来源:网络 作者:佚名
Institut Choiseul
非常引人注目的卡片式布局。一块又一块的厚色片帮助整体网站完成了有序的布局。而底部的布局稍显传统,通过这种卡片式区块布局,创造了一种动态式的美感。不同的颜色,代表了网站的不同环节,让内容易于导航,也易于阅读。

Award
黑白风带来的中性设计,突出了内容。没有为网格线布局粉饰过多,反而显得非常干净。悬停效果蛮有趣,内容卡片会向左上方浮动,右侧和下方会出现一圈像素快。导航固定在左侧,搜索和内容过滤固定在顶部。

Harry’s
非常细腻有爱的用户体验。网格线使用的非常严谨,出售的产品非常的有复古风,古色古香,打造经典,这种简洁、大气的感觉令人窒息。Harry的剃须刀网站的用图也非常考究。

The King’s of Summer
这个Tumblr网站,通过照片体现出电影的魅力,偶然跳出一个GIF动画或者白色徽章,充满趣味性,而标识采用了潦草的手写体,让人有一种岁月碎片之念。内容区块的怪异布局反而营造了一种有趣的视觉效果。时隐时现的GIF动画,让用户感到眼花缭乱。非常有个性的电影网站。

World Baking Day
这款页面需要用户与之交互才能继续进行,在页面载入时,便提供一个选项来选择烘焙级别。先会出现一款美食的精致大图,再点一下,左面会弹出一个食谱覆盖了全部页面,酷!

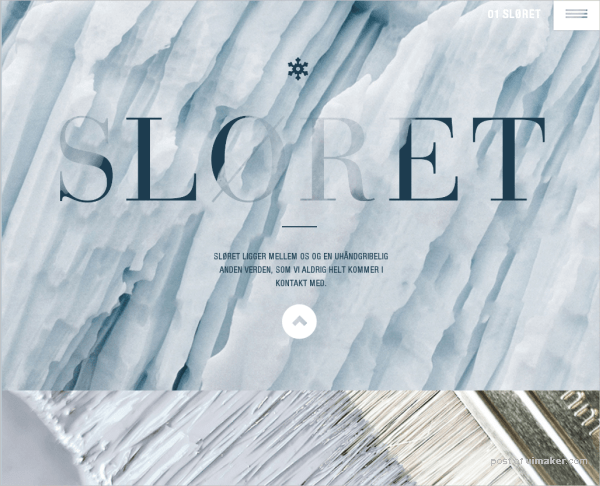
Paper & Paint
独特的交互性和布局。当你在滑动时,页面中所有的图像都在进行视差滚动。对于该网站主推的产品来说,这种布局非常合适,导航条隐藏在右上角,当你点击,便可进行选择。

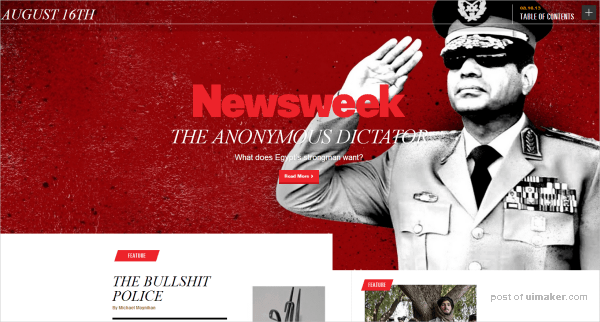
Newsweek
布局非常的不同寻常。通过背景图像来引导内容。采用了标准的网格线,但是布局上却力求新意,完全不采用重复的布局。

Abby Putinski
作为富有创意的插画师和图形设计师,Abby Putinski的作品集网站也是独具一格。在在载入的时候,便有一个动效来介绍网站内容,邀请用户来浏览他的作品。一旦关闭这个窗口,就可以开始你的大冒险。这个网站几乎没有布局,非常的自由开放,无拘无束。这使得浏览起来体验非常有趣。

Baumastisch
紧密的网格线布局,非常利于大量作品的展示。光标悬停在不同部分时,会显示出每件作品的标题,点击之后,便进入了采用水平滚动的作品展示页面。展示了大量做的设计信息。

Norwich University of the Arts
映入眼帘的超炫大图,瀑布流的布局风格。醒目的黄色标签,效果突出、采用Helvetica字体的LOGO。

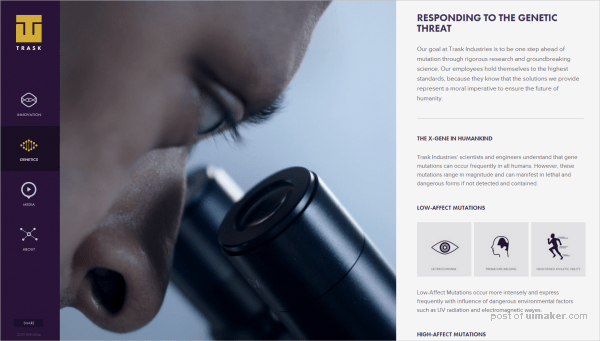
Trask Industries
X-Men系列预告网站,简单、实用。分成三栏,导航固定在做,视频剧中,内容垂直滚动居右。导航栏选项点击的动效很不错。清爽,又能很直观的呈递内容。

Adam Hartwig
没有布局,便是布局?创造了一种类似FLash的动效字体设计,一直自动播放。就算不浏览网页的内容,滚动栏中多种多样的字体就够用户欣赏很久了。

Contad
CSS+HTML+JS+SVG会有什么效果呢?请浏览Contad

National Academy Museum
布局层次分明,模块化的感觉。不同元素彼此重叠。很是颠覆传统。

Andrew McCarthy
奔跑、变换色彩的猫科动物。在奔跑的过程中内容一览无余,非常有趣的定格像素图像。