来源:网络 作者:佚名
6. 设计趋势(DESIGN TRENDS)
设计师的所见所闻影响了他们的设计,网页设计将这一点充分放大了。结果就是许多设计师从同样的网站获得灵感,追赶同样的潮流。
7. 你和我
上面所列的工具和资源都是很有价值的,关键在于我们使用的方式。
· 如何挑战现状 - 一些例子1. 让布局变得奇怪
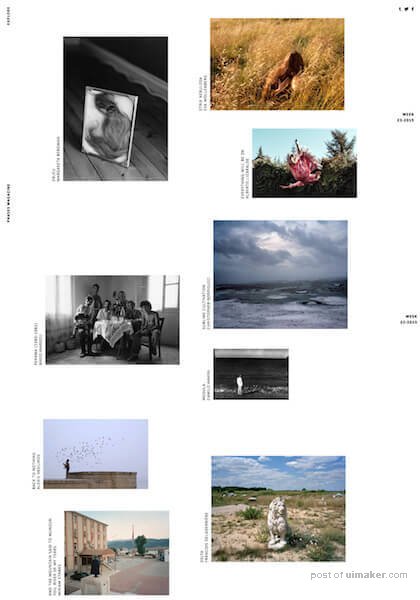
Phases Magazine:
Phases Magazine的版式设计不同寻常,如果你觉得这样的设计很奇怪,那正是这个网站设计者想要达到的效果,与众不同。

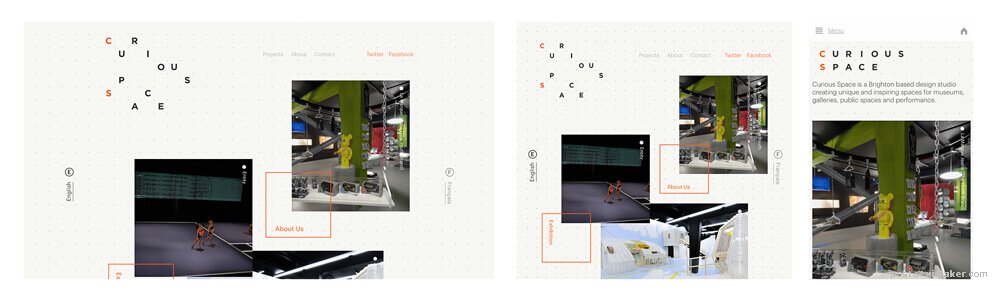
Curious Space:
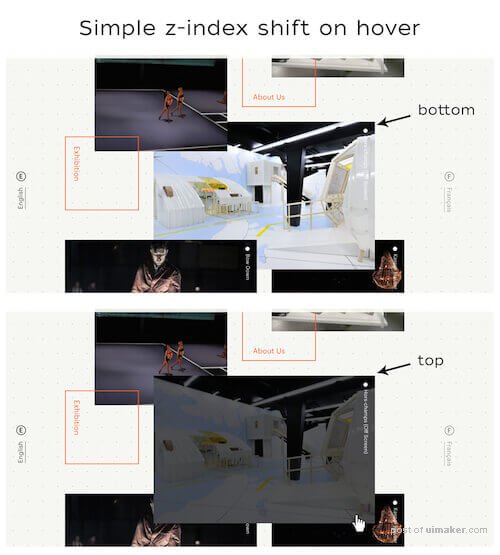
Curious Space的想法与Phases Magazine差不多,网站的滚动和断点设置合理,体验良好,同时在交互的过程中有一些小惊喜,比如鼠标hover住的图片会被置于顶层,logo的字母部分会随着滚动改变位置,最终变为整齐的两行文字,自然地变成导航栏的logo。



Le Temps Dun Trajet:letempsduntrajet.fr/

这个网站也是一个有趣的例子,它没有采用标准网格,但是排布没有让人感觉到分散,,而有一种有意识的安排。
当鼠标hover到一张静态图片时,图片会变成一小段影片并放大,整个版式也会发生有趣的变化。(去网站实际体验一下~)
2. 不使用方块元素
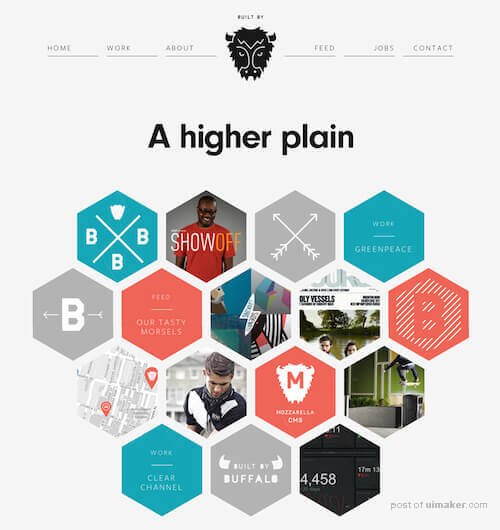
Built By Buffalo:builtbybuffalo.com
Built By Buffalo是一个个人作品集网页,在宽屏下设计师使用六边形代替了方块元素,而在窄屏下才使用方块元素。


Anakin Design Studio:
巨大的蒙版字设计大胆, 令人印象深刻,在对作品的展示部分也没有选择简单的方块缩略图,而是在缩略图中使用留白造成形状的变化。
