来源:网络 作者:佚名
使设计适应任何设备的网站,可能是设计人员和开发人员未来的工作内容。
八年后,响应式网页设计已经达到非常高的质量。现在创建一个的标准做法,让网页对于每个设备都是量身定做的,同时,体验也是一致的。
但响应网页设计是什么?有没有比较好的响应式网页设计的案例?
“ 全球互联网使用设备的56.74%是移动手机和平板电脑。”
什么是响应式网站?
严格来说,响应网站有三个本质特征:
1.媒体查询
“媒体查询不是针对某些设备,而是检查设备在渲染我们作品时的物理特性,”马克特解释说。
媒体因此允许开发人员基于用户的设备的属性使用条件检查改变网页设计。这是比简单地定义断点,因为这是一个定制的用户体验。
2.流动布局
无论用户使用的是21寸桌面计算机、13英寸笔记本电脑、9.7英寸的平板电脑、或5.5英寸的手机,使用CSS创建灵活的网格时,列自动重新调整自己以适应屏幕的大小或浏览器窗口。
“流体布局(…。)就是将设计的主控权放在用户和他们的浏览习惯里”马克特解释说。
这使得设计师能够跨多个设备保持一致的外观和感觉。另外,它可以节省大家的时间和金钱允许设计师来更新网站的一个版本或多个版本。
3.灵活的视觉效果
马克特这里更喜欢使用代码阻止富媒体文件超过容器的尺寸。“容器本身的尺寸灵活,”他解释说,所以能确保网也不会溢出。
鉴于有超过8.48 B独特的设备存在的今天,此功能允许团队创建适于任何设备永不过时的设计,不管其大小或形状。
针对于这三个功能性特征,设计师常倾向于设计响应式网站。
但是,马克特解释说,这只是一个开始。
“流动布局、灵活的图像和媒体查询是响应式网页设计技术的三个成分,但它也需要不同的思维方式。而不是隔离,或将不同内容呈现在特定于设备的经验,我们可以使用媒体查询来逐步提高我们的工作。”
下面,包括了11个例子超越基本响应标准网页设计。每个网站根据用户的独特背景打造了不同的经验。
响应网页设计的例子
1. Dropbox

Dropbox通过做了大量工作,使用流动布局和灵活的视觉设计出色的响应网站。从桌面到手持设备,不仅使字体颜色随背景颜色改变,同时图像也会随之变化方向。
根据具体实用情景,Dropbox给每个设备提供了定制的体验。例如,为了防止用户跳跃,一个小箭头指示桌面用户浏览更多的内容。但这个箭头不会出现在手持设备上,因为它是假定用户与触摸屏设备上自然会滚动功能。同样,他们的注册表单在桌面设备上是可见的,在平板电脑和移动设备等空间有限的设备上,注册表单上是隐藏在call-to-action按钮里的。
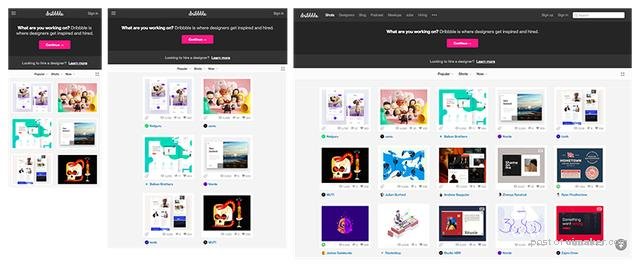
2. Dribbble

Dribbble网站功能中响应网页设计是其特点之一:灵活的布局,在桌面和笔记本电脑以及平板电脑的五列和手机上呈现两列。
为了防止不同设备造成的凌乱的感觉,Dribbble消除了几个项目。例如,shots不在展示作者和评论,同时like不是常驻在每个作品的下面。除此之外,还隐藏了一边儿的汉堡包导航,移走了搜索栏。
3. GitHub

