来源:网络 作者:十萬個為什麽
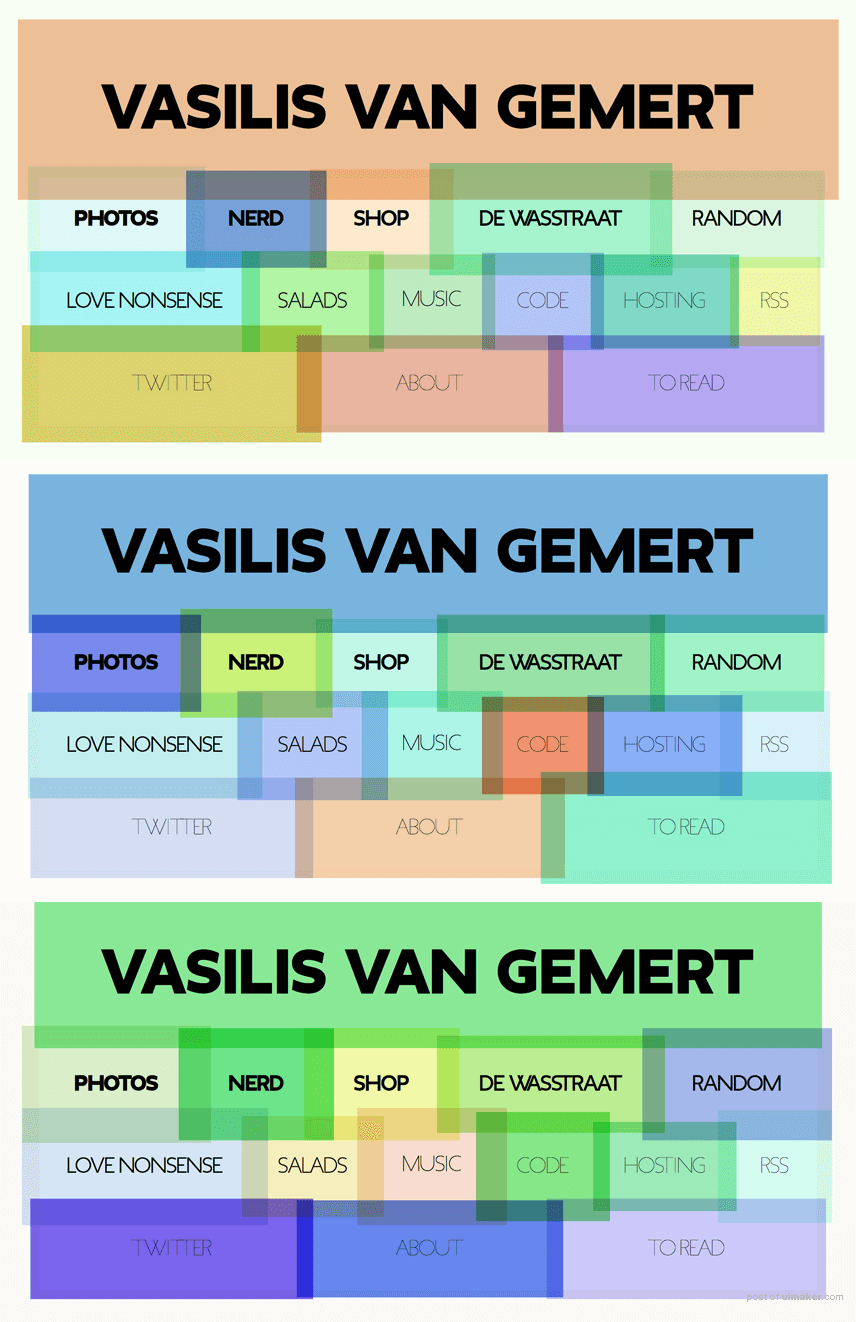
我们对于用户有一条基本的期望,我们希望同一个网站的每个访客有相同的体验;要想做点不同的事情,可以把这点抛到九霄云外。Vasilis van Gemert网站不仅使用了独特的层叠式方块布局,它也会为每个访客呈现不同的配色。
Vasilis van Gemert

Vasilis van Gemert网站的3种不同配色。
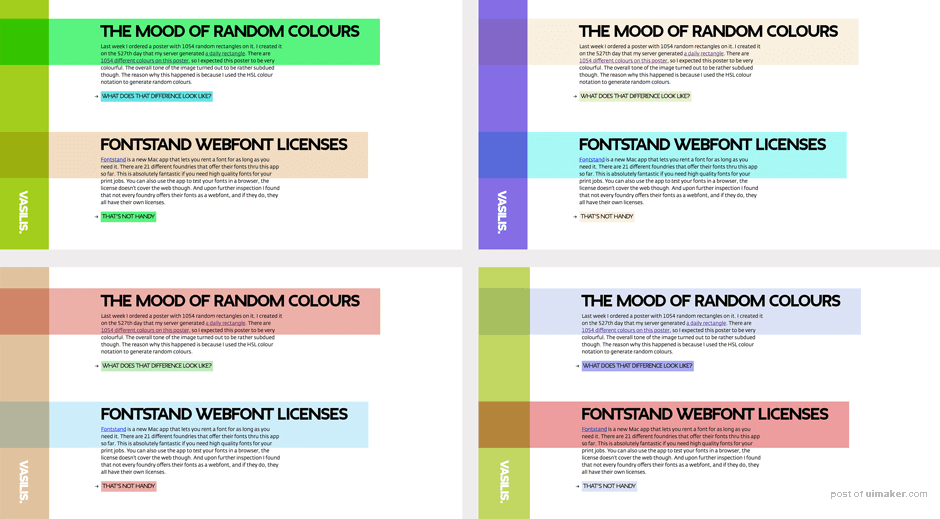
这个极具创意的特征,也延伸到了所有子页面中。

