来源:iconfans.com 作者:IconBus
在绘制的过程中不断的缩小观察整体效果,调整一些细微的小地方,不必拘泥于一些参数的设置,可以自己尝试着改改。回头再看,之前的形状图形MS也没有调整好,有些变形。
先来张效果图:

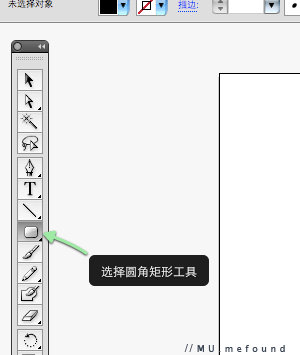
1、选择圆角矩形工具

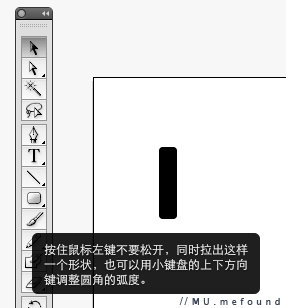
2、按住鼠标左键不要松开,同时拉出这样一个形状,也可以用小键盘的上下方向键调整圆角的弧度。

3、用钢笔工具调整圆角矩形的各个端点,成右边的这个形状。

4、同样用矩形工具画出左边的形状,然后用钢笔调整成右边的形状。

5、选择星形工具,在画布中点击,出现如下对话框。然后将角点数改成“3”,确定。

6、通过变形和钢笔的调整成右边的形状。

7、同时选中三个形状,然后点击直居中。按住shift键调整它们这前的间距。

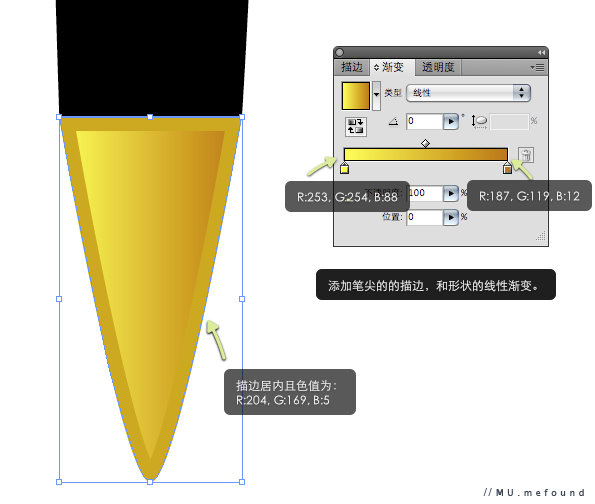
8、添加笔尖的的描边,和形状的线性渐变。

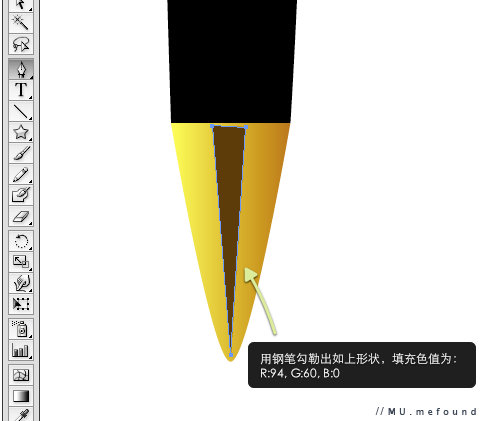
9、用钢笔勾勒出如上形状,填充色值为:R:94, G:60, B:0

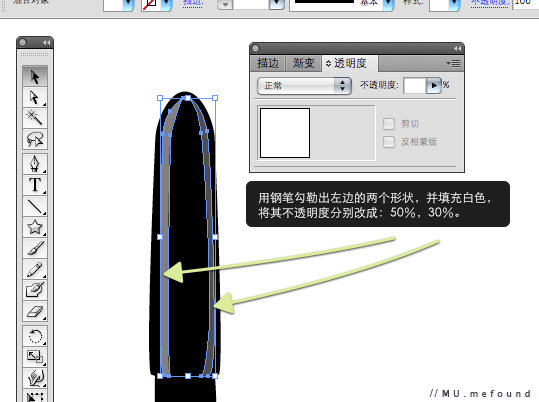
10、用钢笔勾勒出左边的两个形状,并填充白色,将其不透明度分别改成:50%,30%。

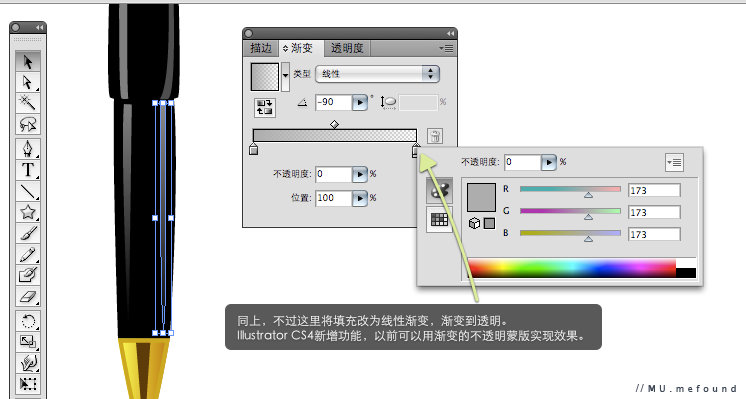
11、同上,不过这里将填充改为线性渐变,渐变到透明。Illustrator CS4新增功能,以前可以用渐变的不透明蒙版实现效果。