GitHub在每个设备的网站提供了一个一致的体验。然而,有一些明显的差异:
1.从桌面转向平板电脑时,上面的折叠区域从一个两列布局单列布局,与复制上面的注册表单,放置在下面而不是旁边。
2.不像台式机和平板设备上,注册表单是一个焦点,GitHub在移动设备上只有一个Call-to-Action按钮。用户必须点击才能呼出表单。
3.和Dribbble一样,GitHub在手持设备上也删除了搜索栏和隐藏菜单后面一个汉堡包图标。这是一个很常见的做法,因为它有助于减少移动设备有限空间中的杂物。
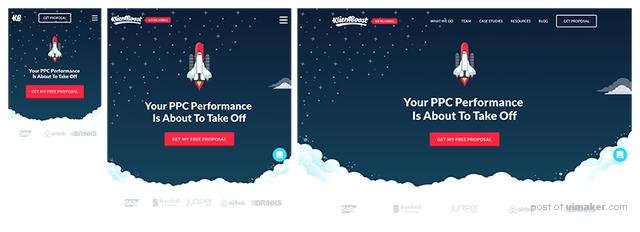
4. Klientboost

这是的响应网页设计另一个奇妙的例子。他们的网站加载非常快,使用3G4秒就能完成连接。更重要的是,Klientboost网站的外观和感觉在所有设备保持一致的,他们已经成功地调整他们的用户体验到每个设备。
而完整的菜单,其中包括,“得到提议我们招聘!“的Call-to-Action按钮,在桌面和笔记本电脑、平板电脑可视,移动设备显示压缩版本的菜单。从平板电脑用户访问他们的网站显示一个汉堡包和调出菜单图标,而从手机访问菜单显示图标和Call-to-Action按钮。
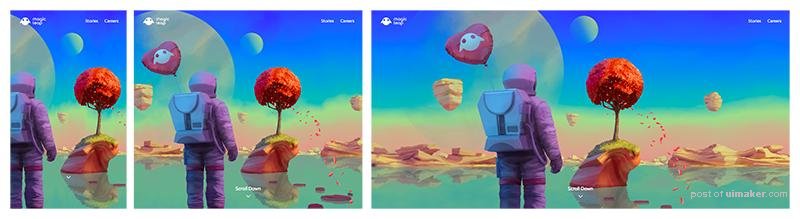
5. Magic Leap

魔法飞跃设计了一个简单的、尝试网站与视差滚动,给生活带来他们惊人的插图。考虑到现在移动电话和平板电脑的全国使用率是56.74%,他们的方法是有意义的。
魔法飞跃在所有设备的用户体验是一致的,但有一个例外:指导用户滚动,在台式电脑和平板电脑。但排除在移动设备上,使用滚动是很自然的。
即使3G连接,他们的网站加载在17秒低于全球22秒的平均水平。对一个网站有响应的动画,这有点儿太寒酸。
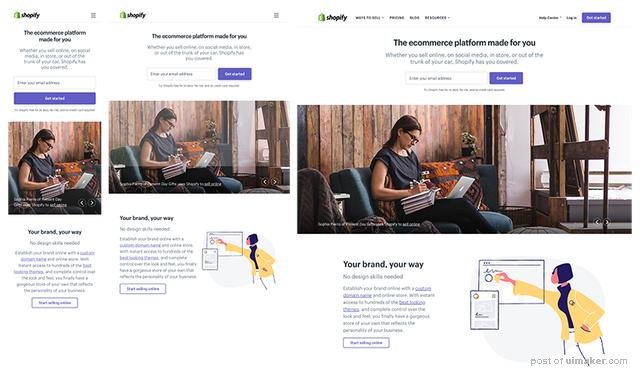
6. Shopify

