来源:网络 作者:佚名

千篇一律的白色北京,2016年我们被赤果果的白色背景霸屏了!是时候给你的网站快速换一个更现代的背景了哟~
虽然许多极简风格仍不过时,但并不代表我们都喜欢缺乏色彩的风格设计。设计师也可以选择灰色和明亮的颜色替代它们。对于背景效果的追求也产生了许多更有趣的样式和几何图形、像不对称模式、抽象艺术。而今天我们就用实例来探讨下,现代网站的背景趋势与启示!
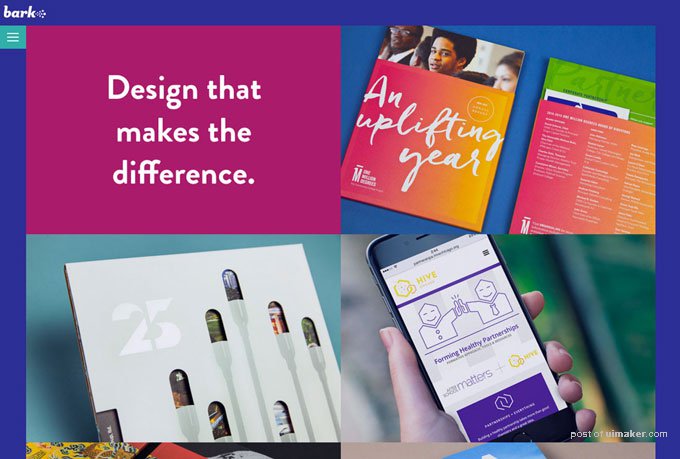
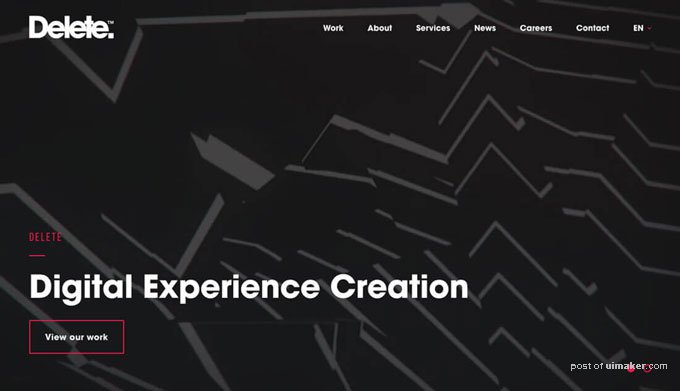
1.图像上的几何



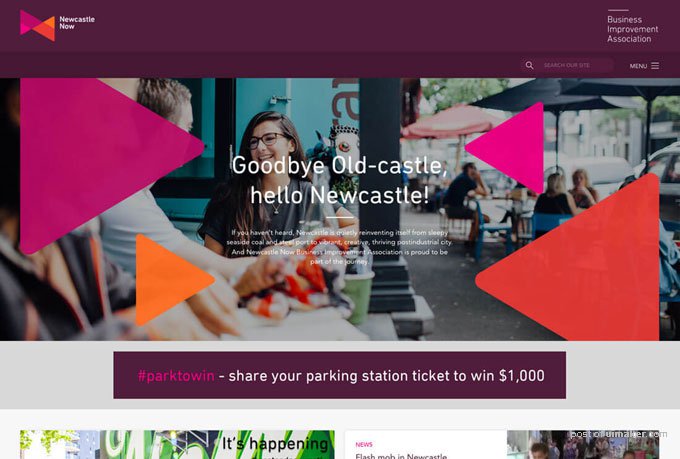
首屏主图仍然是目前最受欢迎的背景设计风格之一。引人注目的大画面能很好的吸引用户注意。
虽然它们本身不是背景,大多数情况下,放大的全幅图片只是主页的布景。在图片上增加文本、导航元素和交互(因此被视为一个背景)。
主图的新趋势是在其上增加一个酷酷的几何图形层,来增加视觉的趣味性。从螺旋形到矩形到更多其他的形状,设计师将基本形状添加进设计中去。
但你需要有目的地将几何形状使用到主图中才能发挥出它应有的效果。简单的将一些六边形放到图片上是很难有什么作用的。几何元素应该放置在正确的位置上,能够将用户的视觉吸引到正确的位置,或者引导用户进行特定的操作。通过几何图形,也能够将一些色彩添加到一个暗色调或极简的设计中去,来引导视线的运动。形状还能够被用来帮助强调品牌特征,建立一个较强的品牌关系,特别当这些形状原本是logo中的一部分的时候。
2.灰色的色调



