来源:uimaker.com 作者:网络
秒表的外壳是金属的,质感部分制作比较麻烦。同时不同的部件用的制作方法不同。圆环部分可以用图层样式来制作质感,按键部分需要用金属渐变来制作,今天我们就来利用Photoshop来绘制一个金属质感计数秒表,让我们先来看下最终效果

<图1>
1、新一个800 * 600像素的文件,背景填充黑色。新建一个组,用椭圆选框工具拉出下图所示的正圆选区,给组添加蒙版。

<图2>
2、调出当前蒙版选区,在组里新建一个图层填充黄褐色:#927F45,如下图。

<图3>
3、用椭圆选框工具拉出下图所示的整体选区,按Delete删除中间部分,得到一个圆环。

<图4>
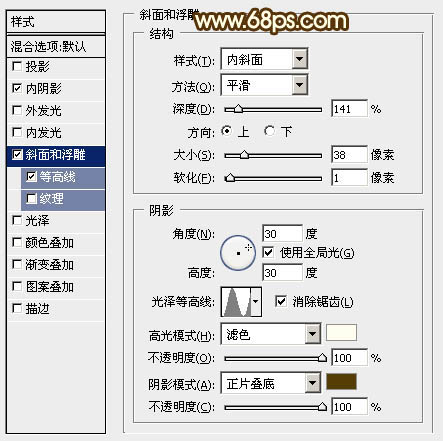
4、双击当前图层缩略图调出图层样式,设置内阴影、斜面和浮雕、等高线,参数及效果如下图。

<图5>

<图6>

<图7>

<图8>
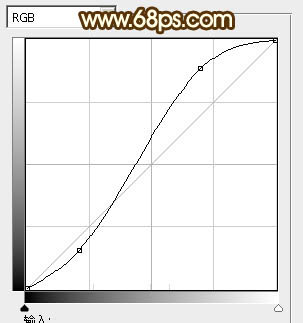
5、创建曲线调整图层,对RGB进行调整,参数设置如图9,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如图10。

<图9>

<图10>
6、在当前组的最下面新建一个图层,用椭圆选框工具拉出图11所示的正圆选区,拉上图12所示的径向渐变。