来源:网络 作者:佚名
APP加载动画UI设计和进度条UI设计都很常见,今天就分享给大家一些优秀作品。
调查显示人们总是希望看到进度条的,尤其是在各种数据化APP中。充分理解当前状态或进度,对用户来说至关重要。另外,在需要耐心等待的时候,进度条是极为强大的工具。活力四射、有趣且漂亮令人愉快的进度条,绝对会让我们短短数秒的等待时间兴致盎然。
而且,进度条是各种多媒体播放器的基本组成,提供了退后和前进的功能。让用户不只是跟随播放,更能控制它。进度状态的图形表达对于增加用户好感起着至关重要的作用,同时也建立了优秀的人机交互界面。一起来看这二十七个创新的案例吧。
案例一:
妙的背景。轻微半透明的部件、白色风格和淡粉色的注入,为APP增添几分暖意和女性化意味。

案例二:
Miguel Pires 的dB-METER在中央绘制了一个明亮的仪表盘,巧妙地打破了深色硬朗背景的单调。微妙的凹槽和精准的绘制使得界面看起来非常精致

案例三:
Corey Lui 的充电动画设计看上去优雅醒目,有着令人喜爱的现实主义感染力。用绿意盎然的动画表达充电过程,吸引了所有的注意力

案例四:
Muhammad Farhan 的iOS7设计练习利用扁平的图形、柔和的色彩和纤细字体,清晰无疑表达了扁平风格的哲学。巨大的环形进度条占据整个界面的主要部分,使得数据看起来跃然纸上。

案例五:
Breezy 的TICKER通过明快乐观的色系创造出温暖亲切的感觉。纯白色背景和扁平元素相互协调,为APP打造干净轻快的形象。

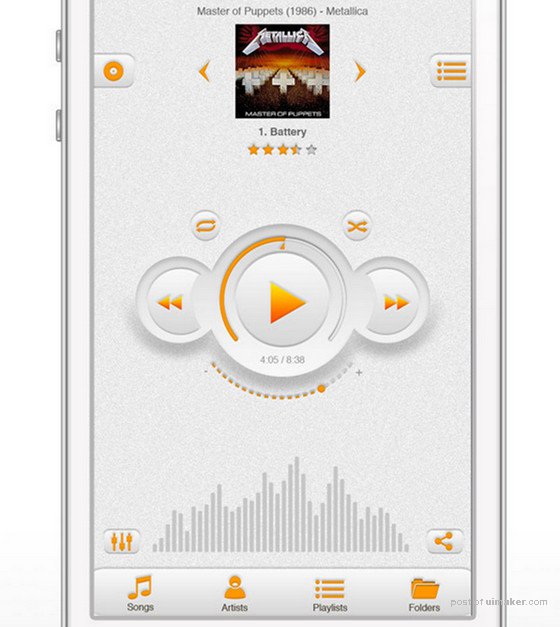
案例六:
Andrew Fuller 的音乐APP使用带噪点的灰色背景、明亮的控制按钮,橙色作为主色起强调作用,都使之区别于通常音乐播放器。精细的阴影和渐变使按钮微微凸起。

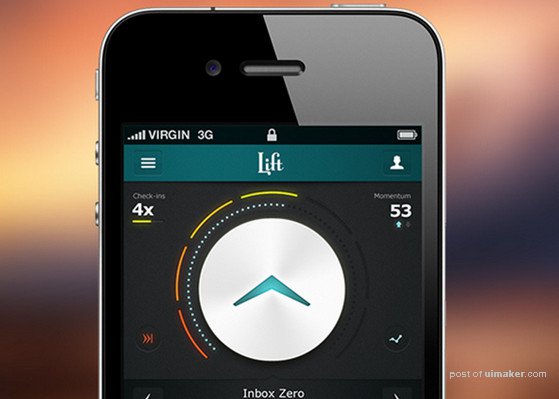
案例七:
Leigh Taylor 的Lift概念图基于深色系设计,配上炫目耀眼的亮色点缀。环形进度条很优雅,使用了间断和点状的线条来表达状态。