush Set,设置参数如图:
画笔笔尖形状:

形状动态:

7、在最上层添加新图层,命名:Sparkles,混合模式设置为:线性光,在文字边缘添加闪闪发光星光特效。

最终效果: