来源:网络 作者:佚名
Mikael Edwards
动效应用广泛,很好的全湿了内容。Mikael Edwards的动效使用既具有功能性,也具有视觉效应。他的理念是,既然是有别于传统媒介的网页设计,那么就一定要有网页自己的特点,不可一味的图像+文字。

Designer’s Friend
和你期待中的设计师网站有所不同对吗?这不像是个网站,更像是一个网站的HTML代码,虽然略有高端,但是新意十足。

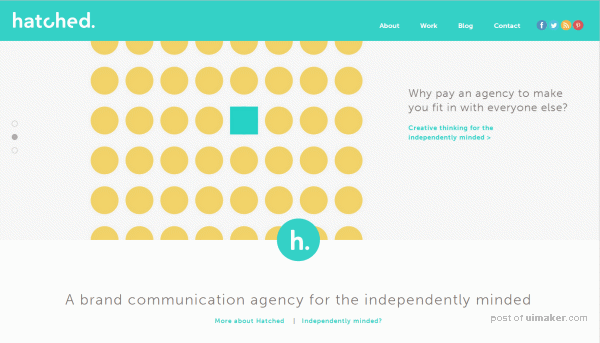
Hatched
页脚处提供了跳转至页的功能,导航和选项在用字、配色上都很棒,让人感觉大气、开放,采用了响应式设计的导航栏。

Institute for Emerging Issues
内容一致。结构严谨,映入眼帘的圆环让人感觉非常友好,用户会顺其引导,继续浏览下面的内容。而下方的具体内容摘要做的也很棒,鼠标悬停,标题会上浮,显示出一系列相关内容。

Into The Arctic
通过布局鼓励用户来进行交互。背景中的视频让用户感到着迷,导航非常有趣,当你悬停在导航处时,导航会弹出更多的信息。字体选用非常棒。

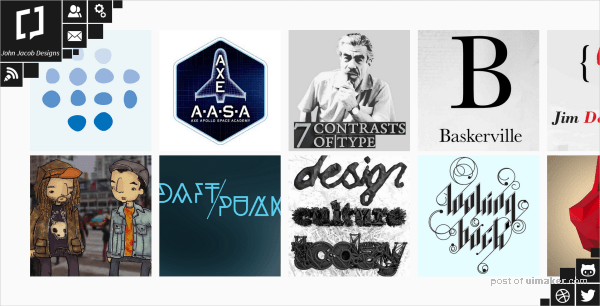
John Jacob
水平滚动,非常另类,点击具体项,只占据页面中央,且只占据整个页面的一半。简介简短、直接。而且这种设计的好处在于,不用跳转到其他页面,一个水平滚动的单页面就能大致了解网站内容,左上角显示了设计师各种链式方式,右下角显示了设计师陈列作品的一些平台。

Impress
留白区域让网站感觉非常的大气、友好,能够让用户更好的阅读、导航、高效浏览。悬停效果与众不同,像开门一样,只打开一半,非常有趣。

Postable
非常可爱的概念,它会电邮你一张非常漂亮的、具有设计感的明信片,而且有传统信件古色古香的外观。布局服从于整体的概念而进行设计。背景采用了纸质,而边线采用了复古风格的封线。非常具有复古感。

National LGBT Museum
单页布局,滚动的效果非常酷。页面会分裂成两半,然后背向而驰,创造出一种动态效果。

Lucas Nikitczuk
这个作品集网站充分展现了设计师的个人技巧,直奔主题,简明扼要的介绍了设计师及其作品。圆形的采用创造了一种流动、友好型的没学。而背景的溢流图案给整体增加了一种自由、开放感。导航条非常简单,就在页面的右边,像只是器一样。

INT
不断翻转的标识,优秀的视差滚动。

结论
布局是网页设计的基础,也决定了网页设计的走向。多为用户着想,多用交互性上考虑,改善布局。创新的目的不是为了给用户带来个性化浏览体验,让用户有一种耳目一新的感觉,看完这些,你是否有灵感了呢?