来源:网络 作者:佚名
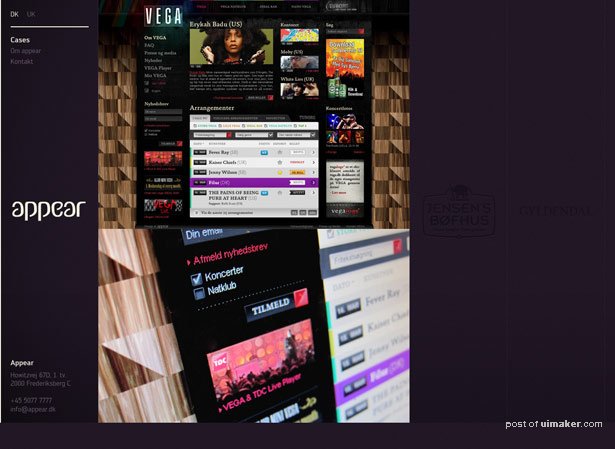
有几种方法可以简化设计。单页布局展示了其中两种方法:隐藏和删除。
有效的单页布局会隐藏掉那些次要的元素。如果用户希望看到这些元素之一,只需点击一下就呈现出来。这比什么都显示出来更有效果,因为那样会使页面复杂和压抑。
同样,单页布局背后的原则决定了那些额外的页面是没必要的。随着强大的JavaScript库兴盛和网络速度提高,许多网站现在已经没必要使用几个页面。设计人员可以轻松地将信息容纳到一个页面上,不会让用户为层层分级的页面感到厌烦。



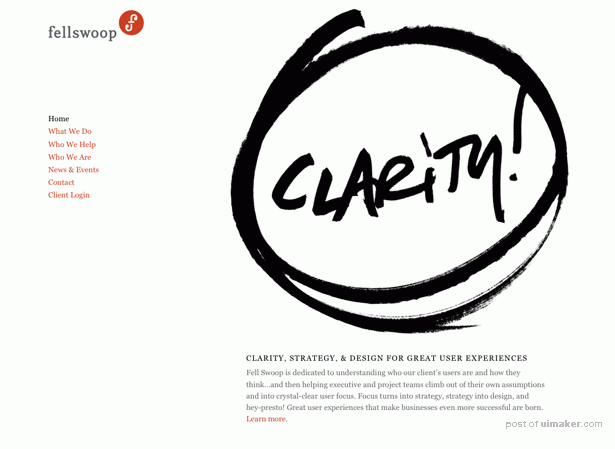
巨型的留白空间
在网站设计之初,我们没有太多的屏幕可以工作,所以并没有表现出很大的空白。如果你曾经尝试为640 × 480分辨率的网站做设计,我说的是什么,你懂的。
现在我们有了更高的分辨率,还可以使用JavaScript隐藏和显示元素,利用留白空间已经容易得多。
空间留白是良好设计至关重要的一部分。给眼睛一个休息的地方。很自然的就提高了设计质量。而且通过元素间距也更容易表达它们之间的关联性。




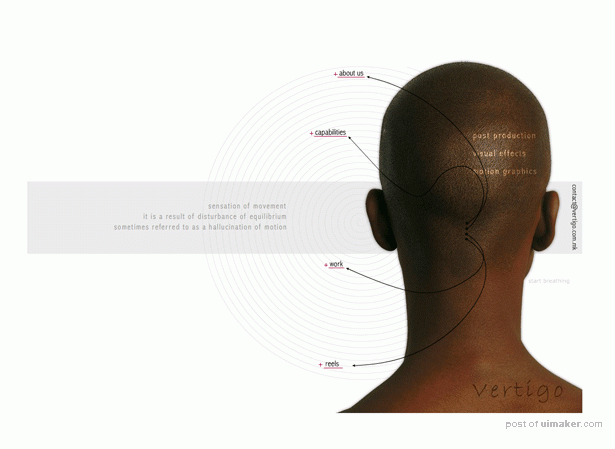
版式布局
在以前,我们在控制展示内容的时候,仅仅限于少数可选择“网页安全字体“,现在我们有了更广泛的工具来丰富我们的排版。
Web设计者一直喜欢使用型式作为沟通信息的一个微妙工具。随着控制和能力的增强,我们将看到更多的设计师会把印刷样式的排版的作为设计元素重点。