子页面也会改变配色。
创造独特的视觉主题
打造独特网站的另一个方法,是选取有趣或吸引人的主题,以此为基准左右所有的设计决策。这为你所有的行为提供了良好的指导,鼓励你探索传统UI之外的世界。
虽然这不适合所有网站(例如政府网站),但对于活动公告或小公司网页而言,这令人耳目一新。dConstruct 2015的新网站就是这方面的绝佳案例。
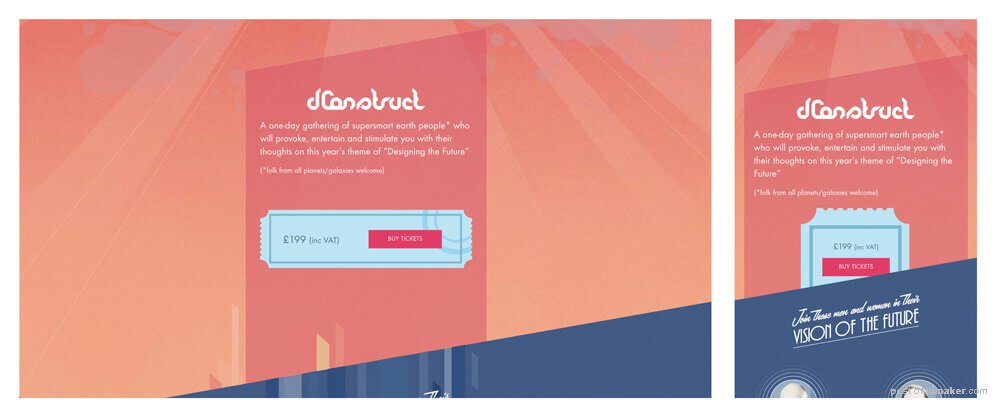
DConstruct 2015

DConstruct 2015网站中的部分复古未来风格设计。
如你所见,他们营造出了复古未来的氛围,向《杰森一家》致敬。你会非常乐于滚动看完整个网站,想要了解他们如何呈现网站的各个部分。

△ DConstruct的一处设计细节。
这个网站有许多非常棒的细节值得注意。首先,大标题的处理就极其复古,结合了Lamplighter Script和Andes字体。
但最棒的地方,是这些是实实在在的网页字体,通过简单的CSS倾斜来改变方向。斜线贯穿运用于整个网站,有助于设计的统一性与创意。

创意地使用风格独特的网页字体,所有文字都可以选中。
这个网站完美诠释了响应式设计也未必就无聊。布局给人感觉并非四四方方或典型布局,但它仍然做到了各种尺寸适配良好。实际上我非常喜欢他们极具创意地在小屏幕上呈现元素。例如,随着屏幕尺寸缩小,下图的票券图片通过动画过渡,由横条变为竖条。这是个小细节,但非常聪明,反映出他们向整个布局的方方面面倾注了多少心血。

在窄屏中,票券由横条翻转成竖条。
我要向Clearleft脱帽致敬,是他们创造了这件杰作。
把版权素材作为一种输入,而非最终结果
我在Creative Market工作,我当然喜爱使用优秀的版权图片、字体、照片等等。高质量的版权资源,能给每位设计师的工作带来极大的帮助,但如何使用需要慎重考虑。无论你是在使用有趣的矢量作品、图标集、或是整套网站主题,考虑付出一些额外的努力,别让你的作品和其他人看起来一模一样。绝大多数人下载那些资源,都不肯费心做出哪怕一丁点定制化设计,所以只要一点点就大有帮助。
独特网站的问题
找到令人拍案叫绝的独特网站非常困难。为了写这篇文章,我花了许多小时搜寻,只找到少数几个可供展示的。我发现其中有个压倒性的倾向,如果设计师们真的想要追求独特的网页设计,做出的网站用户体验往往不可靠。
实验是好的,但如果网站怪异、难以预料的不愉快体验使用户感到困惑,则往往偏离了初衷。许多这类网站反而倒退一步,向我们呈现出FLASH时代的体验:加载太久、过于华丽的动画、跳跃式滚动、还有复杂的用户流程。有一种折衷,可以让你创造优美、外观独特的网站,但不必彻底颠覆交互。
网页设计长存
标准化、可预测的设计总会在网页中占有一席之地。实际上,它们或许最适合向各种屏幕展现各类内容。也就是说,我们需要一遍又一遍地,让我们的创意直觉与理性本能一决高下。
让我们尽自己的职责,维护互联网一直以来的面貌:一个包容科技、艺术和设计以新颖有趣的方式相互交叉的地方。成为一名开拓者,去试着做前所未见的事情——当然,路上会犯许多错误。时不时创造出奇异的东西也很棒,即使被其他人厌恶。这个叫做互联网的疯狂事物就是这样建立起来的,我们也正是这样在推动着它前行。
最后,尽管事实上大量网站看起来都一个样,但我不相信网页设计趋于停滞。有数不清的极有天赋的设计师们,创造了许多难以置信的网站,使这个群体持续不断进步升华。但这个话题仍有广泛争议。我想听听你的想法,关于网页设计的现状,还有你觉得谁在做着最有趣的工作。