扭转升级极简风格设计的最简方法就是加入一点灰色。
相对于单调的白色背景,更多的网站开始使用灰色调的背景来使之变成完全相反的简约设计风格。
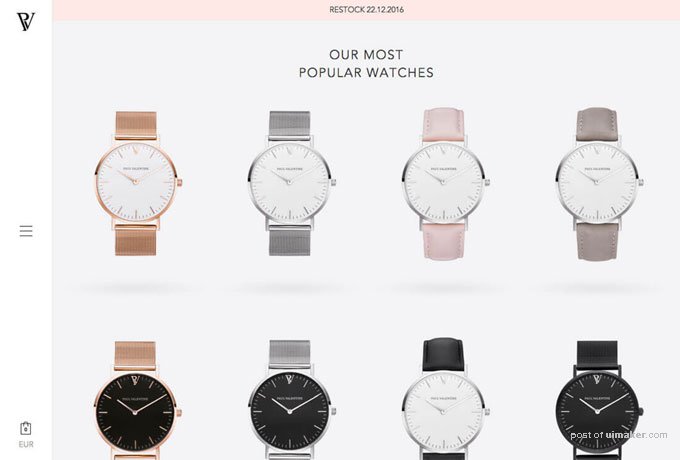
使用灰色的背景的好处就是能让颜色看起来更加饱满并给人以偏暖或偏冷的倾向。
底色能适匹配品牌的颜色或者是适应周围的图片。或者,用单纯的灰色制造一种平滑的色调。
无论你使用什么色值的灰色,请记住环绕在颜色周围的元素会帮助你决定颜色给用户带来的感觉。
比如Paul Valentine网站使用淡粉来作为背景色时它看起来很柔和,而同样的颜色在S.Dallyn网站时则更加彰显出时尚的感觉。
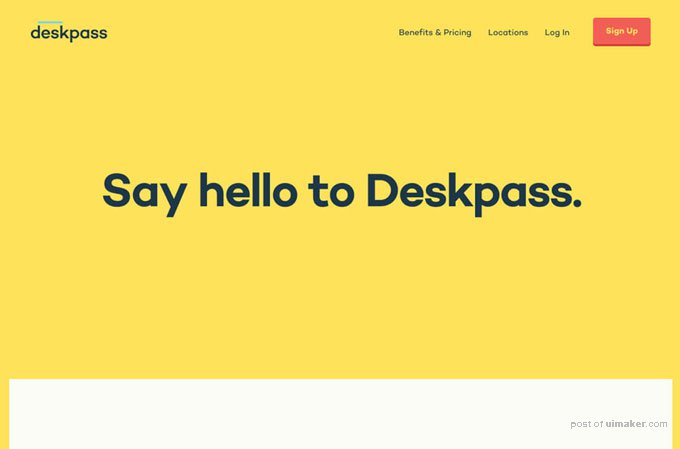
3.明艳的图层



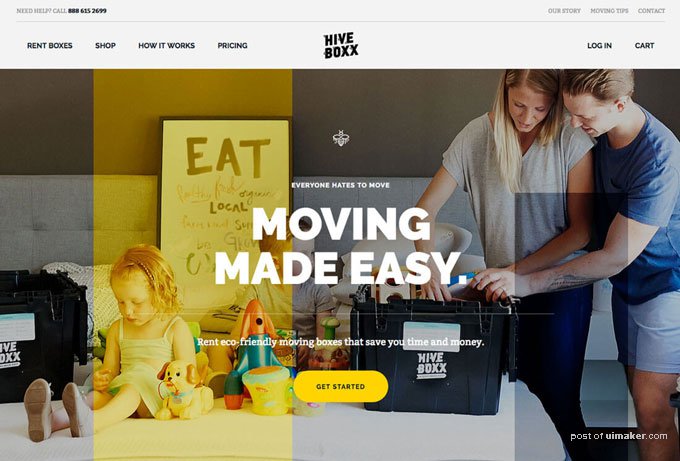
正如可以用几何形状来创建背景层,色块也可以起到相同的作用。选择明亮的颜色是一个大胆而有趣的背景设计决策。
这些彩色的背景可以服务于从吸引用户注意设计到增加视觉乐趣等多种目的。
最近一些色彩的流行趋势很大程度上会影响到设计,而这一趋势也是色块创建背景的根基。许多的颜色和图层有原质设计(Material Design)的感觉 (或带有扁平化设计风格的味道)。这种对流行趋势的融合和转化是一种自然的进化,是一种容易被采纳的设计风格,因为相比于彻底的推翻,它可以更好的调整现有的网站。
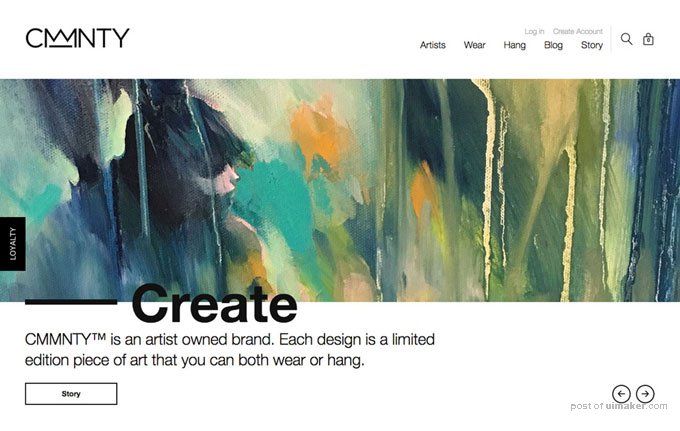
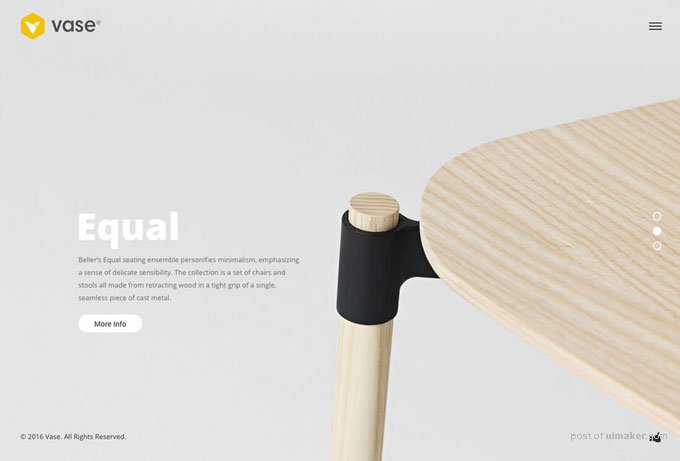
4.不对称



