来源:网络 作者:情非得已
视差滚动(Parallax Scrolling)是新兴的网页设计技术,通过让多层背景以不同的速度移动来形成立体的运动视差效果,虽然纯属视觉效果,,但在内容滚动时形成的视觉体验非常出色!今天这篇文章就与大家分享30个运用视差滚动效果的网页设计作品,一起欣赏(以拖动滚动条方式浏览效果会更佳)。
Mo’s and Bows

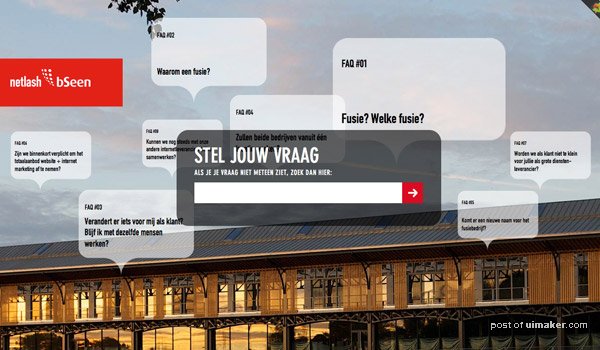
Netlash bSeen

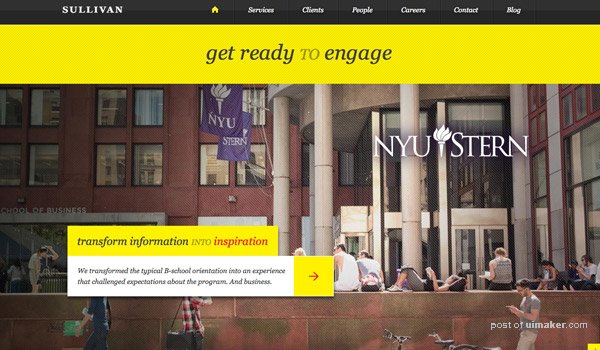
Sullivan NYC

Eric Johansson

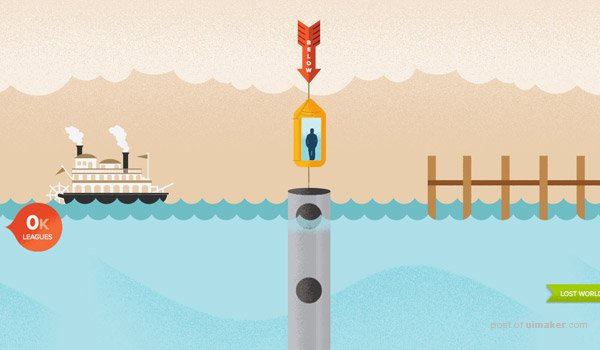
Atlantis World’s Fair

Jan Ploch

Smokey Bones

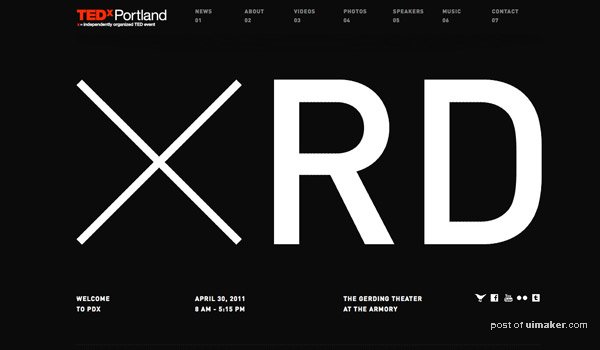
TedxPortland