来源:网络 作者:佚名
如果一个网站想某些地方吸引访客的眼球,可以通过很多方式,比如放到网站的banner上,,或是为内容添加特别的排版和高亮的颜色,然而除了这些还有个更吸引用户眼球的方法,就是使用视差滚动效果了。
Rimmel London

Pressels

Poppy Spend

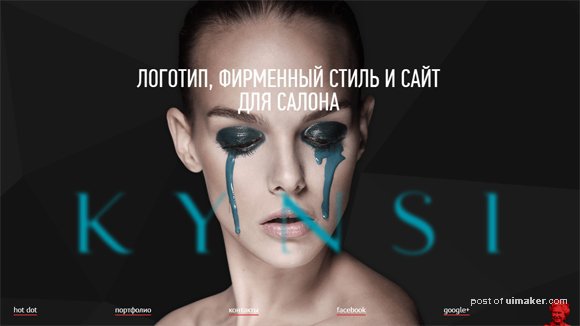
HotDot

TEDxGUC

Costa

Flat vs Realism

Teapot Creation

NASA Prospect

Boy Coy

The Beast

13 Reasons Inforgraphic

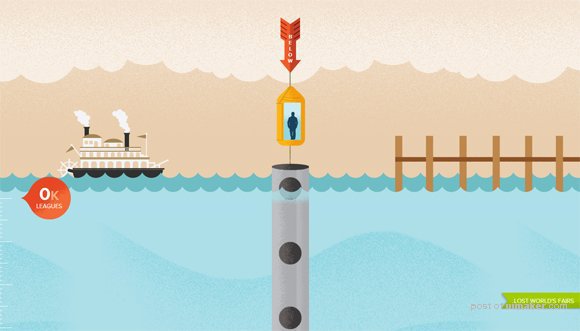
Lost World’s Fairs

Puma Mobium

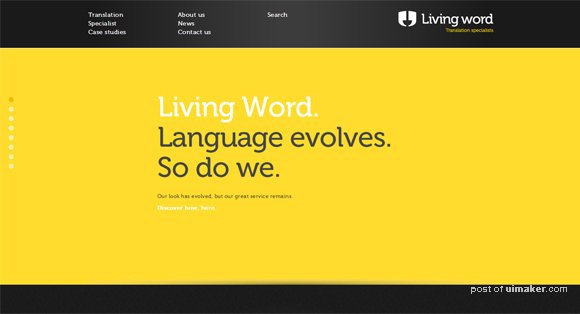
Living World

Olszanska

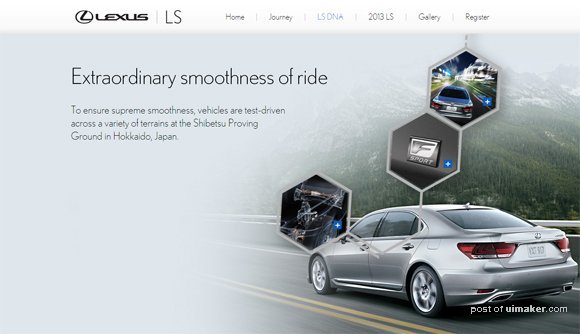
Lexus Asia