来源:uimaker.com 作者:ui制造者
我们所看到的一切事物都是存在于三度空间里的,也就是三维物体。都是具备“长宽高”基本属性的。当然,有的物体的这一属性是直观的,有的是要经过分析后才能显现。
从物体外观看,除了具有上面说的属性外,还具备“色彩”属性。
我们绘画中的构图其实就是在表现物体“长宽高”的空间属性;而着色则表现物体的“色彩”属性。
所以为了表现物体的外观属性,绘画的过程基本分两步,即构图和着色。
第一、构图
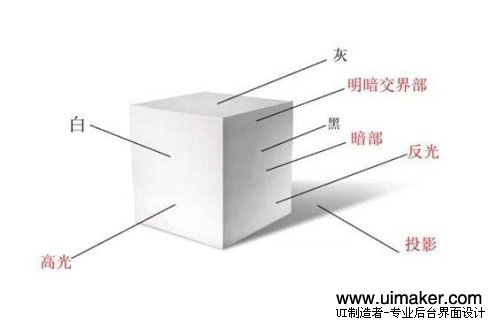
1、构图时候表现物体的立体感的重要手段是对“三面”“五调”的刻划。
三面,即:黑、灰、白三面。由于光源照射的角度不同,面向光源的部分稍亮一些,即“白”面,背对光源部分稍暗一些,即“黑”面;中间的过渡部分呈现“灰”的效果。如图:

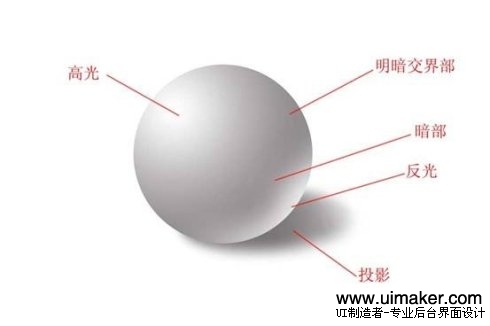
高光、明暗交界部、暗部、反光、投影。如图:

用球体表现更突出:

“三面” “五调”表现好了,你的作品就会呈现出一种物体的质感,给人的感觉就会离真实近了一大步。
除了这两个要素以外,要使自己的作品显得真实,符合逻辑,还有 “透视”这一要素。我们这里所说的可不是上医院照X光那个透视。
详细说明如下:
2、透视
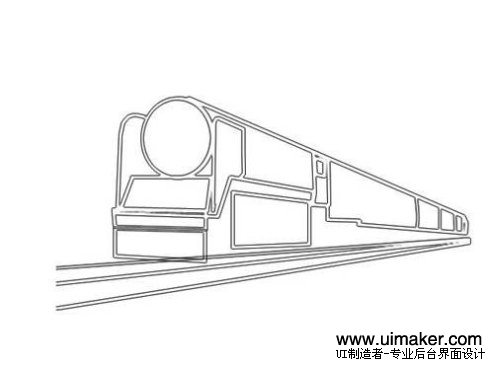
透视的基本规律是“近大远小” 。比如一列由远及近的火车驶来,人眼观察的结果是:

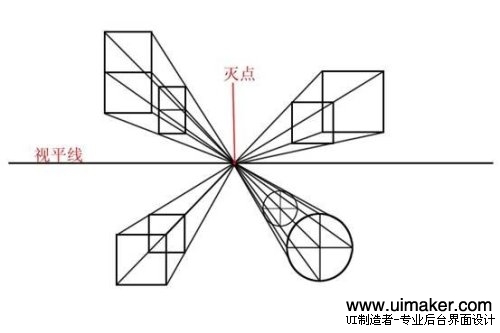
透视分大体分为两种:平行透视和成角透视
当物体的一个面与视者正对时候的透视效果(平行透视):

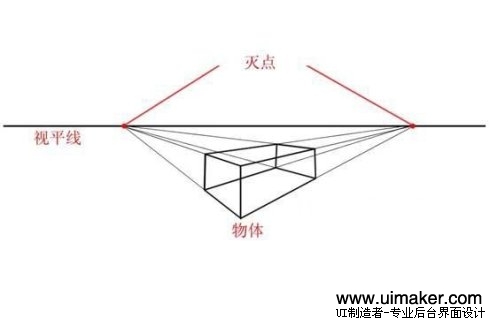
当物体的一个角线正对着视者的时候的透视效果(成角透视):

其他的透视大体上也都可以归纳成上述两种;是上述透视的细分。
透视的表现就使得物体具有了空间感,可以很形象的表现出物体的大小、方向等特征。
透视原理是来源于实际的。绘画过程中如果失去了透视,那么所表达的物体就会不符合逻辑,就会严重失真。
以上所述的两点就是绘画中构图的基本原理,如果你想画出一个好的写实风格的作品来,一定不要偏离了实际。用理性来约束感性。即使是美术大师,他也是在充分掌握理性的东西的基础上,发挥出自己的创作才能的。
此外,构图上也要有技巧,要根据物体安排版面。不然,即使你的构图表现再优秀,所做的作品也会很蹩脚。想深入了解的朋友可以参考一下介绍“形势美法则”相关的书籍。
第二、着色
所有的物体都是有颜色的。颜色是光照射在物体上,反射不同波长的色光到视者的眼中所形成的。颜色形成的原因和理论这里就不赘述,有兴趣的朋友可以参考一下美术书,那上面说的很详细,有不明白的大家可以交流。
我们主要说说颜色的感觉:
要使物体的颜色表现真实,就一定要打破你的“思维定势”。比如,我问你,番茄是什么颜色的?你一定回答是红色的。如果我问一个番茄上的颜色有几种,你一定回答“一种”。这就是我们在颜色问题上的“思维定势” 。

实际上番茄在受到光源照射时会表现出很多的颜色,起码的会有“三面”“五调”的变化。-------面光的部分比较亮一点,呈现发白的颜色;背光的部分暗一点,呈现黑红的颜色,另外还有部分是H色的。

如果物体所处的环境颜色很丰富,加上光源的颜色,物体所表现的颜色简直可以用万紫千红来比喻。
如果,你不打破这个定势,你的作品也同样会失真,失去生命力!
那么,如何能打破思维定势而熟练运用这些颜色呢?除了掌握颜色基本属性规律外还要靠平时的观察与积累。
PHOTOSHOP做画不同于用实际做画,相对来说要简单。在PHOTOSHOP的拾色器中可以很方便直观的找到自己需要的颜色;“渐变”和“油漆桶”工具更是添加颜色的好帮手;如果渐变层次较多,还可以使用“加深”和“减淡”工具刻画。而在实际做画时,你需要有很高的色彩素养,才能根据实际调出所需要的颜色。而且,给作品着色也需要你掌握一定的绘画技法,才能将颜色涂抹均匀、合理。
所以,我个人认为:准备学美术的的朋友可以先用图像处理软件练习一下对颜色的感觉。这样的好处是,方便、直观节约成本。
学习以上知识后,就涉及到实际应用问题了。