Shopify跨所有设备的用户体验是一致的。桌面端和移动设备上只有CTA按钮和插图之间的改变。
在个人电脑和平板电脑上,CTA按钮右边的表单字段。在移动设备上,位于下方。
同样,插图是复制个人电脑和平板电脑右侧的,而放在移动设备下部。
像大多数网站一样,手持设备上Shopify的菜单用汉堡包图标代替。
尽管利用轮播图像向客户展示,他们已经设法保证他们的页面加载速度低于5秒,这是相当令人印象深刻。
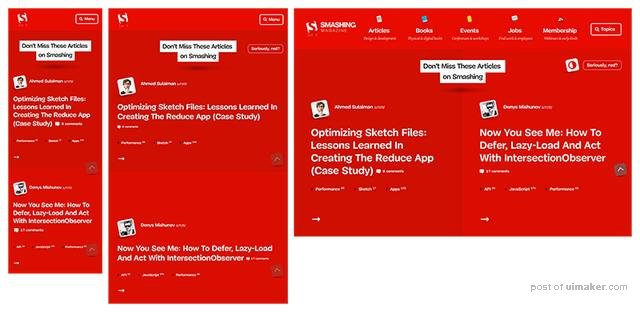
7. Smashing Magazine

Smashing Magazine以外,在每个设备提供一个定制的体验。他们的网站功能以一个两列布局展示,,完整的菜单,桌面和组合标志,但在平板电脑和移动设备,变成单列布局和使用lettermark浓缩菜单。
Smashing Magazine的网站也是一个包容性设计的光辉榜样。菜单显示桌面用户特性标签和图标。不是使用一个普通的菜单图标,他们选择了一个带有”菜单“字样和搜索图标的CTA按钮。在手持设备使用数字原生代导航网站没有问题,但其他几代人不一定知道汉堡图标代表什么。
他们的网站也在3G网络环境中只需2秒加载设备,到2020年,GSMA说将手机网络的70%。这使其流失率低,可以防止用户越来越沮丧。
8. Slack

Slack的品牌以简单和人性化著称。毫无疑问,他们的网站遵循相同的指导方针。
流动布局更容易适应视窗的大小和形状。例如,虽然客户商标提出了一个三列布局在台式机和笔记本电脑,但在手持设备的单列布局展示。
Slack的网站也易于使用。比如,在平板电脑和手机上,CTA按钮横跨整个列,这样能避免用户误操作点到”登陆“下面的超链接。
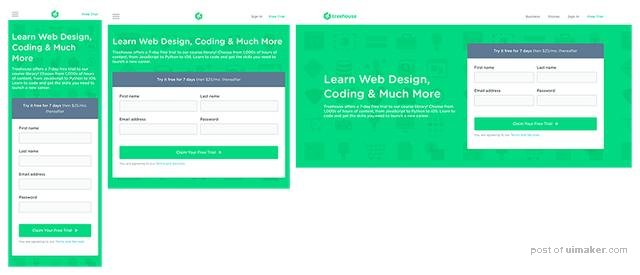
9. Treehouse

Treehouse跨所有平台提供了一个无缝体验。他们通过调整菜单,变其得越来越小。横跨台式机和笔记本电脑一个四选项的菜单,两个选项的菜单以及汉堡图标,而手机只有一个选项的菜单和图标。
表单字段发生相似的改变。他在台式机和笔记本电脑文字两列展示,在平板电脑和手机文字一列展示。
10. WillowTree

像其他公司一样,WillowTree的桌面端采用完整的菜单在,但手持设备上采用的浓缩的菜单。但与其他人不同的是,他们引入了一个静态页面顶部的导航栏,为手持设备用户创建一个更愉快的体验。他们还在手机版网站添加了CTA使其更方便。
像其他响应网站一样,采用客户标识灵活的网格构造。它从台式电脑的五列到笔记本的四列再到手机的两列。
类似于Treehouse,上面的折叠区域,在笔记本上占两列,手持移动设备上占一列。同时,将CTA复制到移动端的下半部分。
11. WIRED

WIRED网站在桌面设备上的动态的布局有几列和一个侧栏,但在手持设备是单行的。
从平板电脑转向移动设备时,他们的菜单收缩到只包括图标,单图标,链接订阅。为了简单起见,搜索功能和过滤功能在移动设备上是不能使用的。
WIRED的亮点在于使用灵活的图像。图像可随平台变化而变化。在台式机和笔记本电脑,图像随设备在矩形和正方形中切换。然而,手持设备,所有图像都使用16:9的剪切比例。
你最喜欢的响应式网站是哪个呢?