12、作右边四个矩形

13、同时选择四个矩形和笔筒,然后用路径查找器,点击交集按钮,同时按住Alt。

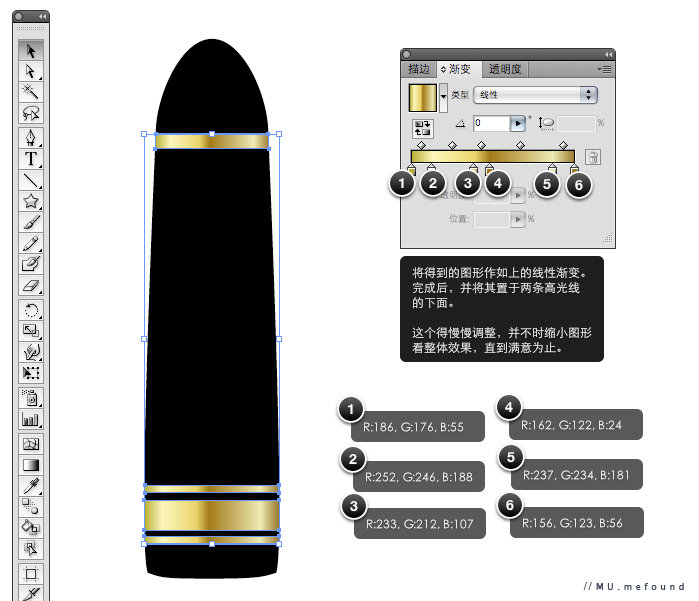
14、将得到的图形作如上的线性渐变。完成后,并将其置于两条高光线的下面。这个得慢慢调整,并不时缩小图形看整体效果,直到满意为止。

15、用钢笔勾勒出左边的图形,然后作线性渐变。

16、同上,用钢笔勾勒出左边的图形,然后作线性渐变,由“R:110, G:59, B:4”渐变到透明。

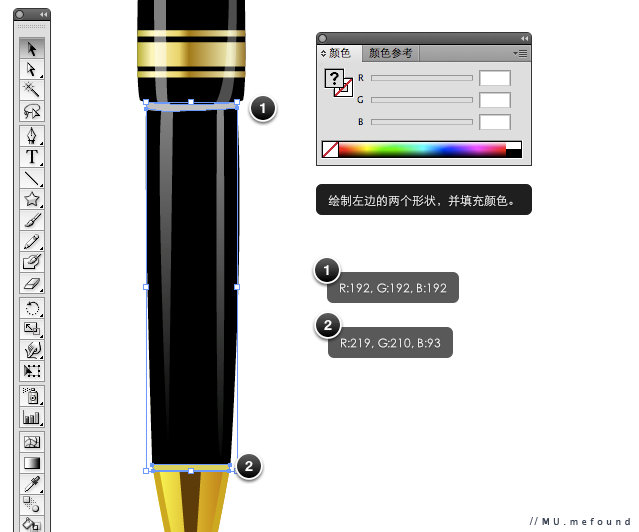
17、绘制左边的两个形状,并填充颜色。

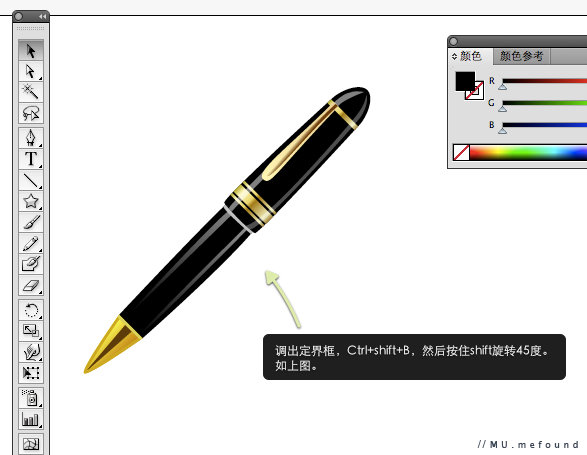
18、缩小画布,最终效果见下图。

19、调出定界框,Ctrl+shift+B,然后按住shift旋转45度。

20、用工具绘制如上形状,然后填充黑色,不透明度40%,高斯模糊3.0。具体参数可以自己调整,不必拘泥如此。

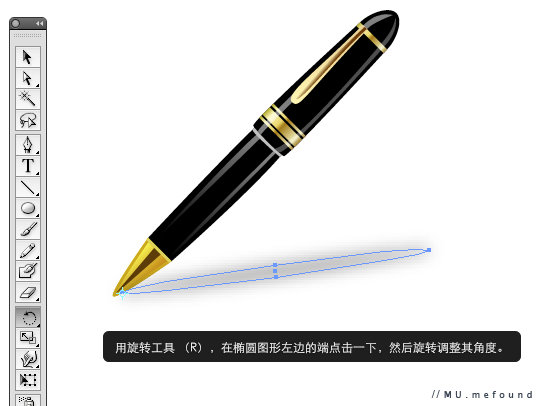
21、用旋转工具 (R),在椭圆图形左边的端点击一下,然后旋转调整其角度。