来源:iconfans.com 作者:jyyx
潜水大概一个月了。虽然我有Photoshop的基础,但是一直不知道怎么入手图标。
现在这个大概是我做的第三个图标。前两个都是跟着教程做的。一个是头盔,一个是rocky那个获奖的图标中的我的电脑。
一直跟着教程做总不是办法,所以打算自己临摹一个
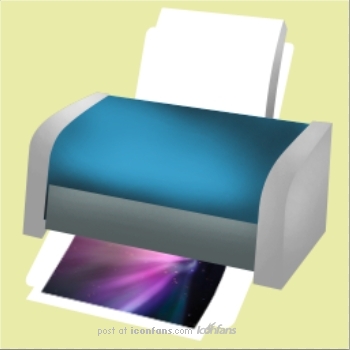
这个是今年的GUIC赛图标铜奖的Evolution(作者是肖茂华,不好意思冒犯前辈了~)里的打印机图标。我非常喜欢这套图标~
今天花了一个下午才画完它。和很多新手一样,我也曾为无法快速提高图标制作水平而烦恼,今天终于神奇地把它画完了,感觉很神奇,原以为办不到的事就这样成功了~
激动啊~或许今天是我的一个转折点,现在把自己临摹这个图标的过程截图作为一个简单的教程发上来,这是自己摸索的结果,肯定有诸多错误,请大家多多指正。
先请看原图:

原图只有128X128 我做成256X256的
最终效果:

先勾轮廓~(建模!)
可以画圆角矩形等规则几何体进行变形,一定要把各个部位分成各个闭合的路径,我是画在同一个路径层上,选择一个路径时按住ctrl+alt单击该条路径即可

简单填充上各个色块
,注意,不要转换成选区后填充颜色,这是锯齿最大的来源,按路径面板左下脚的前景色填充按钮就不会有锯齿,每个色块一层。

用加深减淡工具处理下

作出描边的效果,这部分很重要,我的做法是,白色描边:选区,缩小一个像素(按alt s m),反选填充白色。黑色描边:复制一个色块,按ctrl+u,把亮度调低,变成灰黑色,移动一两个像素即可

路径勾出高光部分,填充白色,透明度调为20~40,
接下来,把某个色块上的对应高光图层拉到该色块图层上,按住alt,图标变成一个有两个圆的形,状单击两图层间的横线,这样,下面的图层就作为上面图层的蒙板高光就限制在这个色块范围内


路径勾出四条高光线,用画笔描边,(注意选上“模拟压力”)这样两边比较尖,图层混合模式改为 线性减淡,做出强光效果。复制几层,用高斯模糊,作出发光效果

再给高光加蒙板做出若隐若现的效果
^_^ 打上名字。
OK!
nice work!