跳出局限!(或者最少调整一下,别让它看起来那么对称。)
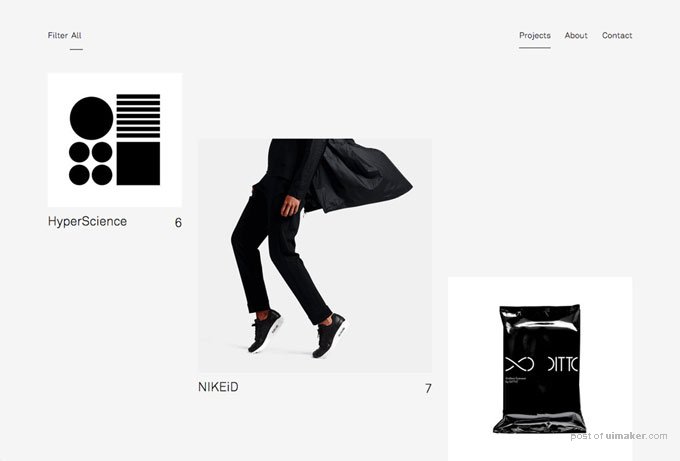
背景并不需要把细小的元素和图案完美的一一排列。也并不一定是单一的色彩或图像。
它可以是一些元素的组合,以完美的平衡的方式放置在画面中,而不是简单的左右对称。可行的方式比如:设计一个主图,不采取屏幕的全宽一侧的留白比另一侧要更多,就像上图Nap Luxury Guesthouse网站所示。还可以像CMMNTY的网站的方式一样,其中文本元素和留白空间有同等的权重,来引导用户阅读文字信息。又或者如VASE的网站所展示的:通过局部展示放大后的产品图像,并配以文字和交互元素。
无论设计如何展现,我们都应当从和谐平衡的方面来考虑背景设计,而不是寻求现成的模板。尝试一些不同的感觉。不对称常会给人大胆、有趣、令人眼前一亮的感觉(尤其在这么多十分对称作品的映衬下。)
5. 抽象艺术



做背景图的时候没思路?试试玩些抽象的吧。用色彩和形状任意组合,虽然可能会四不像,但视觉上会很有意思。
在设计网站页面时,你需要一个有趣的视觉亮点来吸引用户的眼球。如果页面设计流于俗套,用户没有理由继续驻留。
设计明确的视觉重心,配上有吸引力的文字来引起用户的注意力。要敢于出格、不同寻常和有趣。
总结
你的网站设计还在饱受老旧、过时并且烂大街的主图所带来的困扰么?(没关系,承认吧。我们都有可能遇到这种情况)开始给你的网站背景换上更加时尚风格吧。使用以上的例子来激发你的灵感,大胆摒弃以往的固有模式,尝试使用不同的方法。
—————————————————————————————————————————————————
我们是DATS翻译小组,我们爱设计爱英语,,通过翻译设计的文章共同学习进步,虽然我们还有许多不足,但是只要把每个人的微小的力量聚集起来,总有一天会发出耀眼的光芒~
本文翻译由DATS翻译小组成员 Nierkou、八重、安妮、猴子王呀、喵酱紫共同翻译完成。
翻译校对:Haku
视觉设计:喵酱紫
原文出处:https://designshack.net/articles/graphics/5-modern-website-background-ideas-for-2017/