来源:uimaker.com 作者:网络

<图13>
12、新建一个图层,用钢笔勾出暗部中间的高光选区,羽化2个像素后填充淡紫色:#EED8F2,如下图。

<图14>
13、新建一个图层,用钢笔勾出暗部中间较细的高光选区,填充紫色:#8D4F97,不透明度改为:40%,效果如下图。

<图15>
14、新建一个图层,用钢笔勾出下图所示的高光选区,羽化3个像素后填充淡紫色:#EFD8F3,如下图。

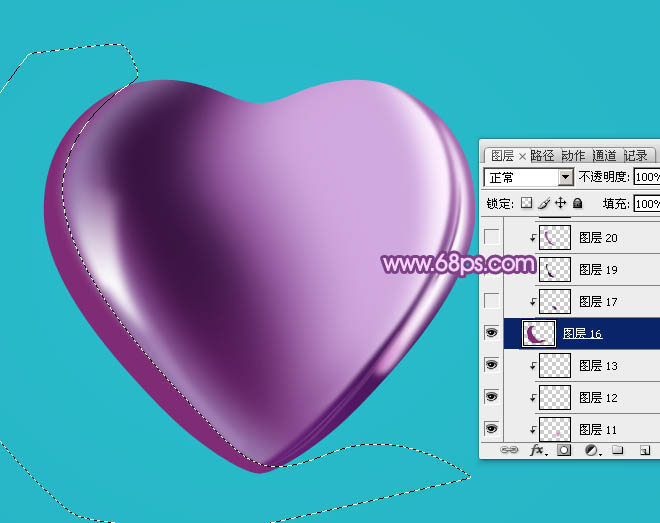
<图16>
15、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,把前景颜色设置为紫红色:#D041B1,用画笔在高光底部增加一点过渡色。

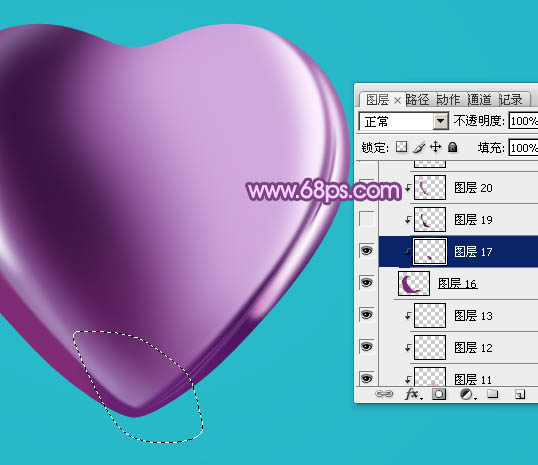
<图17>
16、新建一个图层,用钢笔勾出高光中间部分的高亮选区,羽化1个像素后填充白色。

<图18>
17、同上的方法再增加暗部。

<图19>
18、新建一个图层,用钢笔勾出左侧边缘暗部选区,填充紫色:#802B75,取消选区后选择模糊工具把顶部位置模糊处理。

<图20>
19、新建图层,同上的方法选暗部中间的高光及暗部,过程如图21 - 24。

<图21>

<图22>

<图23>

<图24>
20、新建一个图层,用钢笔勾出心形右上角的暗部选区,羽化25个像素后填充暗紫色:#722A78,如下图。

<图25>
21、新建一个图层,用钢笔勾出暗部中间位置暗部选区,羽化10个像素后填充更暗的紫色:#581F69,如下图。

<图26>
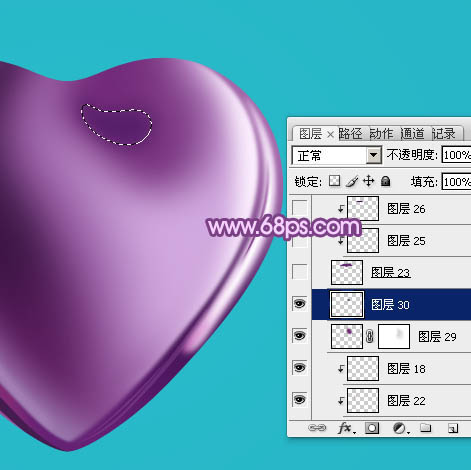
22、新建图层,同上的方法制作顶部暗部及高光区域,过程如图27 - 30。

<图27>